javascript中可以使用style物件來設定width,語法為「document.getElementById("元素名稱").style.width="值"」。 Style物件代表一個單獨的樣式聲明,可從套用樣式的文件或元素存取。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
Style 物件代表一個單獨的樣式宣告。可從套用樣式的文件或元素存取 Style 物件。
使用Style 物件屬性的語法:
document.getElementById("id").style.property="值"Style 物件的屬性:
背景
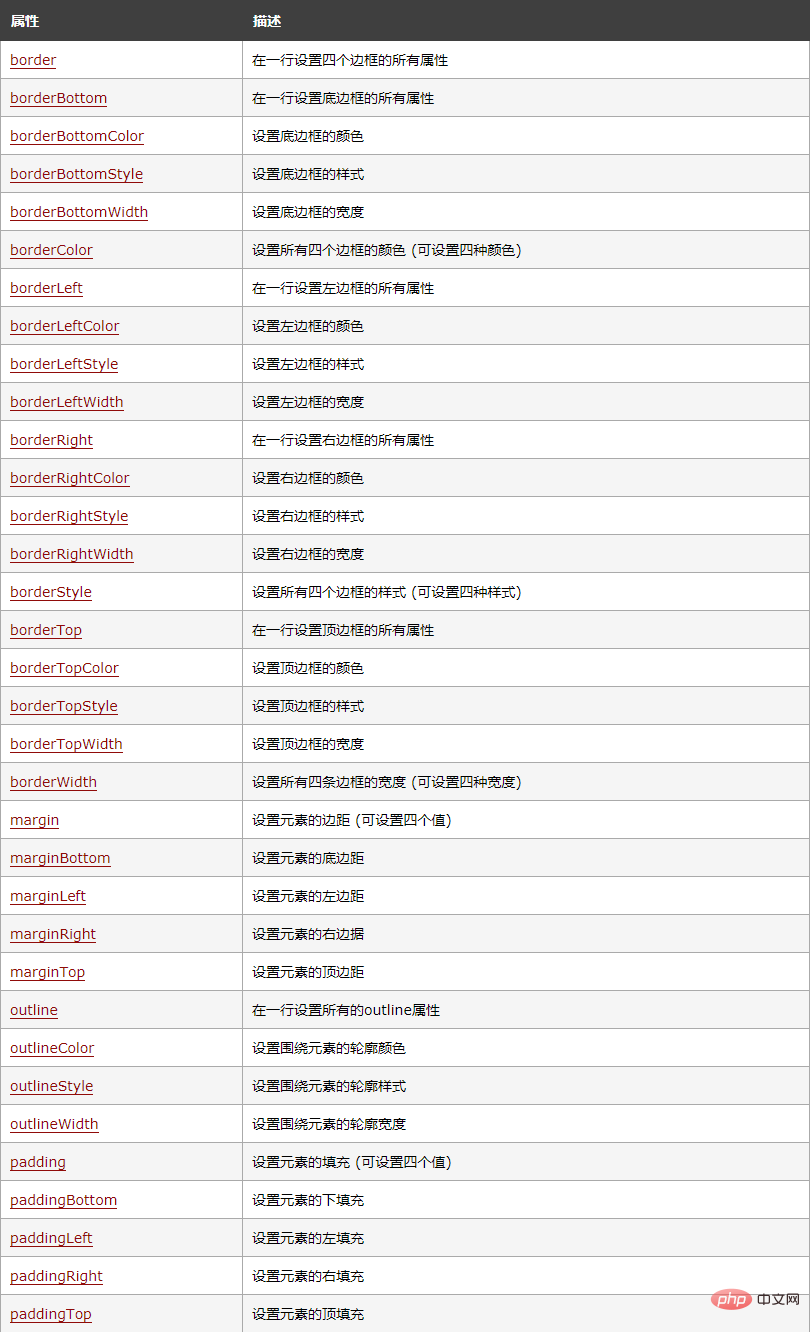
邊框和邊距
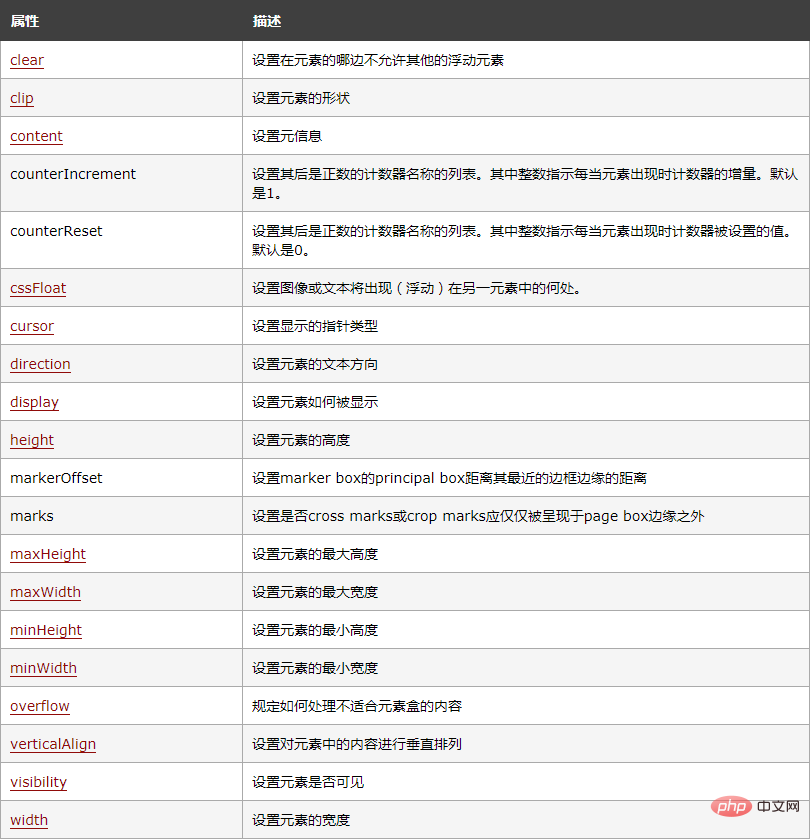
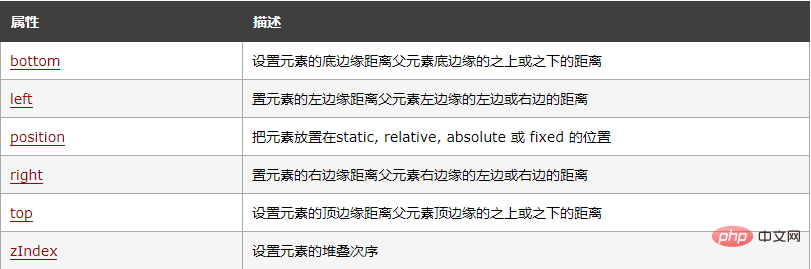
佈局
#列表
雜項
##表



 文字
文字
規格
以上是javascript如何設定width的詳細內容。更多資訊請關注PHP中文網其他相關文章!


