這篇文章跟大家介紹一下使用CSS和SVG為文字加上漸層、描邊、投影效果的方法,希望對大家有幫助!

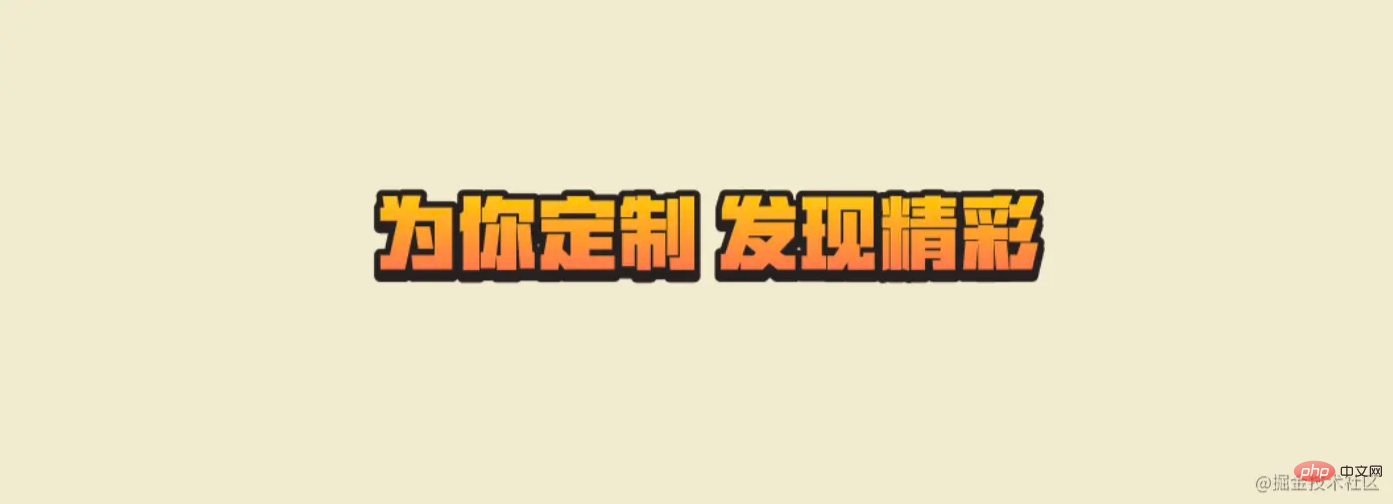
在一些web 活動頁中經常能看到特殊處理的標題文字,例如這樣的

暫時忽略掉特殊字體,透過設計稿的圖層樣式可以發現,共有3 個文字特效,分別是漸層、描邊、投影
作為一個有追求的前端,當然不會直接用圖片啦~ 這裡分別用CSS 和SVG 兩種方式來實現,一起看看吧
#溫馨提示:文章細節較多,不感興趣的也可以直接跳到底部查看在線demo
首先來看CSS 中的實現。
CSS 中並沒有直接的屬性來設定文字漸變,通常文字只能是純色。不過可以透過背景裁切background-clip讓背景色在文字區域顯示出來,看著就像是文字有了漸層
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}但是這樣沒什麼效果,文字還是預設顏色
原因其實很簡單,由於是裁剪的背景,最後展示的其實是背景顏色,有顏色的文字覆蓋在背景之上,所以這裡需要將文字顏色設置為透明就行了,用color 和-webkit-text-fill-color都可以實作。
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent; /*需要文字透明*/
}這樣就可以看到文字漸變效果了
再來看看SVG 中的文字漸變。
SVG 中天然支援文字漸變,完全可以把文字當成普通的向量路徑,結構如下
<svg> <text>为你定制 发现精彩</text> </svg>
直接透過fill填充就行了,不過需要注意的是這裡填入稍微麻煩一點,漸變不能像CSS 那樣,必須使用專門的漸變標籤<linearGradient>,有興趣的可以看看 linearGradient - SVG | MDN (mozilla.org) ,需定義在<defs></defs>中
<svg>
<defs>
<linearGradient id="gradient">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
</defs>
<text class="text">为你定制 发现精彩</text>
</svg><linearGradient>中的<stop> 標籤用來定義漸變的顏色坡度,offset 和stop-color分別定義漸變的節點和顏色,然後透過fill屬性填滿漸層(指明id )
.text{
fill: url(#gradient);
}效果如下(並不是圖片載入有問題哦)

#這樣下來有兩個問題
文字水平方向和垂直方向都不居中
漸變方向是水平向右的
首先看第一個問題。 SVG 中對文字的自適應處理還是非常弱的,例如 CSS 中常見的自動換行 SVG 中只能手動在指定位置換行。這裡居中需要用到兩個屬性text-anchor和dominant-baseline,分別標文字錨點對齊和文字基線對齊,簡單來說就是水平和垂直方向的對齊方式
.text{
text-anchor: middle;
dominant-baseline: middle;
fill: url(#gradient);
}同時<text>還需要設定x、y位置,這裡的百分比可以和CSS 中的背景位置百分比做類比
<text class="text" x="50%" y="50%">为你定制 发现精彩</text>
這樣就居中顯示了
關於漸變方向的問題,SVG 中是用x1、y1、x2、y2兩組座標來決定的。給定一個矩形,左上角是[0,0],右下角是[1, 1],這樣任意角度都可以表示出來了
#例如現在需要垂直向下方向的,那麼可以在<linearGradient>設定x1="0" y1="0" x2="0" y2 ="1",如下
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
</defs>
<text class="text">为你定制 发现精彩</text>
</svg>效果如下
CSS 中有个专门用于文字描边的属性 -webkit-text-stroke,可以控制描边的宽度和颜色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下
确实有描边了,但是文字好像瘦了一圈,如果觉得不太明显,可以再设置大一点
从这里可以看出,-webkit-text-stroke其实是 居中描边,并且是覆盖在文本上的,也无法更改描边方式。而事实上,很多设计工具都是可以选择描边方式的,比如 figma
那么,如何实现外描边效果呢?
也是可以的!用两层文本,一层文本描边,一层文本渐变就可以了,为了节省标签,可以用伪元素来生成
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before设置渐变,位于上方,原文本设置描边,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}叠加示意如下

改变不同的描边也不会出现文字“变瘦”的情况
SVG 也可以实现描边效果,和 CSS 比较类似,应该说 CSS 是借鉴 SVG 的,通过 stroke 和 stroke-width来控制描边颜色和大小,比如
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}可以得到这样的效果
和 CSS 表现一样,都是居中描边,也无法改变。
不一样的是,SVG 控制更为灵活,默认是先填充、然后再描边,所以看着是描边在填充之上,但是,我们可以改变这种规则,设置先描边,再填充,那么填充的颜色就会覆盖在描边之上了。SVG 中改变这种规则的可以通过 paint-order 来设置,关于这个属性,有兴趣的可以访问张鑫旭老师的这篇文章:CSS paint-order祝大家元旦快乐
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}这样就实现了外描边效果,是不是比 CSS 方便许多?
除此之外,SVG 还可以设置描边路径的转角处的形状,比如 figma 中关于转角的设置如下
SVG 中与之相对应的属性叫做 stroke-linejoin,这里是圆角,可以做如下设置
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
stroke-linejoin: round; /*路径转角为圆角*/
}各种属性效果如下
继续添加效果。CSS 可以通过 text-shadow来添加文本投影
.text{
-webkit-text-stroke: 6px #333;
text-shadow: 0 4px 0 #333;
}结果变成了这样
原因其实还和文本渐变有关,渐变其实是背景色,文字是透明的,所以给文字添加阴影,结果阴影就覆盖在了背景之上。除了使用text-shadow,还可以通过 drop-shadow滤镜实现
.text{
-webkit-text-stroke: 6px #333;
filter: drop-shadow(0 4px 0 #333);
}这样就完美实现了
SVG 就比较灵活了,比如上面使用的 drop-shadow滤镜,其实就是借鉴了 SVG 中的 滤镜,所以 SVG 也可以这样实现
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
<filter id="shadow">
<feDropShadow dx="0" dy="4" stdDeviation="0" flood-color="#333"/>
</filter>
</defs>
<text x="50%" y="50%" class="text">为你定制 发现精彩</text>
</svg>这里dx、dy、stdDeviation、flood-color和 drop-shadow(dx,dy,stdDeviation,flood-color)中的参数是一一对应的,就不多说明了,然后在文字中应用滤镜
.text{
/*其他*/
filter:url(#shadow);
}这样也能实现文字投影
其实 SVG 中大可不必这么麻烦,刚才上面 text-shadow之所以不能使用,就是因为 CSS 实现的文字渐变是背景,是假的文字渐变,但是 SVG 中是真真正正的渐变填充,所以没错,这里可以直接用 CSS 中的 text-shadow 来实现,SVG 和 CSS 现在很多属性和样式都互通了,如下
.text{
/*其他*/
fill: url(#gradient);
text-shadow: 0 4px 0 #333;
}实现更加简洁
通常活动标题会采用一些特殊的字体,英文字体还好,整个引入都可以,但是中文就不行了,大多数中文字体都非常大,可能达到几十MB或者几百MB。其实我们只需要用到出现的字体,如果把出现的文字这一部分的特殊字体单独提取出来,那么整个字体文件将大大减小,这个过程就叫做字体子集化。
那么该如何处理呢?
这里推荐一个工具 Fontmin - 字体子集化方案,关于字体子集化的原理,可以参考这篇文章:性能优化魔法师:中文字体实践篇 - 掘金
下载客户端后,导入字体文件.ttf,然后输入需要用到的文字,如下
点击生成,可以得到如下文件
其中第一个以-embed为后缀的 CSS,里面是转换 base64 后的文件,可以直接引入
@font-face {
font-family: "HYLiLiangHeiJ Regular";
src: url("HYLiLiangHeiJ Regular.eot"); /* IE9 */
src: url("HYLiLiangHeiJ Regular.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMr6khfgAAACsAAAAYGNtYXB/inIFAAABDAAAAYJnbHlmmahvSQAAApAAAARkaGVhZA6mvEEAAAb0AAAANmhoZWEHiwK6AAAHLAAAACRobXR4BJMAmgAAB1AAAAAUbG9jYQPgBSoAAAdkAAAAFG1heHAAEwBIAAAHeAAAACBuYW1lb/SphAAAB5gAAALhcG9zdOu6TDAAAAp8AAAAdAAEA+gBkAAFAAgAZABkAAABRwBkAGQAAAOVAGQA+gAAAAIGAAQBAQEBAaAAAr8QAAAAAAAAFgAAAABITllJAEBOOny+AyD/OAAAA5UBRwAEAAAAAAAAAcAChQAAACAAAQAAAAMAAAADAAAAHAABAAAAAAB8AAMAAQAAABwABABgAAAAFAAQAAMABE46T2BSNlPRW5pfaXOwfL7/////AABOOk9gUjZT0VuaX2lzsHy+/////7HHsKKtzawzpGugnYxXg0oAAQABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAz/14DsALzABUAGQAAEyczFzM3MwchESEnIREjAyE1MxMjNQUzEyNkFrgZCyDiIAGk/hcRASDugf7NdVzSAbG3LLwCX4yMlJT9ALMBpv2mtAGmp+z+6wAAAAAEACj/VQPJAu4ADAAWACIAKAAAAQMzETMRIycHIzUzEwERBzU3NTMRBxEBByERIzUjByM1MzcBMxUjAzMCGiw0w/EGEbQfKP7fJyzZEwEkCwGNu/0bsx8kAjEbtyemAZL+egHk/WexmscBXf3DAesR4xzA/rYJ/boDmCv+52tuvIv9R8gCJQAAAwAk/1QDtwLzACUAKwAvAAATMwczNTMVMxUjFTMVIxUzESMRIxEjESMRIxEzNSM1MzUjByM1MwEhJzMRMwERMxFQlAgUqa+vw8O4mx2pHpu5yMgqCpgWA33+1AiAtP6uigLnLzs7jlWPIv5ZARj+vwFB/vEBniKPVUWQ/OOdAvX9JQK9/UMAAAMAJP9dA8QC8QAgACQAKQAAAQczNzMHMyczFzMVIQchFQcXMxUjJwchNQcjNTMTIzU3ATcnBzcHMxc3ARYmLSveK5oY2hpT/gAMAfy2O4jgZk7+7CPSNI63LQFaI3wtUQiKVFMC73+BgXh4pSOxvyqxUlJqasABroqa/R8iZIbzFzxTAAIALP9bA8AC7AAXACMAAAUnByM1MzczBxczESE1IRUhFSEVIRUhFQE1ISchFyEVIzUhFQFSPRDZJivbIlcS/pUDg/7SARn+5wE3/G0BSAQBFwUBMuj+OKFUWL39tVcBJqCgP5pNqgKE0jc31jczAAAIACv/XAPRAvMAEAAdACMAKQAtADEANQA5AAAXEQMjEzM1IzUzNTMVMxUjERMzNzMDIzUHITUhNzMBAyE1MzcTAyE1MzcDEyMDJzczByUzFyM3Mxcj5hqhHp2vr8KxscRdKthh/g/90wF2B+IBQkz+7VouyFj+/WIkoR2kGQwgpyP99ZsZnpicFJikAVf+rQFgEJQiIpT+jAMpav7upi+LFP22/re2kwEj/uqwZv70/p0BY863t7e+vq8AAAIAKP9bA7IC4wAYACwAAAERMxUzNTMVITUHIzUzNyMRIREjESMRNxEDIxUzFSE1MzUjNTM1IzUhFSMVMwLWJCqO/rJBu09FkQI5pPEe4Cs4/s4/NDQ5ATA8KwIo/nGaMNRhYa1pAnL9kAHP/kstAW7+0fGnp/GcrKKirAAJACP/TwPBAvIACQAhAC0AMQA1ADkAPQBBAEUAAAURIREhJzM1IxUDNTM1IzUzNSM1MzUzFTMVIxUzFSMVMxUBESM1MzUzFTMVIxEDEQcRAScRMyc3MwclMxcjARUzNQczNSMBjQIk/vAIY8G0s5ycqanFvr6pqcL8yWNjkWFhm1MBSFFRVglYC/6uVg1YAg3BwcHBqAH5/gp2F5ACD24ZZxZtGhptFmcZbv3xAgaQ/v6Q/foB9P4ZFgH9/gMWAeey0dHS0f7lHx+bHAABAAAAAQAAARwkRF8PPPUAAwPoAAAAAM58+bMAAAAA3R9/YwAj/08D0QLzAAAADAABAAAAAAAAAAEAAAOV/rkAAAPoACMAFwPRAAEAAAAAAAAAAAAAAAAAAAABA+gAAAAzACgAJAAkACwAKwAoACMAAAAAAC4AcgC2APgBMAGOAcwCMgABAAAACQBGAAkAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAAAEADGAAEAAAAAAAAAPAAAAAEAAAAAAAEAEwA8AAEAAAAAAAIABwBPAAEAAAAAAAMAIQBWAAEAAAAAAAQAGwB3AAEAAAAAAAUADACSAAEAAAAAAAYADQCeAAEAAAAAAAcAEgCrAAMAAQQJAAAAeAC9AAMAAQQJAAEAGAE1AAMAAQQJAAIADgFNAAMAAQQJAAMAQgFbAAMAAQQJAAQAKAGdAAMAAQQJAAUAGAHFAAMAAQQJAAYAGgHdAAMAAQQJAAcAJAH3KGMpIENvcHlyaWdodCBCZWlqaW5nIEhBTllJIEtFWUlOIEluZm9ybWF0aW9uIFRlY2hub2xvZ3kgQ28ubElOw6pSwpvCkcOPwp7DkXvCgFJlZ3VsYXJIYW55aSBIWUxpTGlhbmdIZWlKIFJlZ3VsYXIgdjUuMDBsSU7DqlLCm8KRw4/CnsORe8KAIFJlZ3VsYXJWZXJzaW9uIDUuMDBIWUxpTGlhbmdIZWlKVHJhZGVtYXJrIG9mIEhBTllJACgAYwApACAAQwBvAHAAeQByAGkAZwBoAHQAIABCAGUAaQBqAGkAbgBnACAASABBAE4AWQBJACAASwBFAFkASQBOACAASQBuAGYAbwByAG0AYQB0AGkAbwBuACAAVABlAGMAaABuAG8AbABvAGcAeQAgAEMAbwAuAGwASQBOAOoAUgCbAJEAzwCeANEAewCAAFIAZQBnAHUAbABhAHIASABhAG4AeQBpACAASABZAEwAaQBMAGkAYQBuAGcASABlAGkASgAgAFIAZQBnAHUAbABhAHIAIAB2ADUALgAwADAAbABJAE4A6gBSAJsAkQDPAJ4A0QB7AIAAIABSAGUAZwB1AGwAYQByAFYAZQByAHMAaQBvAG4AIAA1AC4AMAAwAEgAWQBMAGkATABpAGEAbgBnAEgAZQBpAEoAVAByAGEAZABlAG0AYQByAGsAIABvAGYAIABIAEEATgBZAEkAAAAAAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACQAJAAABAgEDAQQBBQEGAQcBCAEJB3VuaTRFM0EHdW5pNEY2MAd1bmk1MjM2B3VuaTUzRDEHdW5pNUI5QQd1bmk1RjY5B3VuaTczQjAHdW5pN0NCRQ==) format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("HYLiLiangHeiJ Regular.svg#HYLiLiangHeiJ Regular") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
}
.text{
/*其他样式*/
font-family: "HYLiLiangHeiJ Regular";
}这样几乎实现了和设计稿完全一致的效果
其实如果从头看下来,应该也能自己实现一个,既能掌握原理,也能加深印象,完全变成自己的了。不过可能不是每个同学都有时间,或者能够静下心来研究每一个案例,所以这里还是整理了一下在线 demo,想要快速看结果的直接访问就行了,如下
CSS 实现可以访问 text-css (codepen.io)
SVG 实现可以访问 text-svg (codepen.io)
以上介绍了 CSS 和 SVG 两种不同的方式来实现文本的特殊效果,从效果来看,显然 SVG 要更胜一筹,比如描边更加平滑、也无需多层嵌套,但 CSS 也有优势,比如渐变色和投影更加简单,总结一下
CSS 文字渐变本质是背景裁剪,需要将文字颜色设为透明
SVG 文字天然支持渐变填充,需要借助 linearGradient 标签
SVG 文本居中稍微麻烦点,需要借助 text-anchor 和 dominant-baseline
CSS 和SVG 描邊都是居中描邊,並且無法改變
CSS 外描邊可以透過多層結構疊加實作
SVG 可以透過paint-order 讓填充物繪製在描邊之上
#CSS 文字陰影在文字透明時會穿透過來,可以用drop- shadow 模擬投影
SVG 中的feDropShadow 和CSS 中的drop-shadow 類似
程式設計影片! !
以上是為文字加上漸層、描邊、投影效果的兩種方式(CSS和SVG)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




