在上一篇《HTML/css實現好玩的文本液體填充效果》中為大家介紹了怎麼使用HTML/css實現好玩的文本液體填充效果,有興趣的朋友可以去學習了解一下~
本文將為大家介紹如何使用HTML和CSS製作玻璃/模糊效果疊加。
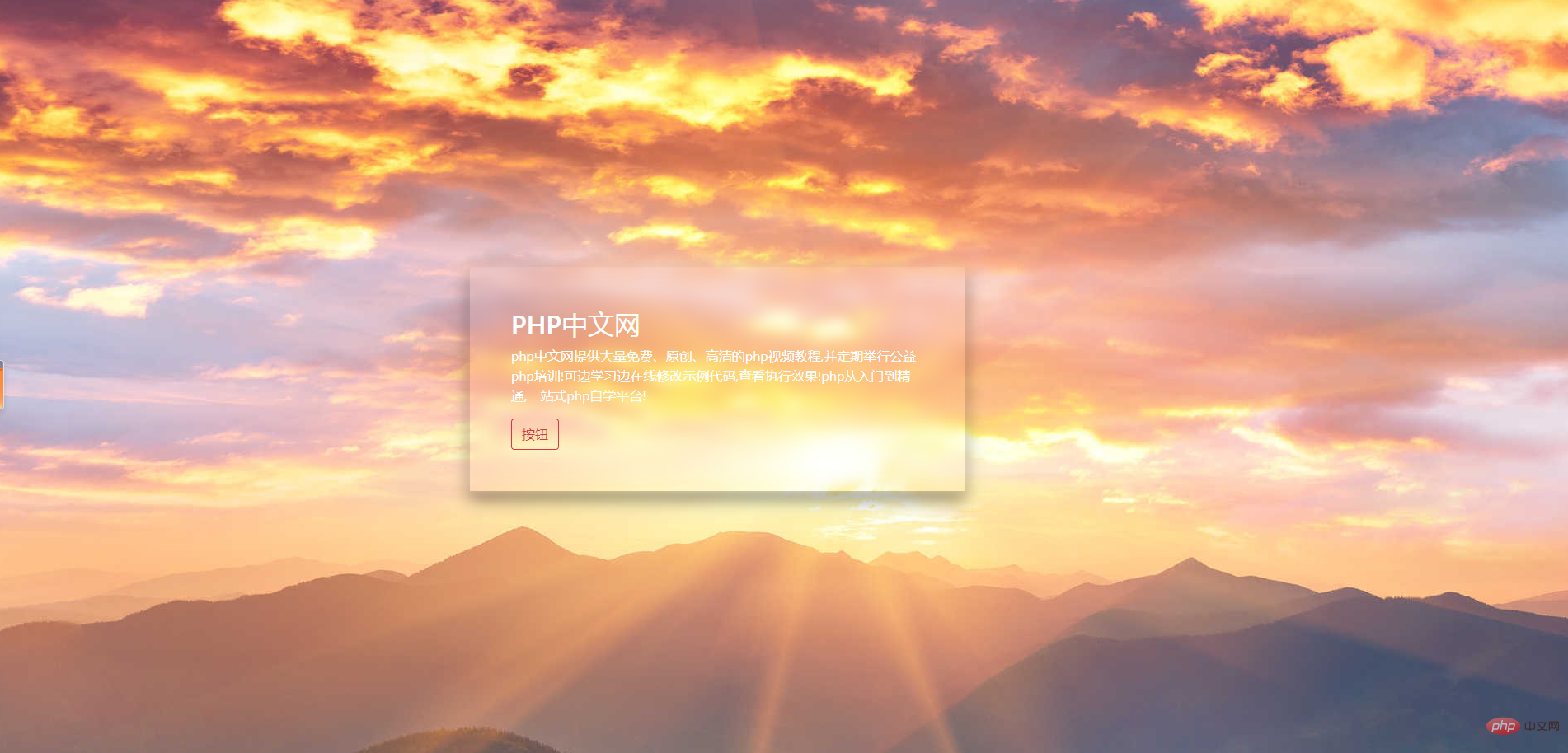
具體是什麼樣的效果呢?
下面我們直接上完整的程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2>PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
</html>效果如下:

#這裡主要需要大家掌握filter屬性和:before 選擇器:
filter屬性:
filter屬性定義了元素(通常是)的可視效果(例如:模糊與飽和度)。
附註:舊版 Internet Explorer 瀏覽器(4.0 to 8.0) 支援的非標準 "filter" 屬性已被廢棄。 IE8 及更低版本瀏覽器通常使用 opacity 屬性。
:before 選擇器:
:before 選擇器在被選元素的內容前面插入內容,要使用 content 屬性來指定要插入的內容。
註:對於 IE8 及更早版本中的 :before,必須宣告 。
PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》《HTML影片教學》!
以上是如何用HTML和CSS製作玻璃/模糊效果?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



