vuejs常見報錯有:1、「vue不是內部或外部命令」錯誤;2、安裝bootstrap時報「Install fail! Error」錯誤;3、ESLint語法報錯;4、「es2015」錯誤;5 、使用「vue-vli4」時報錯error等等。

本文操作環境:Windows7系統、vue2.9.6版,DELL G3電腦。
vuejs常見報錯有哪些?
常見錯誤和vue常見錯誤總結
1、'vue' 不是內部或外部指令,也不是可運行的程式或批次檔。
需要安裝
2、安裝bootstrap的時候一直報錯:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1等等,
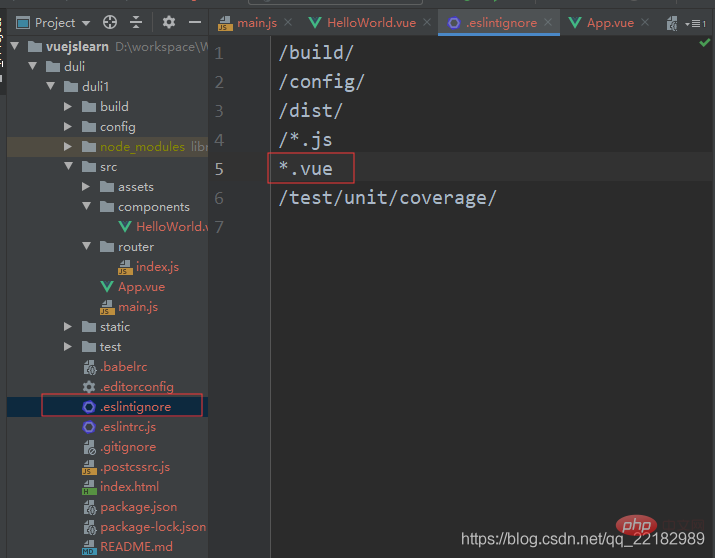
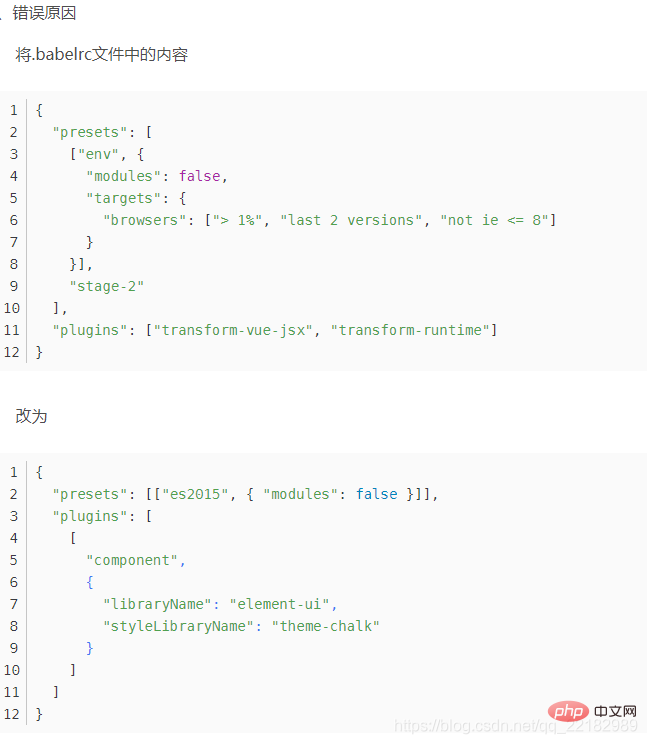
ESLint: Expected indentation of 2 spaces but found 4.(indent)


<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p><p>npm install --save-dev babel-preset-es2015<br/></p>


<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>推薦:《最新的5個vue.js影片教學精選》
以上是vuejs常見報錯有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



