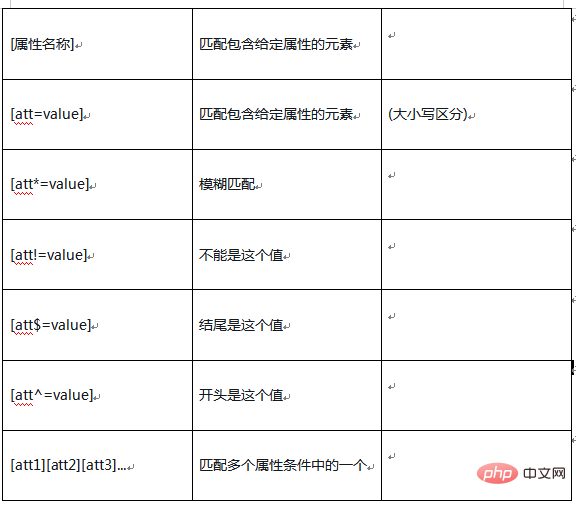
在jquery中,可以使用「[att^=元素]」選擇器來匹配開頭是某id的元素,然後使用css方法傳回或設定匹配的元素的一個或多個樣式屬性,語法格式為「$(元素).css(屬性,屬性值)」。

本教學操作環境:windows7系統、jquery1.11.1版、Dell G3電腦。

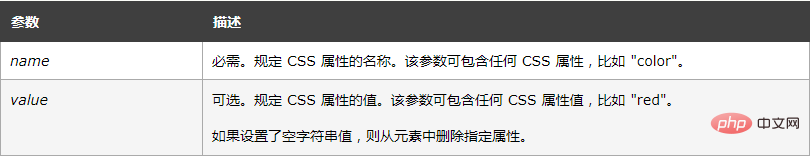
設定所有符合元素的指定 CSS 屬性。
$(selector).css(name,value)

//设置所有ul的overflow属性为hidden。
$('[id^=foreignCurrencyTree_][id$=_ul]').css("overflow","hidden");
//设置所有li的display属性为inline
$('[id^=foreignCurrencyTree_][id$=_li]').css("display","inline");【推薦學習:javascript高階教學】
#以上是jquery如何透過id修改css的詳細內容。更多資訊請關注PHP中文網其他相關文章!


