在js中,show的用法是「$(元素).show(速度,需要執行的函數)」。 show方法的意思是如果被選元素已被隱藏,則顯示這些元素,該效果適用於透過jQuery隱藏的元素,或在CSS中聲明「display:none」的元素。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
定義與用法
如果被選元素已隱藏,則顯示這些元素:
語法
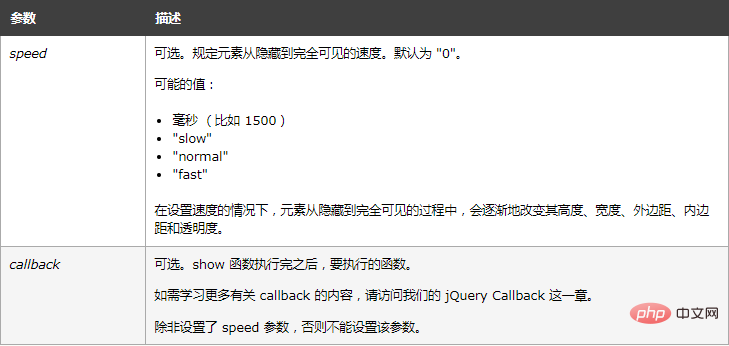
#$(selector).show(speed,callback)

提示:如果元素已經是完全可見,則該效果不產生任何變化,除非規定了callback 函數。
註解:此效果適用於透過 jQuery 隱藏的元素,或在 CSS 中宣告 display:none 的元素(但不適用於 visibility:hidden 的元素)。
實例
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>效果:

【推薦學習:javascript進階教學 】
以上是javascript中show方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


