上一篇文章中我們了解了數組中元素轉成字串的方法,請看《js數組運用之如何使用tostring方法轉變成字串》。這次我們來了解數組之間進行連接的方法,有需要的可以參考參考。
之前我們說過很多js中關於數組物件的方法了,但是我們一直沒說過數組之間應該如何連接,今天我們就來談談。
首先我們來看一個小栗子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
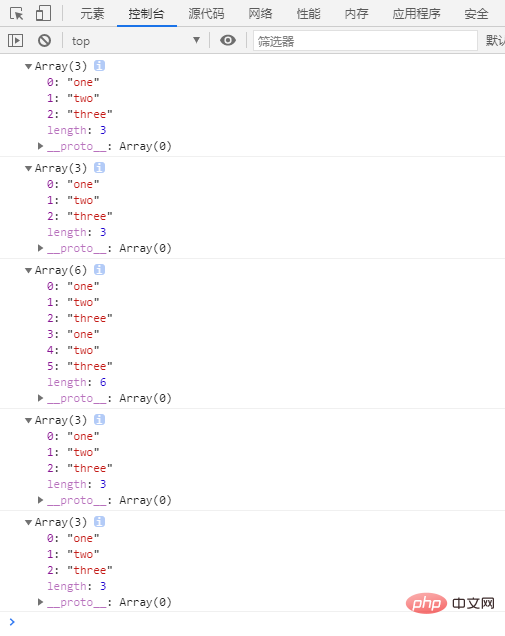
這個小栗子的結果是

#好看這個例子,這個結果是「Array(3)」-「Array( 3)”-“Array(6)”-“Array(3)”-“Array(3)”,可以看出來。我們先將各個數組輸出了,然後將連接後的數組給輸出了,然後在分別輸出各個數組。觀察一下,這個結果有沒有什麼奇怪或其他的地方?
我們發現這個方法只是將兩個數組連接起來了,這兩個數組沒有發生變化,只是多創建了一個新的長度,新的內容的數組。
了解了這個方法之後,我們仔細看一下這個方法吧。
concat方法會建立一個新數組,該數組由被呼叫物件中的元素組成。每個參數的順序是參數的元素(如果參數是陣列)或參數本身(如果參數不是陣列)。它不會遞歸到嵌套數組參數。 concat方法不會更改此數組或作為參數提供的任何數組,而是傳回一個淺層副本,其中包含與原始數組組合的相同元素的副本。
再來看看這個方法的語法結構吧。
var 新数组名称=第一个数组名称.concat(需要合并的数组)
如果省略了參數,則 concat 會傳回呼叫此方法的現存陣列的一個淺拷貝。
就說到這裡了,有需要的可以看:javascript高階教學
#以上是js數組之間如何進行連接的詳細內容。更多資訊請關注PHP中文網其他相關文章!


