VSCode如何進行Python開發?本篇文章為大家介紹VSCode配置Python開發環境的方法。

首先請大家確定VsCode的安裝以及Python環境的設定安裝已經完成! 【推薦學習:《vscode教程》】
首先進入擴展搜索,輸入"python"搜索,點擊如圖所示的python插件進行安裝並重啟VsCode。

檢查Python是否安裝成功:
#安裝第三方套件:
這兩個套件在設定VScode的Python環境時會用上
#1. 新建一個專案
 新一個檔案test.py
新一個檔案test.py
#2.設定工作區域(設定flake8和yapf並關閉pylint工具)

#設定如下程式碼:
{
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf",
"python.linting.flake8Args": [
"--max--line-length=248"
],
"python.linting.pylintEnabled": false
}
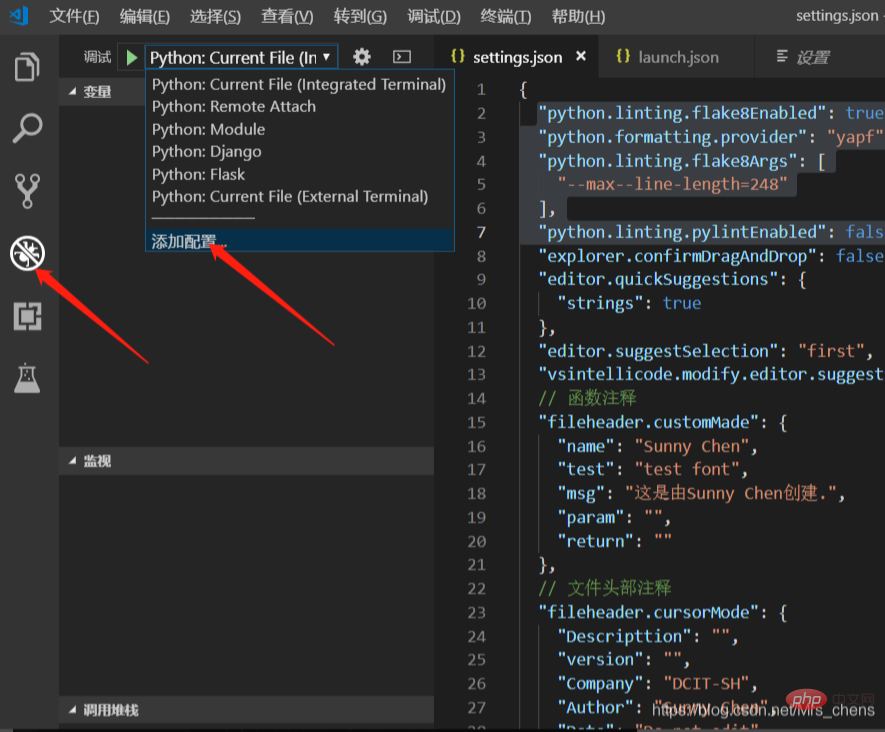
 #點選左邊的Debug,選擇新增配置,會彈出java,python,選擇python會彈出launch.json檔案
#點選左邊的Debug,選擇新增配置,會彈出java,python,選擇python會彈出launch.json檔案

#新增以下配置(這樣編譯時,可以不用按兩次F5),如果你想一步一步地調試,將false改成true就行了
"stopOnEntry":false,

"pythonPath": "你的pytho.exe所在的路径",
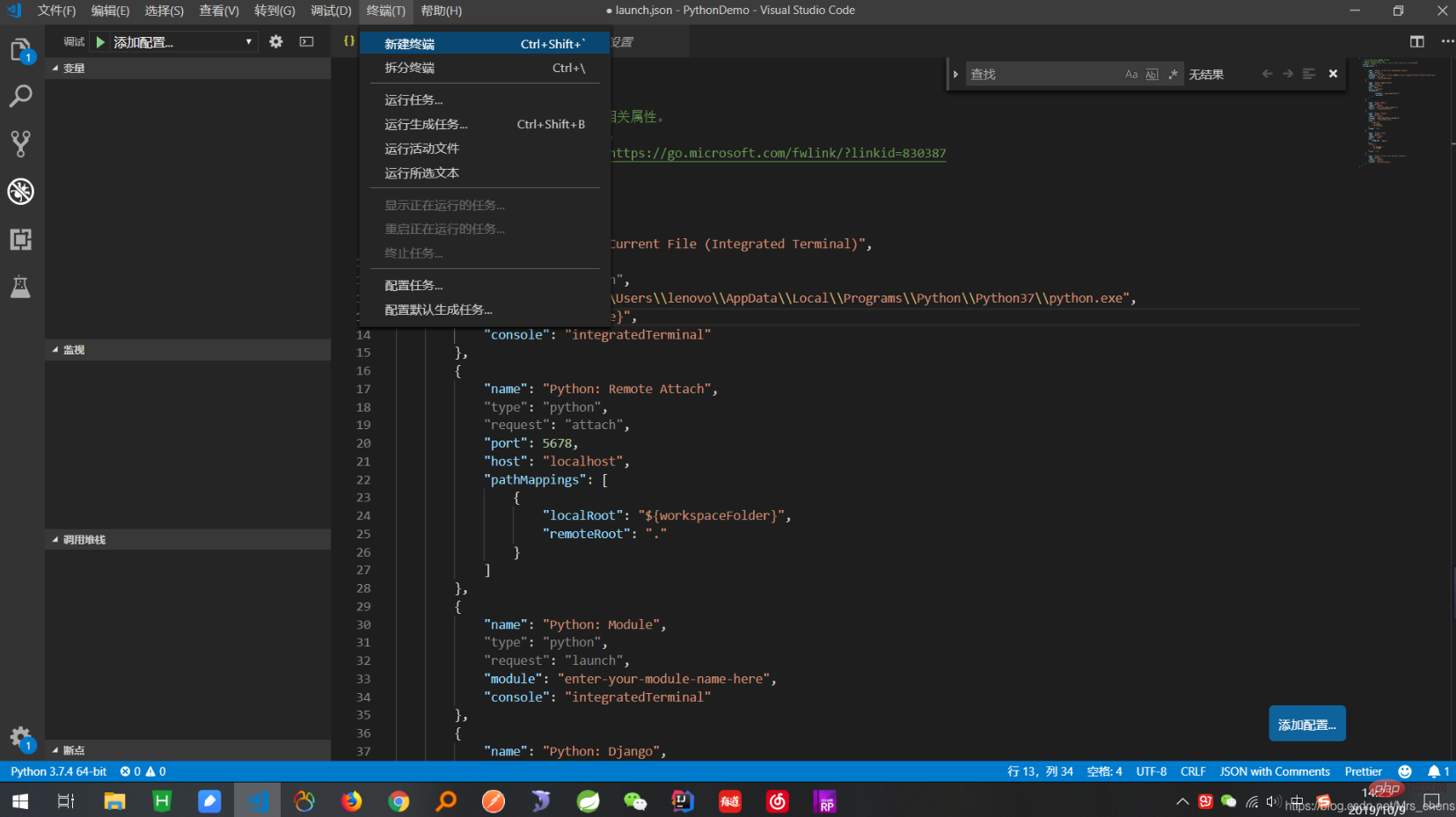
#5.配置預設任務
點開Terminal(終端),選擇Configure Default Build Task(配置預設產生任務),開啟task.json檔案
"group":{
"kind":"build",
"isDefault":true
}
File - > Preferences -> Settings -> open setting.json
##在User Setting.json中新增設定:7.儲存修改,重啟VScode,開啟檔案進行偵錯:######
'''
@name: Sunny Chen
@test: test font
@msg: 这是由Sunny Chen创建.
@param:
@return:
'''
list_a=[1,2]
list_b=[5,6]
ref_list_a=id(list_a)
for i in range(1,6):
for j in range(1,6):
print(str(j)+"\n")
print(str(i)+"\n")以上是VSCode如何進行Python開發?開發環境配置介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

