#希望作為一個筆記不要到最後只有上帝知道寫了什麼
#關於如何利用sublimegit這個外掛程式將專案push到github上。
其實網路上已經寫得很詳細了,參考https://sublimegit.readthedocs.io/en/latest/tutorial.html
我覺得能過四級的應該都能看懂,如果你對英文的認識僅僅停留在f開頭的單字的話...那我希望我的筆記能對你有所幫助,麼麼噠。
開始之前你需要做一些準備
1、需要通過package control這個牛叉的插件,裝一下sublimeGit。
2、安裝git並且搞定設定問題。
然後這裡開始是正文
初始化函式庫

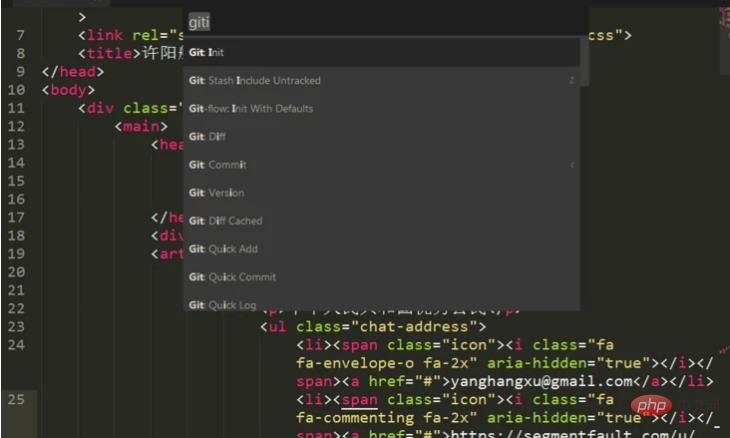
#如圖,在你要上傳的project上輸入選擇git:init

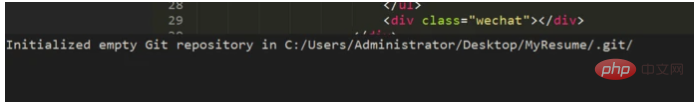
然後在最下面會出現要你懸掛repository的存放路徑。之後出現
則說明初始化成功。
狀態檢視

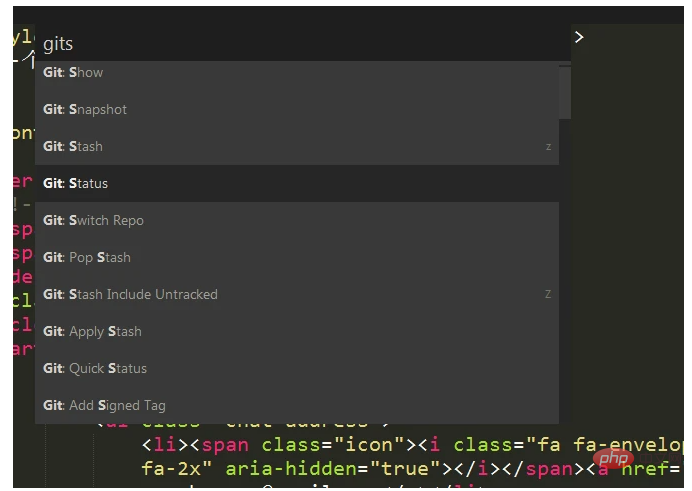
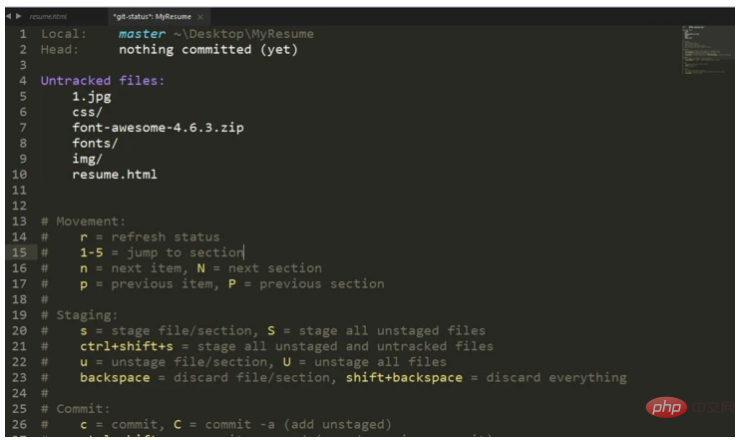
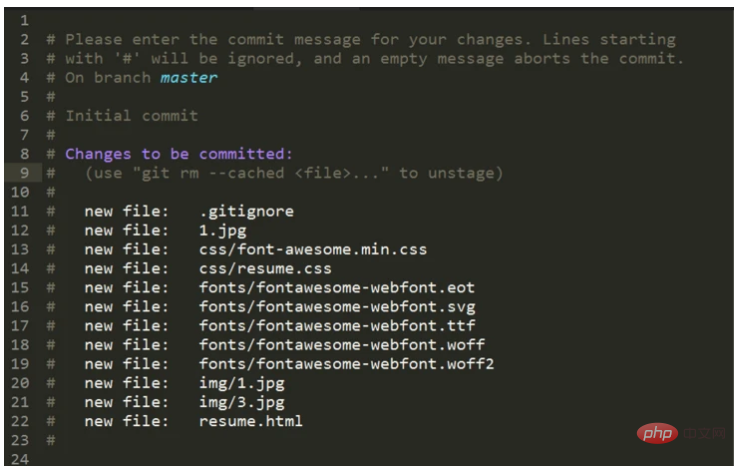
進入狀態檢視

上面有一些訊息,然後Untracked files是還沒有新增的文件,底下是一些快捷鍵。
忽略檔案
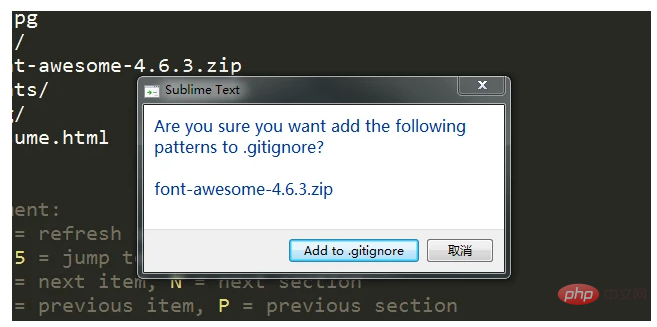
選擇檔案按下i可以將他加入.gitignore中進行忽略,例如我現在要新增.zip的檔案

確定就可以。

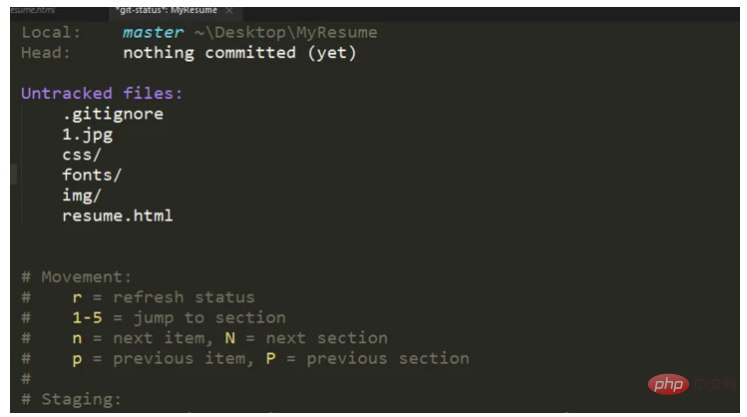
看到了吧,沒了。
PS:如果你有多個檔案需要忽略的話可以用I(大寫),具體方法不多說了。
新增文件
你可以選擇一個一個新增:選擇你要新增的文件,按s
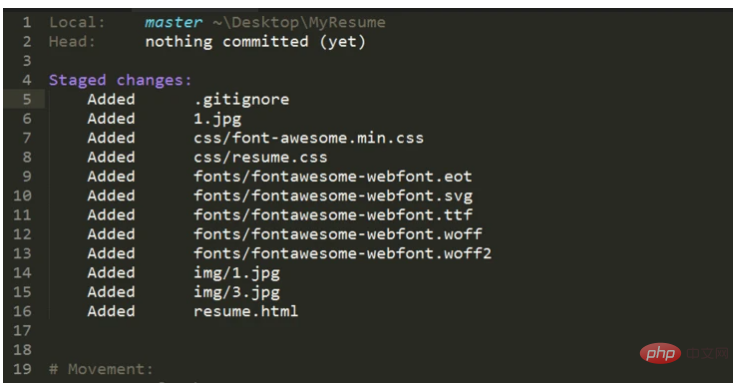
如果你想一次性新增所有文件,可以ctrl shift s,然後會卡一下.....
出現這個介面就代表完成了。

PS:此時如果選取檔案按下u會取消新增,如果按下U則會取消全部檔案的添加。
commit
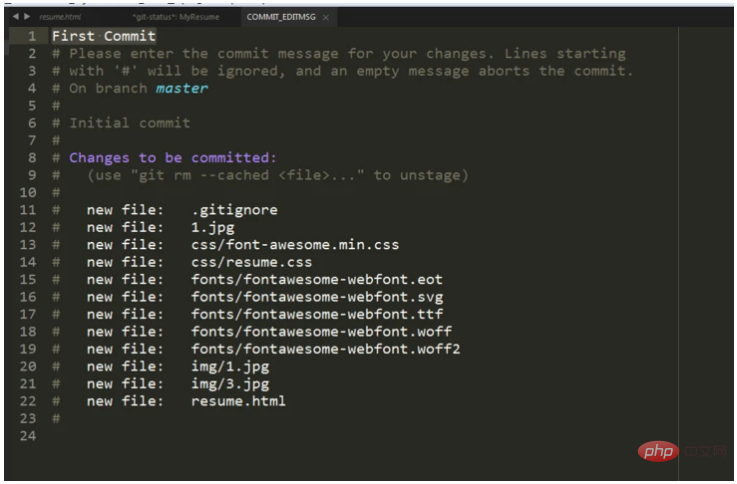
按s進入commit,



然後關閉掉這個視窗回到
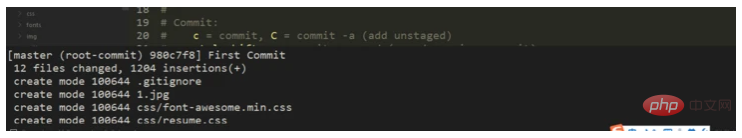
git:status介面
顯示已完成。
 上傳到github
上傳到github
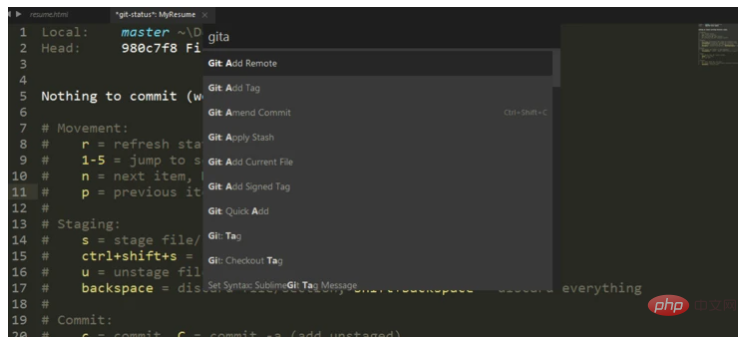
剛才的操作都是在本地庫上,於是帥氣的你怎麼可能甘心不分享到全世界去呢? 來,新增一個遠端

輸入名稱,預設為origin

enter###以後################what?什麼url?你沒說啊? ###
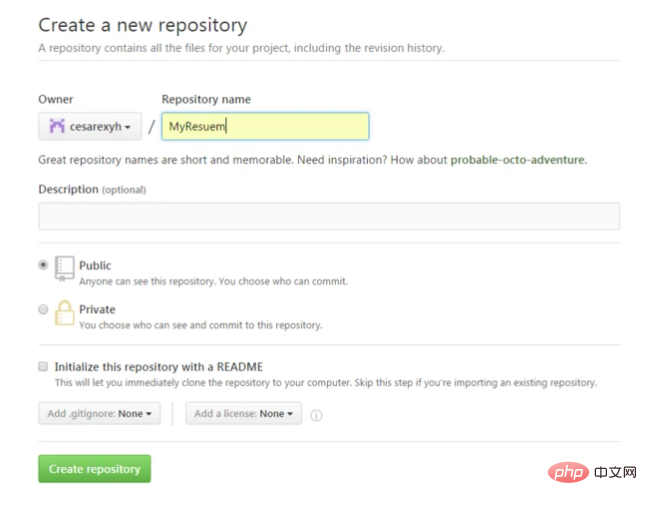
咳咳。 。 。不好意思,回到加入remote之前,我們需要有一個github上的repository。怎麼創建就不說了,總之現在我們擁有了一個在github上的庫,我想取名叫看什麼看,但是想想還是算了。

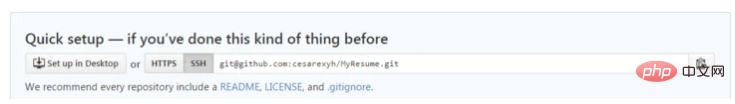
然後複製它

#ssh和HTTPS隨便複製一個到剛才的url中應該都可以的。
最後一步

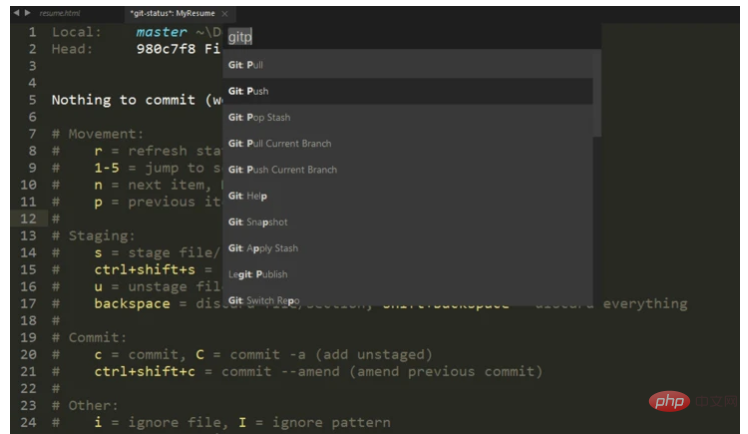
選擇git:push,然後會有一些提示,敲你的enter,先別關注太多。第一次的話可能會要你登陸一下你的github什麼的

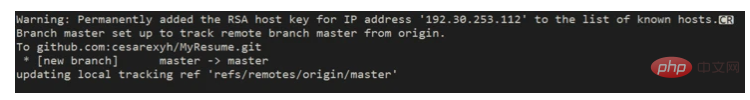
#出現這個的時候我們會習慣性覺得應該是成功的。
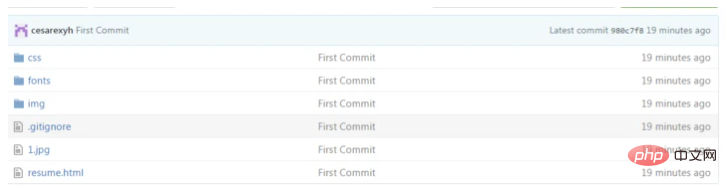
對的,確實成功了。

以上的內容都是筆記,只提供一個參考(敲黑板),git還有很多功能,以後有機會再慢慢坍縮慢慢寫吧。























