方法:1、使用window.location.href方式;2、使用window.history.back方式;3、使用window.navigate方式;4、使用self.location方式;5、使用top.location方式。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
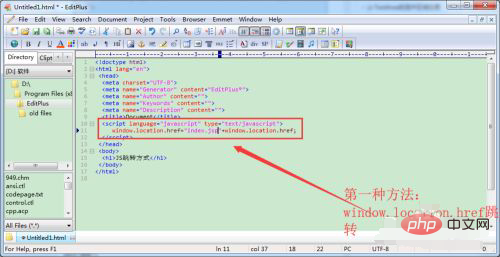
JavaScript編寫網頁跳轉方法一:使用window.location.href方式進行跳轉。可以直接跳轉指定頁面。

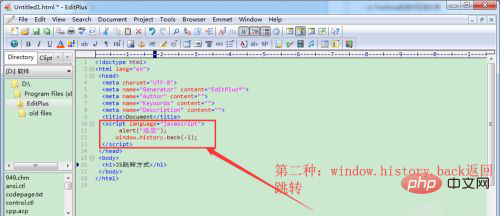
JavaScript編寫網頁跳轉方法二:使用window.history.back方式進行跳轉。它是用於網頁返回的,點擊即可返回上一次訪問的介面。

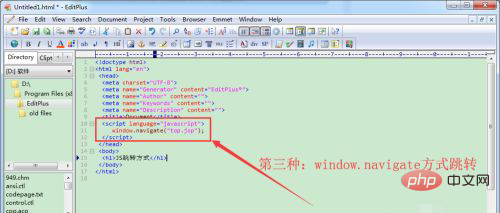
JavaScript編寫網頁跳轉方法三:使用window.navigate方式進行跳轉。與第一種方法相似。但是部分瀏覽器已經不支援。

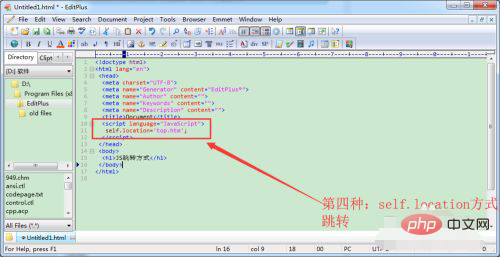
JavaScript寫網頁跳轉方法四:使用self.location方式進行跳轉。只能使用者本網頁的跳轉。

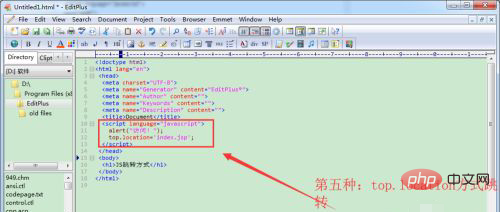
JavaScript編寫網頁跳轉方法五:使用top.location方式進行跳轉。在頂層頁面開啟網頁。

【推薦學習:javascript進階教學】
以上是Javascript如何讓網頁跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!


