在css中,可以使用border-radius屬性將div設為圓的,只需要給div元素新增「border-radius:50%」樣式即可。這個屬性允許你為元素添加圓角邊框,圓角的半徑不能超過寬/高的一半。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
圓角邊框可以使用百分比作為單位,例如:將一個正方形的圓角邊框設為50%,那麼就會形成一個圓,不過使用百分比與像素並不能等效。
注意:百分比大於50%後,形狀就不會再變化了,圓角的半徑不能超過寬/高的一半
例子:
css部分:
.box1{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}html部分:
<div class="box1">这是一个圆</div>
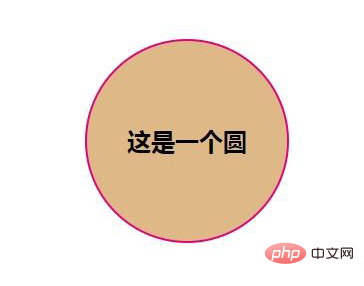
效果如圖:

推薦學習:css影片教學
以上是css如何讓div成圓的的詳細內容。更多資訊請關注PHP中文網其他相關文章!




