設定方法:1、使用「document.getElementById("id值")」語句取得指定元素物件;2、使用「元素物件.style.height="值"」或「元素物件.style .cssText="height:值"」語句進行設定。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設定元素的height(高度)
#1、取得元素物件
document.getElementById("id值")2、設定元素的height(高度)
使用物件.style.屬性名稱="值"
#使用物件.style.cssText="屬性名稱:值"
#範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea id="text1">文本框高度设置为50px</textarea><br>
<textarea id="text2">文本框高度设置为100px</textarea>
<script type="text/javascript">
document.getElementById("text1").style.height="50px";
document.getElementById("text2").style.cssText="height:100px";
</script>
</body>
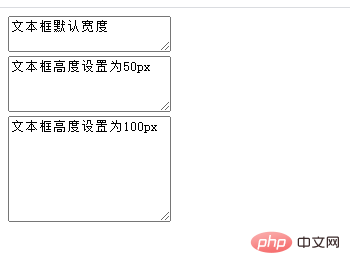
</html>效果圖:

【推薦學習:javascript高階教學】
以上是javascript怎麼設定元素的height(高度)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




