選擇器有::root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child( n)、:nth-of-type(n)等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
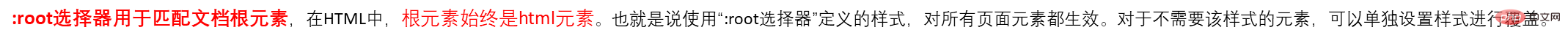
:root選擇器:符合文件根元素

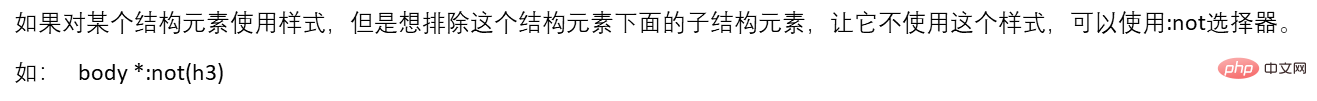
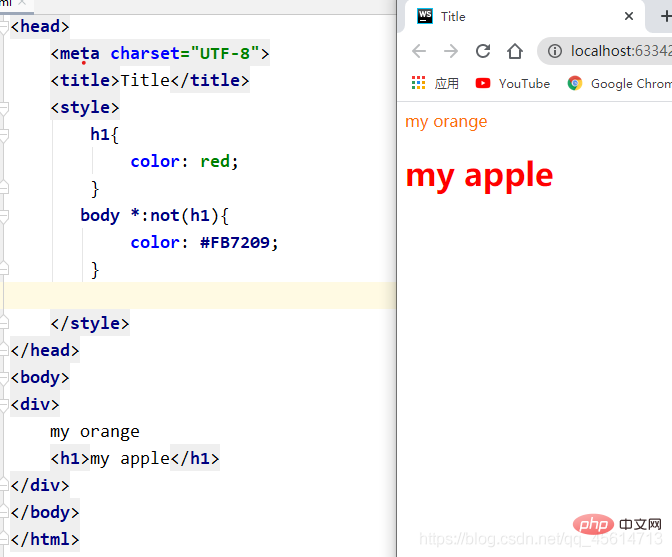
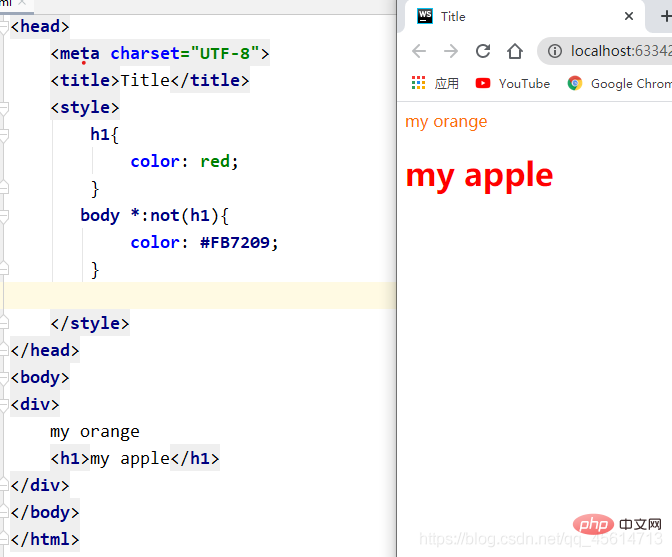
:not 選擇器:首先得向該結構元素需要排除的子結構元素設定樣式才有效果
Example:

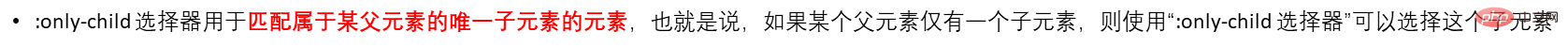
:only-child:

##first- child、:last-child:

:nth-child(n)、nth-last-child(n):

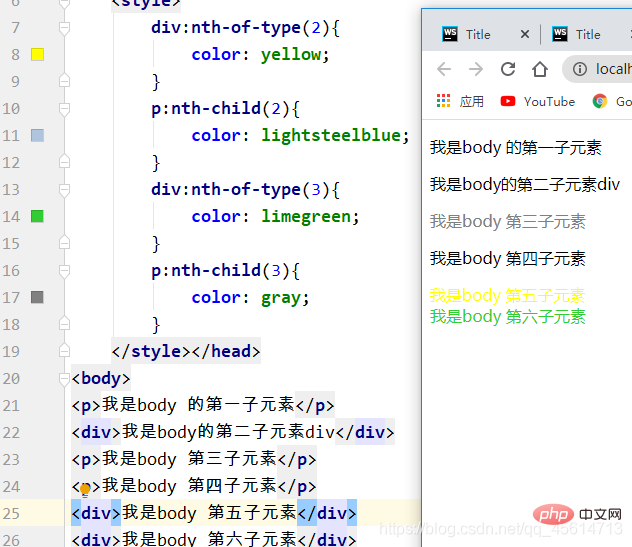
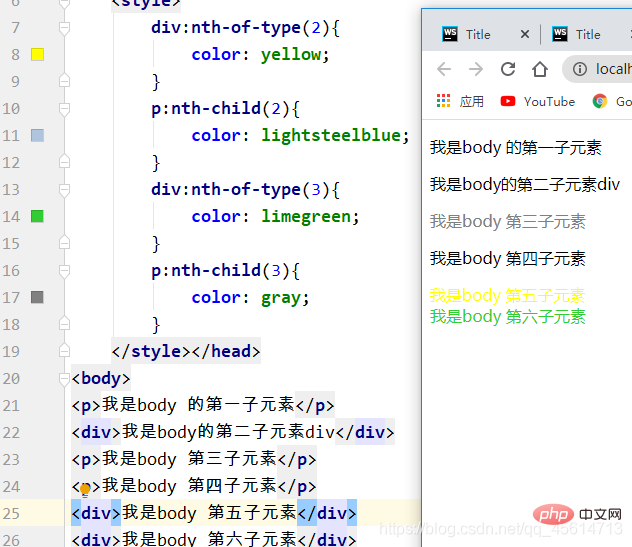
:nth-of-type(n)、nth-last-of-type(n):

:nth-child(n)與:nth -of-type(n)的區別

7、:empty::empty選擇器用來選擇所有沒有子元素或文字內容為空的元素。
8、:target::target選擇器用來為頁面中的某個target元素(該元素的id被當作頁面中的超連結來使用)指定樣式。只有使用者點擊了頁面中的超鏈接,並且跳到target元素後,:target選擇器所設定的樣式才會起作用。
推薦學習:
css影片教學#
以上是css結構化偽類選擇器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!