在css中可以透過rotate函數設定角度,使用語法是“rotate(a)”,其中參數a指定了rotate()的旋轉程度,參數為正時,則是順時針旋轉;參數為負時,則為逆時針旋轉。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
css怎麼設定角度?
rotate()
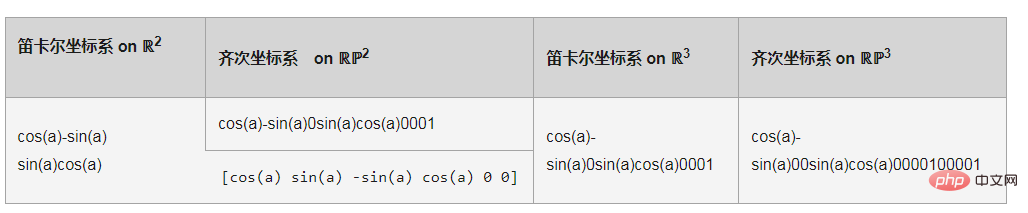
CSS的rotate()函數定義了一種將元素圍繞一個定點(由transform-origin屬性指定)旋轉而不變形的轉換。指定的角度定義了旋轉的量度。若角度為正,則順時針方向旋轉,否則逆時針方向旋轉。旋轉180°也被稱為點反射。
元素旋轉的固定點 - 如上所述 - 也稱為變換原點。這預設為元素的中心,但你可以使用transform-origin屬性來設定自己的自訂變換原點。
語法
rotate(a)
值 a 是一種

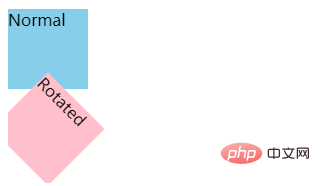
範例
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}結果

【推薦學習:css影片教學】
以上是css怎麼設定角度的詳細內容。更多資訊請關注PHP中文網其他相關文章!



