大家可能都習慣了使用box-shadow來設定盒子陰影,但顧名思義,盒陰影一般陰影的投影是一個方形,如果我們遇到其他情況,想要做陰影效果應該怎麼實現呢?

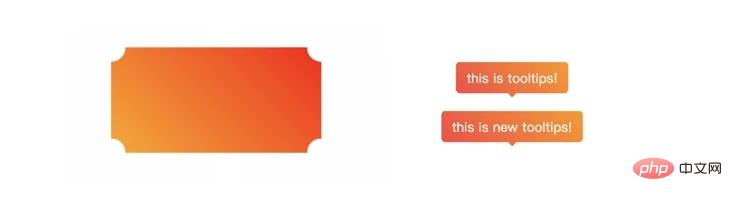
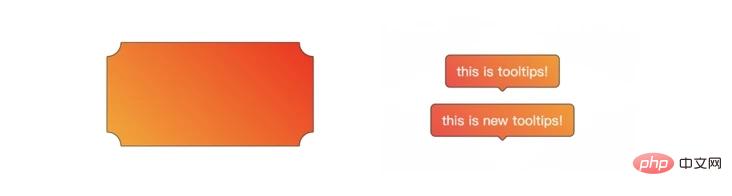
之前做過很多特殊的佈局,例如在這兩篇文章CSS 實現優惠券的技巧、CSS 實現支援漸變的提示框(tooltips),如下

但一直有一個痛點就是:無法為這些圖形加上邊框

今天帶來一個小技巧:利用drop-shadow 一行程式碼搞定所有不規則邊框
這裡需要利用投影drop-shadow,這裡簡單介紹一下
語法其實很簡單
filter: drop-shadow(offset-x offset-y blur-radius color)
並不是單獨的屬性,而是filter 濾鏡下的一個方法
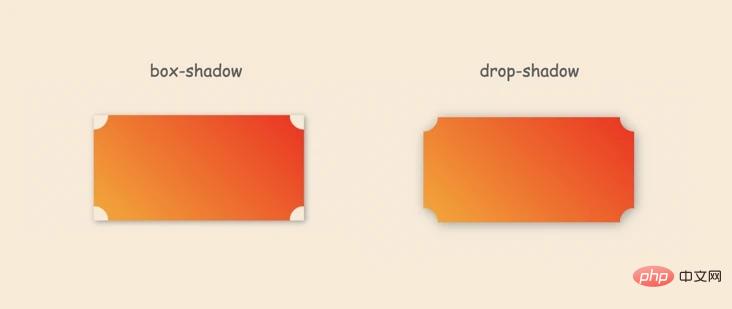
這裡offset-x、 offset-y為偏移量,blur-radius為模糊半徑,color為投影顏色。實際作用是可以模擬真實世界的投影(透明的部分不會投影),區別如下

可惜的是,雖然和box-shadow 比較類似,但是少了擴展半徑。試想一下,如果支援了擴展半徑,那不規則邊框是不是很容易了(應該不會支援了,因為真實世界的投影也沒有擴展半徑)?
那麼,drop-shadow如何產生邊框呢?
box-shadow 可以很輕易的實作多重陰影
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
可以無限疊下去。
但是,drop-shadow可就不行了,例如
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
可以看到瀏覽器直接認為非法了

不過可以換個思路,雖然drop-shadow不支持,但是filter支援多種濾鏡,所以可以這樣來實作
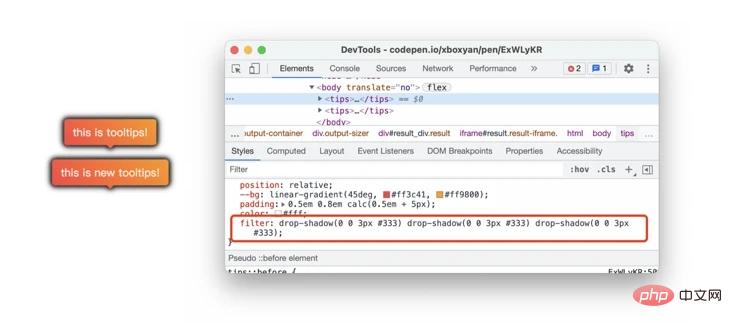
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
這樣就可以生效了


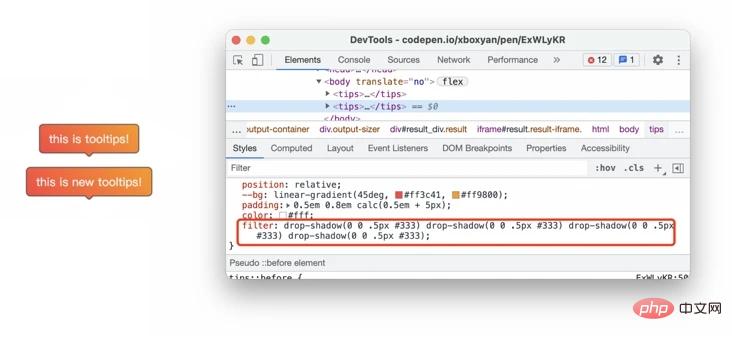
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}

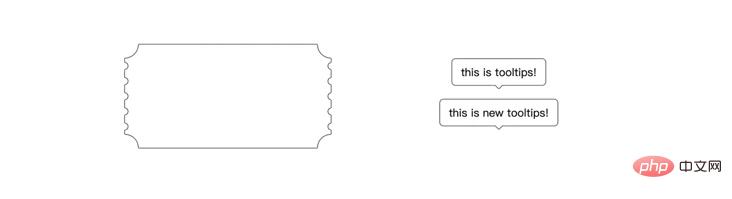
#邊框還不錯,幾乎看不出投影
不過這裡要注意的是,經過mask 裁切的圖形需要在外層嵌套一層父級,不然投影會被mask 直接裁切掉
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>
這些就需要自行取捨了(一般情況下不會有太粗的邊框)
本文介紹了一個實現不規則邊框的通用方案,成本非常低,效果也非常不錯,這裡總結一下:
drop-shadow只會對不透明部分產生投影,符合真實物理世界
drop-shadow不支援多重投影,filter支援多重濾鏡,可以間接實現多重投影
邊框的實作原理是投影的多重投影
#########有些透過mask裁切產生的圖形,需要在外包裹一層容器,再產生邊框###適合比較小的邊框,過大的邊框不太理想
濾鏡其實是一個比較耗費性能的屬性,不適合太範圍使用
可能大部分同學最後可能還是會選擇“切圖.png”,不過這也算是一個解決方案,多一種方案總是沒錯的。最後,如果覺得還不錯,對你有幫助的話,歡迎點讚、收藏、轉發❤❤❤
推薦學習:css影片教學
以上是一招搞定css不規則邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!


