uni圖示在app上不顯示的解決方法:1、不要使用非H5端不支援的vue語法;2、在元件內部寫樣式;3、修改路徑「url(https://alicdn .net)」;4、用手機可存取的IP進行連網測試。

本文操作環境:Windows7系統、uni-app2.5.1版,DELL G3電腦
uni圖示在app上不顯示?
uniapp引入iconfont圖示及解決真機中iconfont不顯示的問題
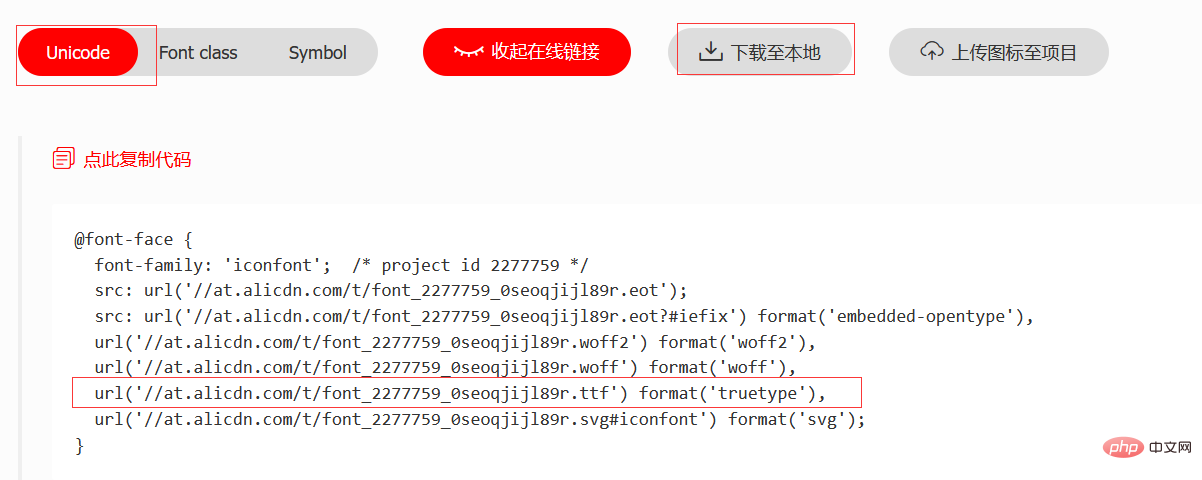
1、先從iconfont網站下載專案檔。如圖:

2、下載好的iconfont檔案解壓縮,取iconfont.css放入自己工程目錄

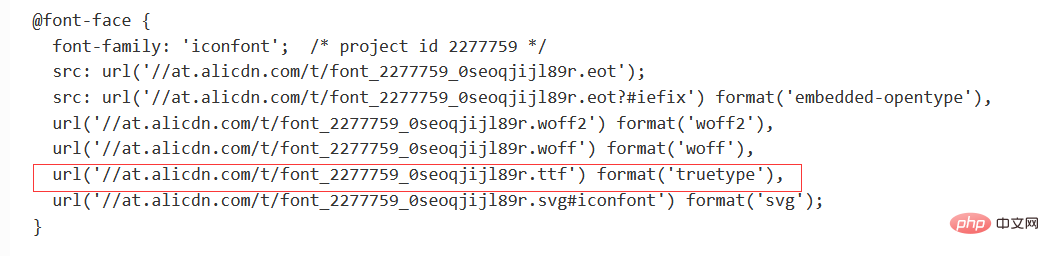
3、回到iconfont網站,點選複製程式碼,只需要ttf格式的位址就行

4、開啟專案中的iconfont.css文件,用複製的ttf格式的程式碼寫入@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
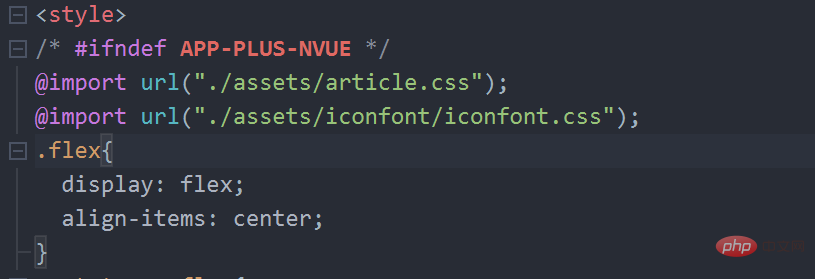
}5、最後在App.vue 的style標籤中引入iconfont.css

6、重新編譯,可以看到應的圖示。
問題:經過如上操作,iconfont圖示在H5裡是正常顯示了,但是在真機app上調試時卻發現icon顯示不成功。
解決方案:官方連結:https://uniapp.dcloud.io/matter
1、使用了非H5端不支援的vue語法,受小程式自訂元件限制的寫法,詳見
2、不要在引用元件的地方在元件屬性上直接寫style="xx",要在元件內部寫樣式
3、url(//alicdn.net)等路徑,改為url(https://alicdn.net),因為在App端//是file協定
4、很多人在H5端聯網時使用本地測試服務位址(localhost或127.0.0.1),這樣的連網位址手機App端是無法存取的,請使用手機可存取的IP進行連網
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}推薦學習:《uni-app教學》
#
以上是如何解決uni圖示在app上不顯示的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

