在css中,可以利用偽元素「:before」和「:after」來在元素內容前或元素內容後加入空格,語法格式「元素:before {content: " 」;}」或「元素:after {content: " ";}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用偽元素「:before」和「:after」來在元素內容前或元素內容後面加上空格。
:before 選擇器在被選元素的內容前面插入內容;:after 選擇器在被選元素的內容後面插入內容。
插入的內容需要使用 content 屬性來指定。
語法格式:
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}範例:插入空格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
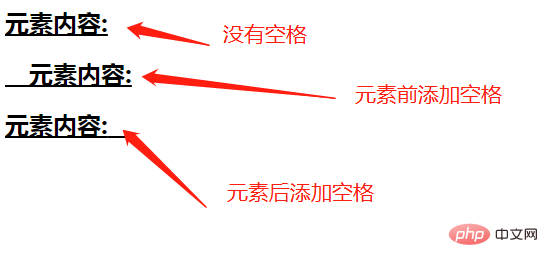
</html>效果圖:

(學習影片分享:css影片教學)
以上是css如何加空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!


