本篇文章和大家聊聊Angular中的單元測試,透過範例介紹一下單元測試工具(Karma Jasmine)的使用方法。

做了多年的Angular的前端開發,一直沒有膽量對前端進行單元測試,原因一是前端是跟用戶打交道,不好測試,原因二是項目的時間壓力沒有精力弄單元測試。這也就導致前端開發時,業務一旦改變,就要人肉來測試。費時又沒有技術含量,直接讓我懷疑人生。
最近得空,索性就把Angular的單元測試研究了一把。 Angular其實自己有單元測試的工具:Karma Jasmine:
【相關教學推薦:《angular教學》】
當創建Angular應用後,在package.json檔案中已經加入了Karma和Jasmine的依賴性:
"karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2",
做過後端測試的同行,估計已經知道這些元件的分工了:
npm install karma-safari-launcher --save-dev
plugins: [
require('karma-safari-launcher')
]
browsers: ['Safari'],import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
//测试入口,参数为测试名、方法
describe('AppComponent', () => {
//每个测试用的Setup
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
//测试用例
it('should create the app', async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
}));
it(`should have as title 'test-demo'`, async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
//断言,期望值是否满足要求
expect(app.title).toEqual('test-demo');
}));
it('should render title in a h1 tag', async(() => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
//通过querySelector获取页面元素
expect(compiled.querySelector('h1').textContent).toContain('Welcome to test-demo!');
}));
//每个测试用例的TearDown
afterEach(function() {
//清除测试数据
});
});JavaScript 單元測試框架:Jasmine 初探。這裡不贅述。
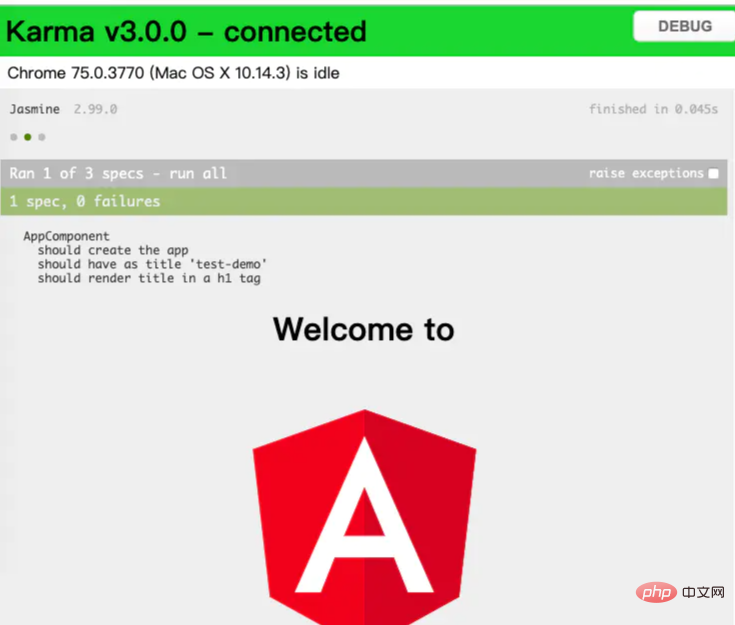
執行: ng test,就會看到上述文件的測試報告:
No provider ***
測試時,如果被測試元件需要其他第三方元件、servcie或pipe,沒有被引入,就會出現No provider 的錯誤,解決方法很簡單,在beforeEach中使用imports或provider引入即可:beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
//这里声明
],
imports: [
//这里引入
],
providers: [
//这里引入
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
.compileComponents();
}));請求超時
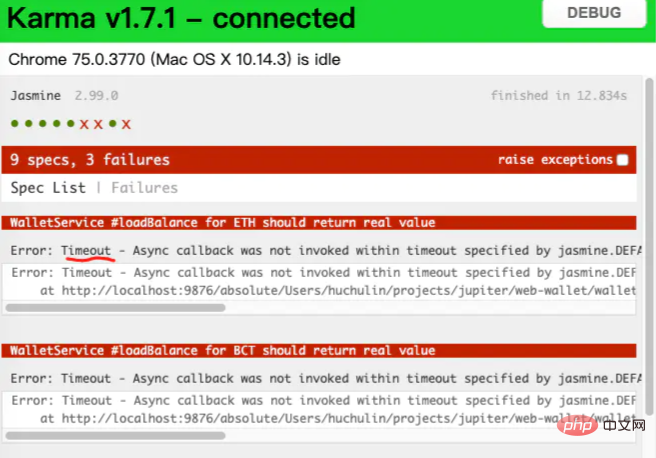
在開發時,非同步請求因網路原因常會出現TimeOut的錯誤,通常的解決方法是設定TimeOut時間的上限,並對TimeOut錯誤作出人性化的提示。在測試時也會發生TimeOut的錯誤:
it('#loadBalance for BCT should return real value', async () => {
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
...
})describe("my async specs", function() {
var originalTimeout;
beforeEach(function() {
originalTimeout = jasmine.DEFAULT_TIMEOUT_INTERVAL;
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
});
...
afterEach(function() {
jasmine.DEFAULT_TIMEOUT_INTERVAL = originalTimeout;
});
});定義測試Environment
Angular缺省針對開發和產品提供了不同的Environment,對於測試,我們同樣可以設定Enviroment。 在src/environment下建立environment.test.ts,並修改angular.json內容:"architect":{
"test":{
...
"configurations": {
"test": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.test.ts"
}
]
}
}
}
}"scripts": {
"test": "ng test --configuration=test",
}npm test //或者 ng test --configuration=test
測試資料回溯#
做过Grails开发的伙计应该知道,单元测试、集成测试后,数据库中的测试数据会通过配置文件清除掉。在前端测试中,测试数据需要自行调用清除代码,对于使用LocalStorage、SessionStorage保持的数据亦是如此,方法很简单,在afterEach添加清除代码:
describe("my async specs", function() {
afterEach(function() {
//在这里清除测试数据
});
});先前我发布了一篇题为《StoryBook实战》的文章,StoryBook也是用来测试组件的,它与Karma+Jasmine有什么区别呢?
二者都能测试的:
Pipe
Servcie
Component
StoryBook不能测、Karma + Jasmine可测试的:
Router
Component的界面元素属性、Input、Output
Karma + Jasmine不能做的,StoryBook能做的:
Component交互测试
组件管理
编写组件文档
从上面可以看出,Storybook进行的是黑盒测试,Karma + Jasmine则注重白盒测试,二者侧重点不同,没有谁强谁弱之分,只有扬长避短,利用好各自的优点,方可让前端测试更完美,将前端bug扼杀在开发阶段。
虽然前端开发的工作比较繁琐,也是客户Challenge最多的地方,但是不代表前端只有页面,没有架构。以前之所以觉得Angular的单元测试难做,就是觉得都是页面的东西怎么测?其实,终其原因,还是没有架构,所有的代码都集中在Component中,为了赶进度,通过拷贝、粘贴,怎么快怎么来。结果,悲剧了,后期代码维护困难,一点改动就需要人肉测试。
费时不说,开发人员也没有成长。接触Angular前端测试后,我的脑海里又出现了“测试驱动开发”。一段好代码,前提是要易于测试,不管这段代码是用于前端还是后端。 前端开发人员不仅仅要关注页面的易用性、美观性,同样需要关注前端的架构,一个易于测试的架构才是最好的“武器”。
更多编程相关知识,请访问:编程入门!!
以上是聊聊Angular中的單元測試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




