
這篇文章帶大家介紹一下Bootstrap中的網頁佈局網格系統,了解Bootstrap 網格系統的工作原理、單元格寬度設定和響應式佈局方式,希望對大家有所幫助!

1.1 十二個柵格系統
柵格就是網格,英文Grid,之所以有的地方是網格,有的地方是柵格,只是翻譯習慣不同。十二柵格系統的意思是將整個螢幕按寬度劃分為十二等份,而一等分代表螢幕寬度的十二分之一,為什麼劃分為十二等份,而不是十等分或其他等份呢,這是因為12是1,2,3,4,6的最小公倍數,根據經驗,依照這樣的劃分是最美觀實用的。當然,我也看過36柵格和十柵格系統,從使用上來看,確實不如12柵格方便。 【相關推薦:《bootstrap教學》】
在十二個柵格系統,如果我想把螢幕分成左右兩側,左邊佔三分之一,右邊佔三分之二,則可以將左邊寬度設定為4柵格,右邊設定為8柵格。如果我需要左右各站一半,只需要設定每個為6柵格。如果我只需要設定一個頁面佔滿螢幕,可以直接設定為12柵格。你看,是不是很方便呢?
1.2 Bootstrap 網格系統標籤
#Bootstrap 網格系統設計三個標籤,分別是container,row,col:
下面是一段範例程式碼,將螢幕劃分為三個等寬的單元,先不用深究具體程式碼的寫法,只需要簡單了解一下網格系統的結構即可,後面我們會詳細說明。
第一个单元第二个单元第三个单元
1.3 Bootstrap 網格系統規則
#使用行(row)來建立列的水平群組。
一個頁面內可以有多個行。
行必須放置在 容器(container)內,以便獲得適當的對齊(alignment)和內邊距(padding)。
內容應該放置在列(col)內,且只有列可以是行的直接子元素。
列內也可以巢狀行,而列內的行不需要container,因為列本身就是個容器。
可以直接使用預先定義的網格類,例如 col-螢幕大小-柵格數,用於快速建立柵格佈局。
預定義類別中,螢幕大小有5個值,主要用於響應式設計,請參閱3.1。柵格數為數字1到12,代表佔螢幕寬度。
2.1 預設等寬版面配置
如果我們不設定每個列的寬度,則預設有多少列都會平均分佈各列所佔寬度,但是如果一行有超過12個列,將會出現不可預測的現象(我是為了研究一下做了幾個測試,你沒有必要去測試這個,如果你想佈局超過12個,可以用表格)。下面我給一段程式碼,後面將一直沿用這段程式碼,做一些微小的更改,不在重複給。
採用col、col-柵格數設定寬度的時候,預覽效果請把視窗寬度設為最大,否則可能會導致效果偏差,另外我們不建議實際應用中這樣設置,請使用響應式網格佈局,即使你不想回應。
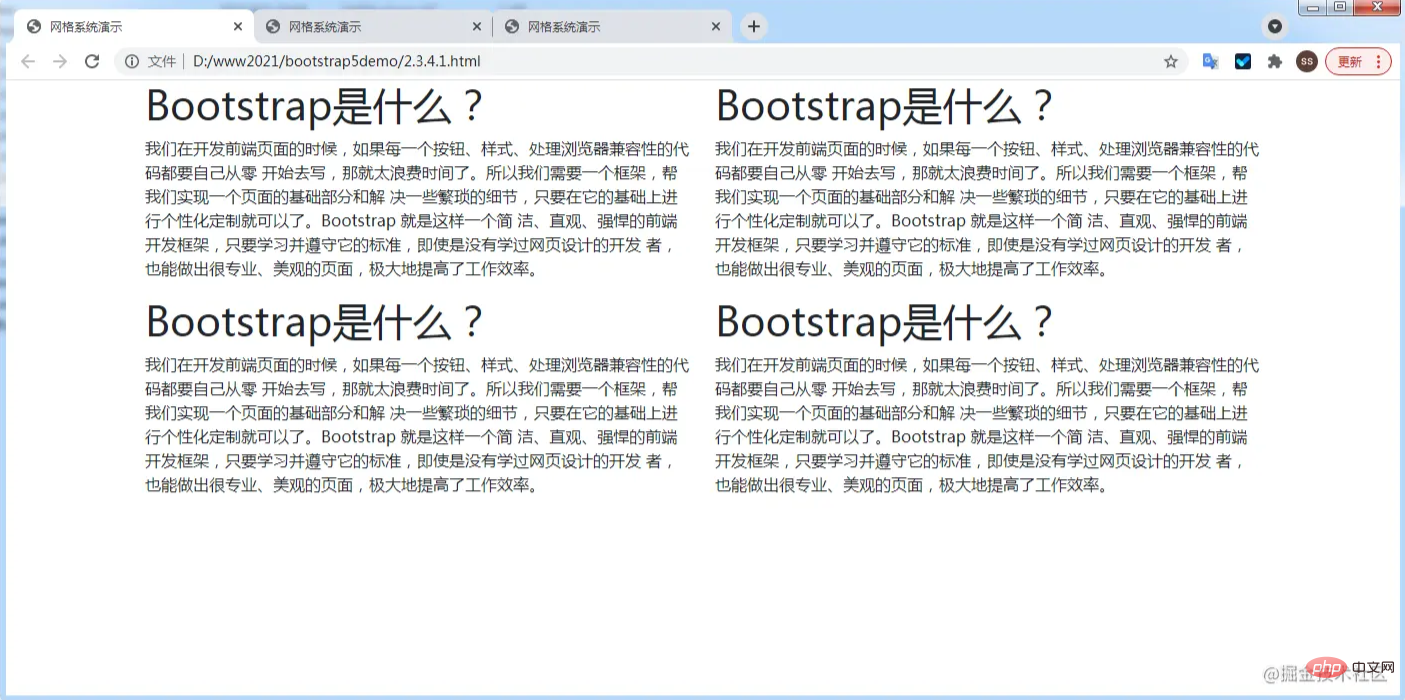
网格系统演示 Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
這段程式碼效果顯示如上圖所示,你可以將下面單元格部分多複製幾個,看看效果。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
2.2 設定每個列寬
試著將三個中的col分別換成col-3,col-6,col-3或其他的數值,總之三個數相加和為12即可。當然你也可以刪除或增加一個或幾個儲存格,總之一行的和為12即可。 透過這樣的簡單設置,可以非常方便的修改單元格的寬度。 下圖是設定為col分別換col-2,col-2,col-4,col-4顯示效果
2.3 可變寬度的列
如果你在設定單元格數值的時候,如果有三個單元格,只設定了一個,則剩下的兩個單元格會平分剩下的空間,這樣就可以很方便的設定可變寬度的列了。提醒一下,設定固定值的儲存格並不需要在前面,例如,2.1程式碼你可以設定第二個儲存格佔螢幕一般(col-6),其他儲存格平均分配。

2.4 自動換行的列
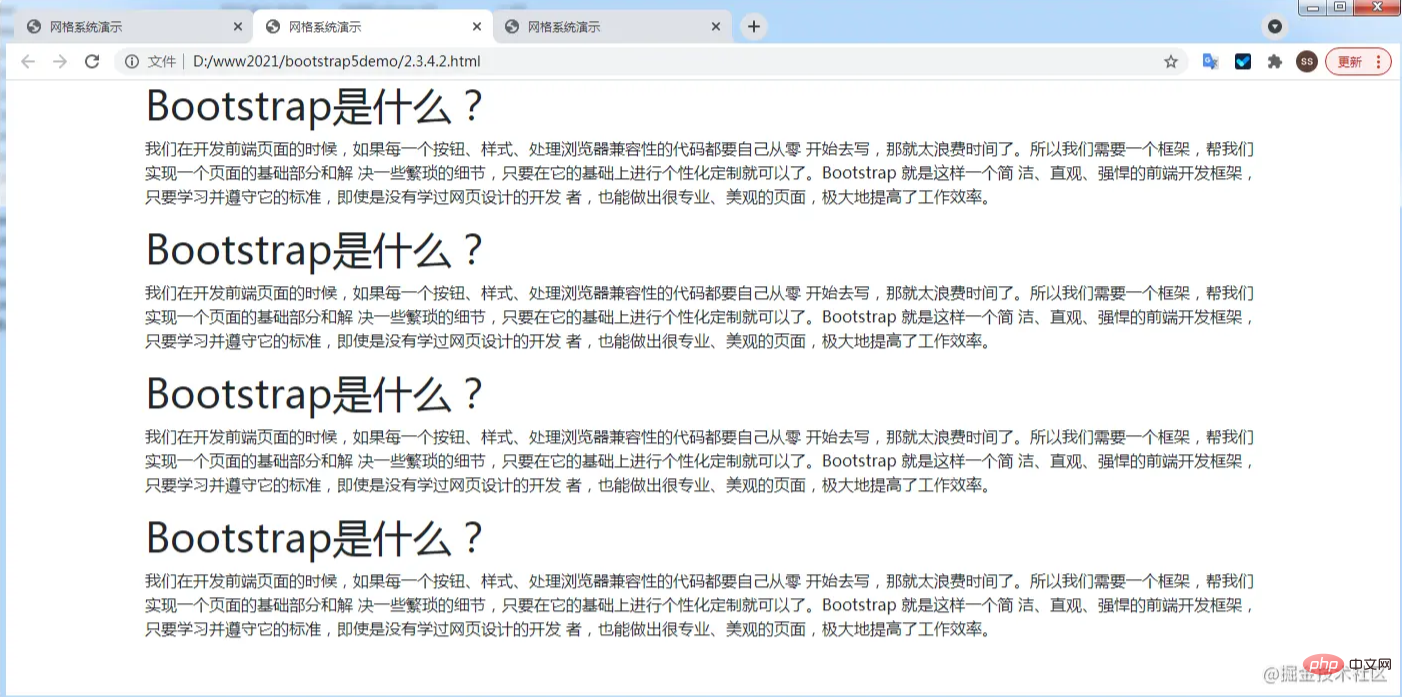
當每個單元格都設定了寬度數值,當一行中,剩下的空間不再容納某個單元格的時候,會自動換行。
將2.1的例子,將四個 將2.1的例子,將四個 將2.1的例子,將四個 可以看出,雖然設定為col-8也可以每個單元格一行,但是文字只佔螢幕的十二分八,也就是三分之二,所以如果沒有特殊要求,盡量將每行的儲存格數值相加剛好為12。 #3.1 什麼是響應式佈局 關於響應式佈局,簡單來說就是在不同螢幕大小的時候,展現出的頁面佈局不同。例如手機看的時候一行只有一個單元格,平板看的時候一行兩個單元格,電腦看的時候有三個。 Bootstrap可以很方便的實現這種功能。 3.2 Bootstrap 網格系統畫面大小分割 #看看下面的表格,是不是很熟悉,和斷點的規定一模一樣,只是多了個xs而已,其實預設就是xs,所以可以直接省略。可以看到,Bootstrap透過5個斷點,將螢幕分成6種大小類型。 3.3 Bootstrap 網格響應式佈局實例 #將2.1的例子,將四個 當然你還可以換分的更細一點,換成 在這裡告訴你一個小技巧,如果你想一行顯示幾列,寬度只會用12除以幾,哈哈,估計你也能想得到。 3.4 如果你不想回應 如果你想讓所有的瀏覽器顯示效果一致,都分成兩列,也就是不想讓它響應式顯示,那麼很簡單,你把所有的螢幕下的柵格數設定相同的數值即可 原文網址:https://juejin.cn/post/6970846739293011998#heading-9 作者:俺老劉 #更多程式設計相關知識,請造訪:程式設計影片! ! 以上是深入解析Bootstrap中的網格系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

3、Bootstrap 網格響應式佈局
xs
sm
# ≥576pxmd
# ≥768pxlg
# ≥992pxxl
# ≥1200pxxxl
≥1400px Container容器 None (auto) 540px 720px 960px 1140px 1320px #螢幕大小類別前綴 ##.col- #.col-sm-.col-md-#.col-lg-.col-xl-.col-xxl-#


