在之前的文章《純CSS3怎麼創建瀑布流佈局? columns方法淺析》中,我們介紹了使用CSS3 column系列屬性創建瀑布流佈局的方法,感興趣的朋友可以去了解一下~
而今天我們來看看使用CSS3怎麼給按鈕加入動態效果,實現一個按鈕懸停閃亮陰影動畫效果,讓網頁互動性更強,更吸引人!
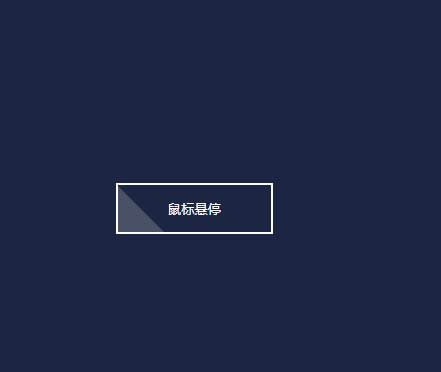
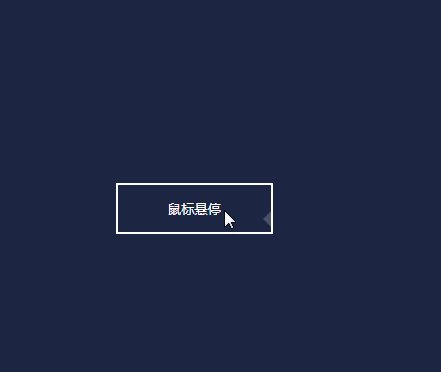
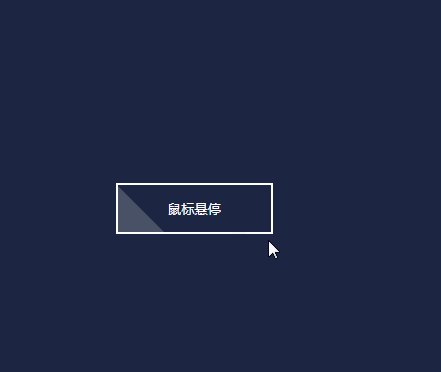
我們先來看看效果圖

下面我們來研究一下是怎麼實現這個效果的:
首先是HTML部分,定義一個div容器包裹button按鈕,在按鈕中使用標籤對來包含按鈕文字
<div id="shiny-shadow"> <button><span>鼠标悬停</span></button> </div>
##然後開始定義css樣式來進行修飾:調整版面樣式、色彩範圍
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}接著製作一閃而過的覆蓋層:
:after選擇器製作一個具有透明度的長方形,讓它相對於button按鈕進行絕對定位
button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
}transform: rotate(-45deg);樣式
button:after {
transform: rotate(-45deg);
}
button:after {
top: -2px;
left: -1px;
}
 最後實作按鈕懸停閃爍動畫特效
最後實作按鈕懸停閃爍動畫特效

選擇器;我們要設定滑鼠停留時長方形的位置
button:hover:after {
left: 120%;
}button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}button {
overflow: hidden;
}button:after {
top: -36px;
left: -100px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
position: relative;
overflow: hidden;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
top: -36px;
left: -100px;
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
</style>
</head>
<body>
<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>
</body>
</html>以上是手把手教你使用CSS3實作按鈕懸停閃爍動態特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




