這篇文章給大家解析一下CSS中的絕對定位,帶大家徹底理解它,希望對大家有幫助!

與其說定位一個元素是定位元素本身的位置,不如說是元素的容器位置。為了能夠定位自己,它必須知道自己將相對於哪個父親div 來定位。 【相關建議:《css影片教學》】
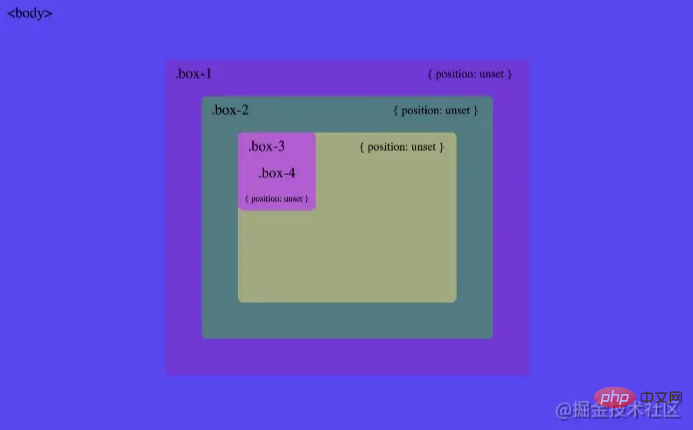
下面的程式碼展示了4個巢狀的div ,.box-1到.box -3僅透過display: flex和margin: auto來實現居中。.box-4沒有設定margin,在文件流程中預設的位置。
所有元素都沒有設定position屬性
body { display: flex; } .box-1, .box-2, .box-3 { display: flex; margin: auto; }

元素要想定位自己,必須知道2件事:##.box-4
在預設位置
,right,bottom,left設定的值.box-4新增position: absolute屬性後,發現它從普通文件流中脫離出來了。在沒有設定位置屬性的情況下,它只是待在預設位置,也就是父容器的左上角。

透過新增.box-4
絕對定位時位置無偏移
top : 0和left: 0,元素必須要知道哪個元素將作為定位的參考容器。可以看到這裡元素被定位到了螢幕左上角。.box-4會先檢查它的父容器是否設定了position屬性。一開始,它發現.box-3沒有設定定位屬性,然後它就繼續往上一層.box-2和.box-1,發現它們都沒有設定可用的position屬性。
.box-4也沒能找到可以用來定位參考的父級元素,最後只能以body作為定位參考。元素最終被定位在螢幕左上角:
當我們給.box-4
絕對定位,所有父元素都未設定position屬性
.box-1設定position: relative後,.box-4發現有了可用的定位參考。並最終相對於.box-1實現了定位:
絕對定位元素將相對於離它最近的祖先元素來定位自己。 一旦找到了可用的祖先元素, 其它元素將不再與它相關(例如 box2 和 box3)。下面的圖片展示了分別給.box-4
絕對定位,.box-1相對定位,.box-2和.box-3不變
.box-2和.box-3設定position:relative之後的效果:

.box-4
絕對定位,.box-2和.box-3相對定位
原文網址:https://juejin.cn/post/7008462323316686862 #作者:M酷#更多程式設計相關知識,請造訪:
程式設計入門! !
以上是深入解析CSS中的絕對定位,徹底理解它!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



