在
javascript中,prompt方法的語法格式為「prompt(要在對話方塊中顯示的文字,輸入的文字)」。 prompt()方法用於顯示可提示使用者進行輸入的對話方塊。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
prompt() 方法用於顯示可提示使用者進行輸入的對話方塊。
語法
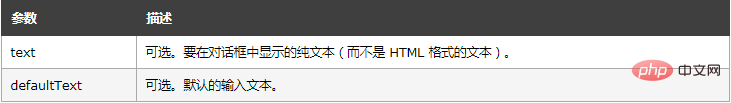
prompt(text,defaultText)

說明
#如果使用者點選提示方塊的取消按鈕,則傳回 null。如果使用者按一下確認按鈕,則傳回輸入欄位目前顯示的文字。
在使用者點擊確定按鈕或取消按鈕關閉對話方塊之前,它將阻止使用者對瀏覽器的所有輸入。在呼叫 prompt() 時,將暫停對 JavaScript 程式碼的執行,在使用者作出回應之前,不會執行下一語句。
實例:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("Please enter your name","")
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="Display a prompt box" />
</body>
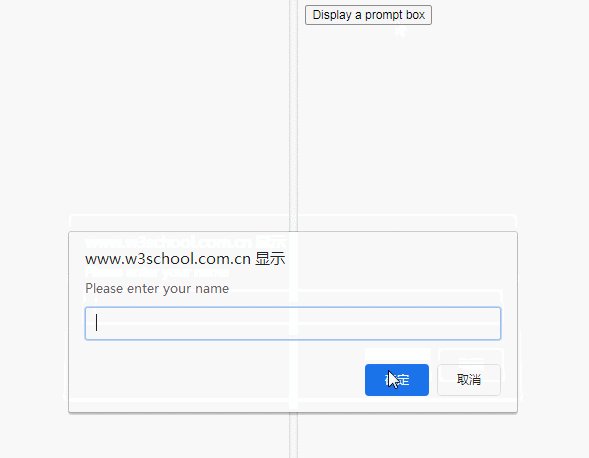
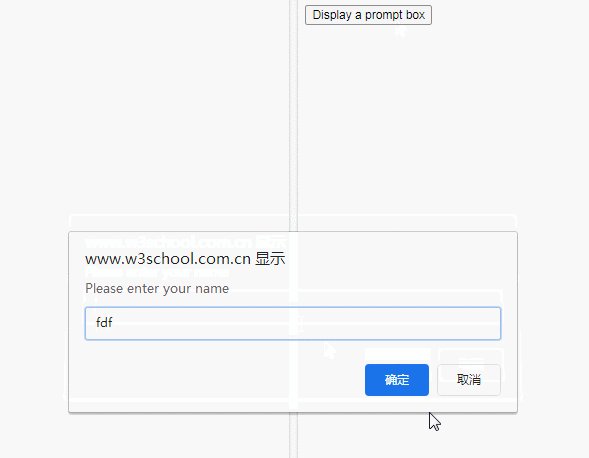
</html>效果:

#【推薦學習:javascript高階教學】
以上是javascript如何使用prompt方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

