換行的表示方法:1、換行符“\n”,直接在要換行的地方插入“\n”進行換行;2、換行符“\r”,在直接在要換行的地方插入「\r」進行換行;3、「
」標籤,在向HTML文件中寫入內容時,可在要換行的地方插入「
」標籤來進行換行。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript換行的表示方法
#1、換行符號「\n」
在JavaScript中我們可以直接在要換行的地方使用\n來換行:
<script>
alert("第一行\n第二行");
</script>輸出結果:

##2、換行符號“\r”
也可以直接在要換行的地方使用\r來換行:
<script type="text/javascript">
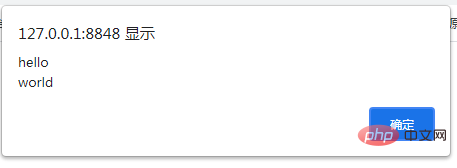
alert("hello\rworld");
</script>
3、HTML的
標籤
<p id="p"></p>
<script type="text/javascript">
document.getElementById("p").innerHTML="hello<br>world";
document.write("第一行<br>第二行");
</script>javascript進階教程】
以上是javascript換行怎麼表示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




