這篇文章跟大家介紹一下使用純CSS實現血輪眼 輪迴眼特效的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

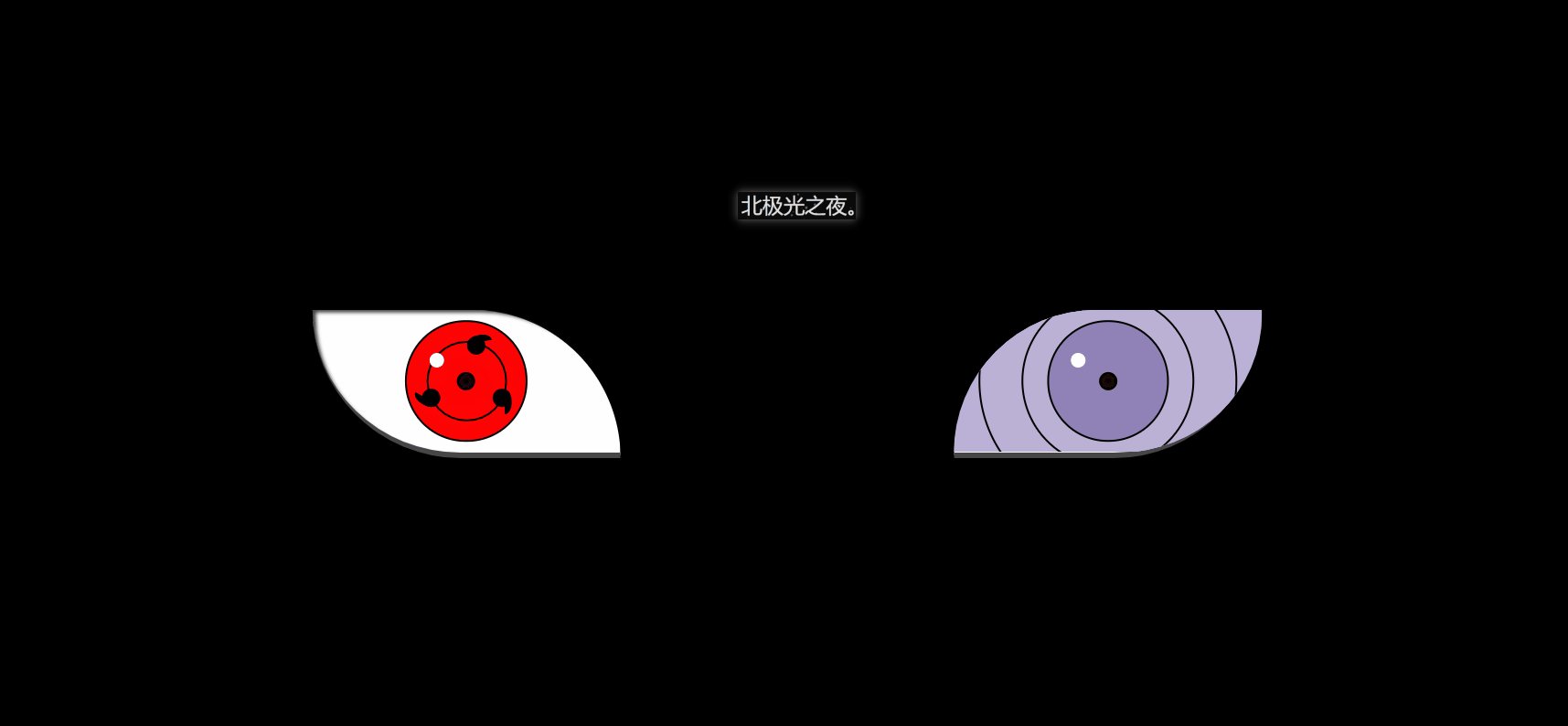
效果(完整程式碼在底部)
其實實作並不難,都是重複的程式碼比較多。
1. 先定義基本標籤:
2. 定義左右眼的基本css樣式:
.zuo , .you{ width: 250px; height: 120px; background-color: rgb(255, 255, 255); border-bottom: 5px solid rgb(70, 70, 70); overflow: hidden; position: relative; }
border-bottom: 5px solid rgb(70, 70, 70); 給個灰色的眼底。
overflow:溢出隱藏。
position: relative; 相對定位。
3. 開始先定義血輪眼的基本樣式:
.zuo{ transform: translateX(-135px); border-radius: 0 120px 0 120px; box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8); }
transform: translateX(-135px); 向左偏移,讓兩眼分開。
border-radius:為兩個角設定弧度,形成眼睛形狀。
bos-shadowL給眼角一點陰影。
4. 設定眼球寬高等:
.zuo::after{ content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 95px; height: 95px; border-radius: 50%; border: 2px solid #000; animation: colour 2s linear forwards; } @keyframes colour{ 0%,30%{ background-color: rgb(0, 0, 0); } 100%{ background-color: rgb(255, 4, 4); } }
5. 設定眼球正中間的黑點,都是些定位大小啥的,然後設定動畫然它慢慢變大:
.zuoZong{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 0px; height: 0px; border-radius: 50%; background-color: rgb(0, 0, 0); z-index: 1; animation: da 3s linear forwards; } @keyframes da{ 100%{ width: 15px; height: 15px; } }
6. 設定三勾玉所在的圈,設定動畫讓其顯示與旋轉:
.zuoYu{ position: absolute; top: -25px; left: -25px; bottom: -25px; right: -25px; border-radius: 50%; border: 2px solid rgb(0, 0, 0); animation: zhuan 2s linear 2s forwards; opacity: 0; } @keyframes zhuan{ 100%{ opacity: 1; transform: rotate(720deg); } }
7. 製作三勾玉,先做一個圓,再用雙偽類製作一個圓弧,兩者結合就是勾玉了:
.zuoYu .yu{ position: absolute; width: 15px; height: 15px; border-radius: 50%; background-color: rgb(0, 0, 0); } .zuoYu .yu::after{ content: ''; position: absolute; top: -6px; left: -1px; width: 6px; height: 20px; border-radius: 50%; border-left: 6px solid rgb(0, 0, 0); }
border-radius: 50% ;
border-left: 6px solid rgb(0, 0, 0);
先讓偽類別為圓,再只設定一條邊框,圓弧形成,再定位在父元素上,形成勾玉。
8. 為勾玉設定動畫,讓其從最中間變大旋轉到勾玉所在的圈:
.zuoYu .yu:nth-child(1){ animation: yu1 2s ease-in 2s forwards; } @keyframes yu1{ 0%{ opacity: 0; left: 50%; top: 50%; transform:translate(-50%,-50%) scale(0.1) ; } 100%{ left: 50%; top: -9%; transform: scale(1) rotate(80deg); } }
left: 50% ;
top: 50%; 在最中間。
opacity:透明。
scale(0.1);縮小。
100%{…}到對應位置,同時變成不透明和放大成正常大小。
9. 一樣的,給其它兩個勾玉動畫:
.zuoYu .yu:nth-child(2){ animation: yu2 2s ease-in 2s forwards; } @keyframes yu2{ 0%{ opacity: 0; left: 50%; top: 50%; transform: translate(-50%,-50%) scale(0.1) ; } 100%{ top: 60%; left: -9%; transform: scale(1) rotate(-60deg); } } .zuoYu .yu:nth-child(3){ animation: yu3 2s ease-in 2s forwards; } @keyframes yu3{ 0%{ opacity: 0; right: 50%; top: 50%; transform: translate(-50%,-50%) scale(0.1); } 100%{ top: 60%; right: -9%; transform: scale(1) rotate(180deg); } }
10.給兩個眼睛都設定一個白點,相當於反光效果吧,至此血輪眼做完了:
.zuo::before,.you::before{ content: ''; position: absolute; left: 38%; top: 30%; width: 12px; height: 12px; border-radius: 50%; background-color: rgb(255, 255, 255); z-index: 10; }
position: absolute;
left: 38%;
top: 30%; 定位對應的位置。
background-color: rgb(255, 255, 255); 白色。
z-index: 10; 設定為10,顯示在最上層。
11.設定輪迴眼基本css樣式,跟血輪眼一樣:
.you{ transform: translateX(135px); border-radius: 120px 0 120px 0; box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8); }
12.設定眼球寬高等:
.you::after{ content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 95px; height: 95px; border-radius: 50%; border: 2px solid #000; animation: youcolor 2s linear forwards; } @keyframes youcolor{ 0%,30%{ background-color: rgb(0, 0, 0); } 100%{ background-color: rgb(144, 130, 183); } }
position: absolute; 絕對定位
top: 50%;
left: 50%;
transform: translate(-50%,-50%); 居中對齊。
animation:設定動畫,讓其變成紫色。 forward:繼承最後一格的屬性。
background-color: rgb(0, 0, 0); 黑色
background-color: rgb(144, 130, 183); 紫色。
13. 設定眼球最中間的黑點,跟血輪眼也差不多:
.dian{ position: absolute; top: 50%; left: 50%; background-color: #000; transform: translate(-50%,-50%); border-radius: 50%; z-index: 10; animation: youda 3s linear forwards; } @keyframes youda{ 0%{ height: 0px; width: 0px; } 100%{ height: 15px; width: 15px; } }
14. 設定輪迴眼每個圈,同時設定動畫讓其變大:
.youYu{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .quan{ position: absolute; border-radius: 50%; border: 2px solid #000; z-index: calc(1 - var(--r)); animation: zhi 2s ease-out 2s forwards; } @keyframes zhi{ 0%{ top: calc(var(--r) * 1px); left: calc(var(--r) * 1px); right: calc(var(--r) * 1px); bottom: calc(var(--r) * 1px); } 100%{ top: calc(var(--r) * -35px); left: calc(var(--r) * -35px); right: calc(var(--r) * -35px); bottom: calc(var(--r) * -35px); background-color: rgb(187, 177, 214); } }
z-index: calc(1 - var(–r)); 計算,讓最開始的圈顯示在最上層。
animation:設定動畫,讓輪迴圈慢慢變大,同時變成紫色。
(學習影片分享:css影片教學)
以上是純CSS如何實現血輪眼+輪迴眼特效(代碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




