在css中,可以使用width屬性來設定文字方塊寬度,只需要給文字方塊元素textarea新增「width:寬度值;」樣式即可。 width屬性可以設定元素的寬度,它定義了元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
文字區域中可容納無限數量的文本,其中的文本的預設字體是等寬字體(通常是 Courier)。
可以透過 cols 和 rows 屬性來規定 textarea 的尺寸大小,也可以使用 CSS 的 height 和 width 屬性來設定高度和寬度。
width 屬性設定元素的寬度。這個屬性定義元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距。行內非替換元素會忽略這個屬性。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
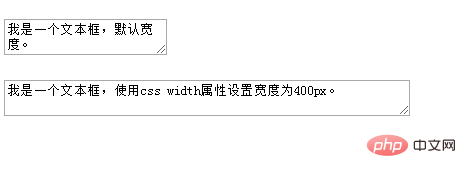
</html>效果圖:

(學習影片分享: css影片教學)
以上是css怎麼設定文字方塊寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!



