上一篇文章中我們了解了數組之間進行連接的方法,請看《js數組之間如何進行連接》。這次我們來了解使用copyWithin()複製陣列一部分的方法,有需要的可以參考參考。
當我們想要複製數組之間的一部分,又想把這個複製出來的放回原數組的時候該怎麼辦呢?
我們先來看一個小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
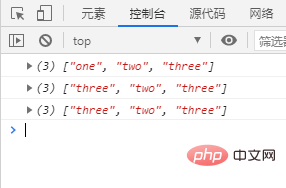
這個小栗子的結果是

#可以看到這個結果,第一個與後兩個的結果是不一樣的。那我們就去看看這個代碼吧。前面都是很正常的創建數組,輸出數組,這裡都沒毛病。再往後看看,我們使用了copyWithin()這個方法,之後將使用這個方法之後的陣列輸出了。後來就是我們有輸出了一次原數組,看看有沒有什麼不一樣的地方。
好了,我們來看這個方法吧。
copyWithin()方法淺複製數組的一部分到同一數組中的另一個位置,並返回它,不會改變原始數組的長度。
看看這個方法的語法吧。
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
如果複製序列到該位置的值大於arr.length,將會不會發生拷貝。如果複製序列到該位置的值在開始複製元素的起始位置之後,複製的序列將被修改以符合 arr.length。
copyWithin()方法不要求其此值必須是數組物件;此外,copyWithin()是一個可變方法,可以更改物件本身並傳回它,而不僅僅是它的副本。 copyWithin()函數設計為泛型函數,不要求其此值必須是陣列物件。 copyWithin()是一個變數方法。它不會更改此文件的長度,但會更改其本身的內容,並在必要時創建新屬性。
就說到這裡了,有需要的可以看:javascript高階教學
#以上是js如何使用copyWithin()複製陣列一部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

