vuejs關閉彈跳窗的方法:1、建立html程式碼結構;2、判斷所點擊的區域是否在「.mask_popup」中;3、透過「hideMaskPopup(e){...}」關閉彈跳窗即可。

本文操作環境:windows7系統、vue2.5.17版,DELL G3電腦。
vuejs怎麼關閉彈跳窗?
vue.js點擊彈窗以外的區域關閉彈跳窗
點擊彈窗外的區域關閉彈跳窗的程式碼結構
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
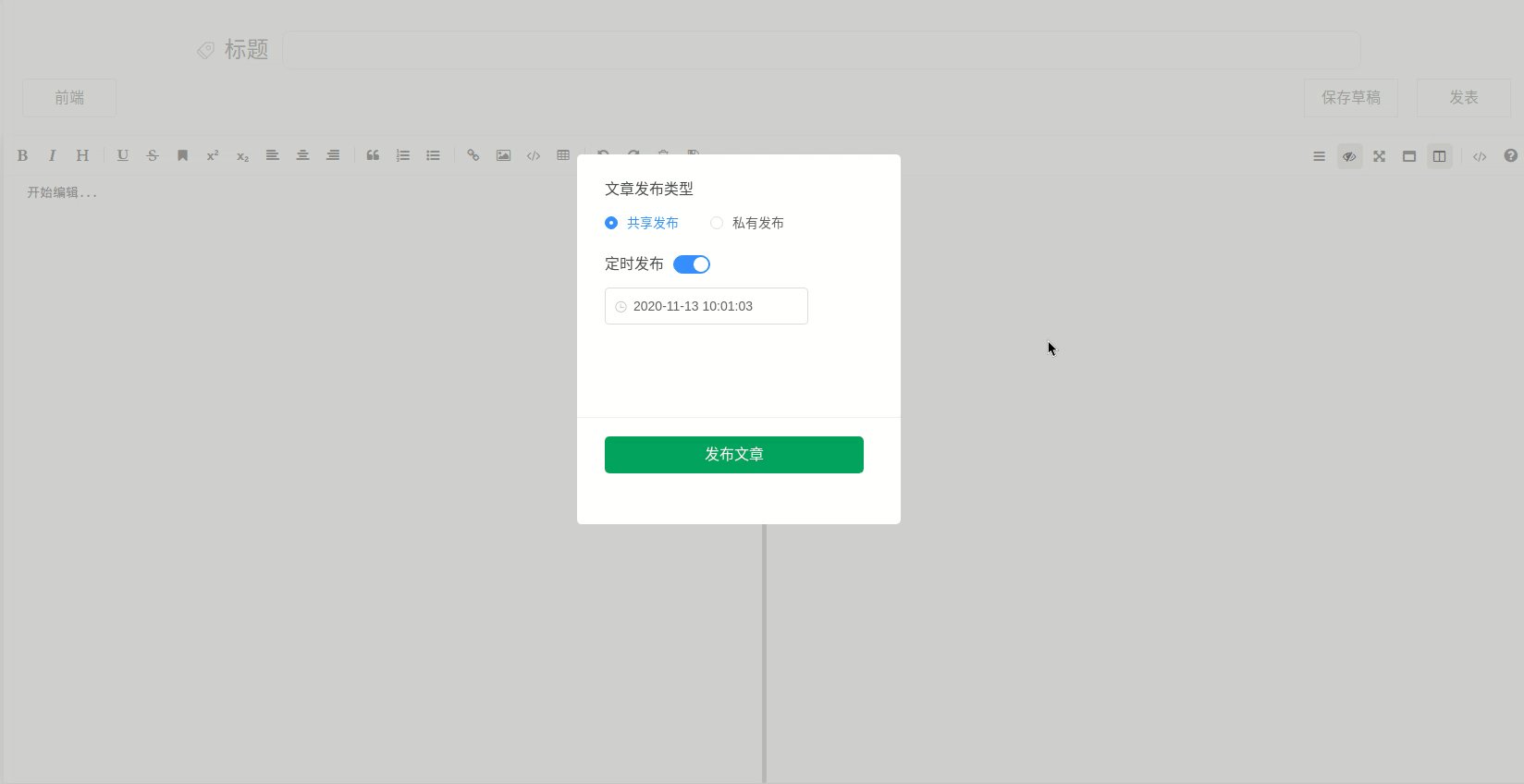
},實作效果:
以上是vuejs怎麼關閉彈跳窗的詳細內容。更多資訊請關注PHP中文網其他相關文章!




