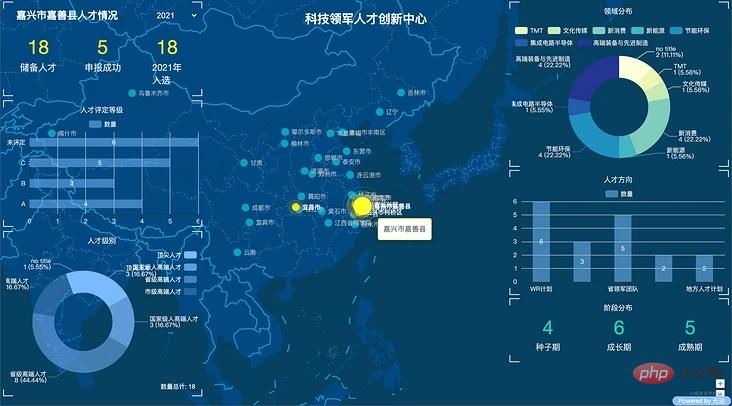
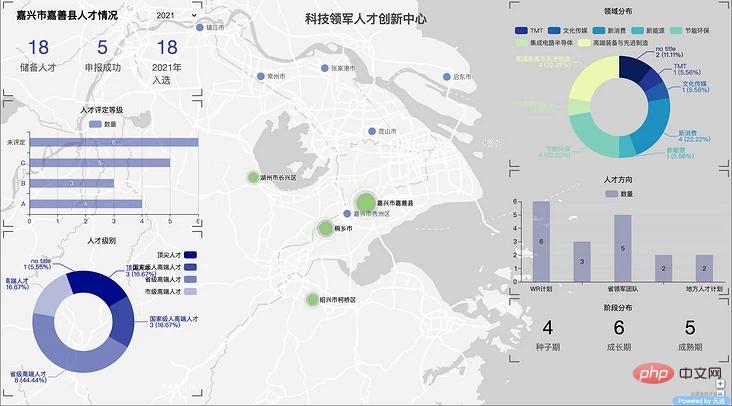
依托強大無遠開發平台,可快速實現各種酷炫連動效果的數位化大螢幕。一起來看看吧

DEMO 位址:https://previewer.wuyuan.io/p...



實作步驟
#1. 完成大螢幕基本版面。
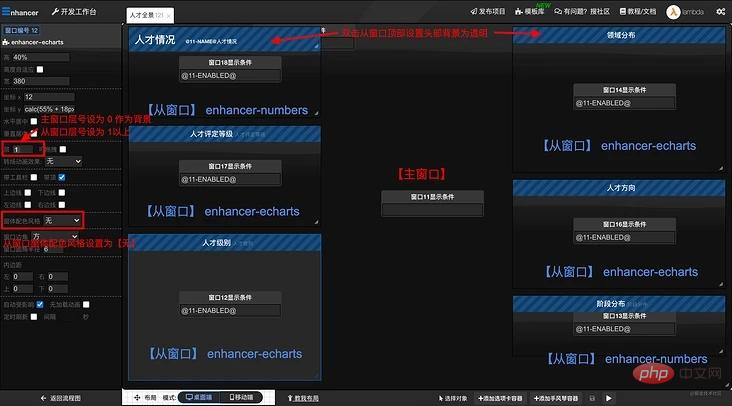
使用一個主視窗作為背景,層號設定為 0。其他視窗設定層號為 1,視窗背景選擇無,頭部背景設定為透明。
2. 綁定適當的元件,設定每個從屬視窗的資料來源。
讓其依賴主視窗或其他視窗提供的@變數@,系統會自動形成連動效果。本例所使用的元件是 enhancer-echarts 和 enhancer-numbers 元件。
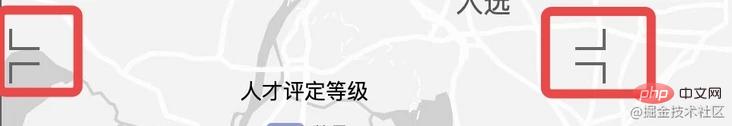
3. 增加必要的樣式,覆寫或移除不必要的元件樣式。
本例中加入瞭如下CSS內容為每個視窗增加相框, 你可以根據實際情況,設定樣式載入的時機,例如幀初始化時。
#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}其他說明
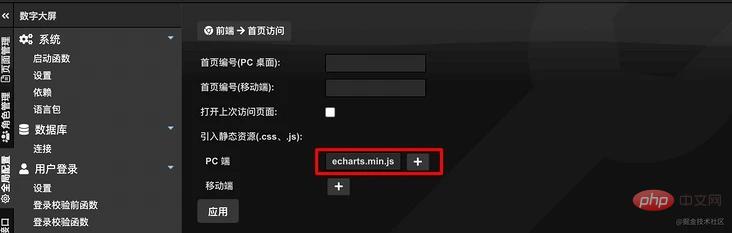
#本例中背景主視窗使用了自訂窗口,包含百度地圖對echarts 的擴展實現。地圖所依賴的echarts.js 需在全域配置-前端-中提前引入:
以上是如何實現酷炫的數位大螢幕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




