css樣式錯誤有:1、未關聯外部樣式表;2、樣式表保存的編碼錯誤;3、選擇器寫錯;4、語法錯誤,例寫錯屬性名、屬性值不符合規範、使用了中文或全角符號等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
這是一個讓人很無語的錯誤,但我以前確實遇到過,辛苦寫了程式碼,發現一個樣式都沒有生效,傻乎乎地忙活了半天,最後居然發現自己忘了關聯外部樣式,當時我的心情,真是。 。
如果你的樣式全部不生效,先確認關聯了樣式表沒有,或是關聯的樣式位置、名字是否正確
<link rel="stylesheet" href="css/index.css"/>
如果懷疑CSS表的編碼錯誤,可以直接將css檔案以utf-8的編碼另存一下檔案就可以了。
寫入子代選擇等,涉及多個標籤,類別名稱、id等,子選擇器的順序、名字等寫錯了,都可能導致出錯;
html裡的標籤忘記寫類別名稱、id了,而選擇器用了這些漏寫的類別名稱、 id等,樣式自然不會生效。
後代選擇器有沒有寫上空格;
#像p.box{} 這類選擇器會不會寫成了p . box{},即多寫了一個空格
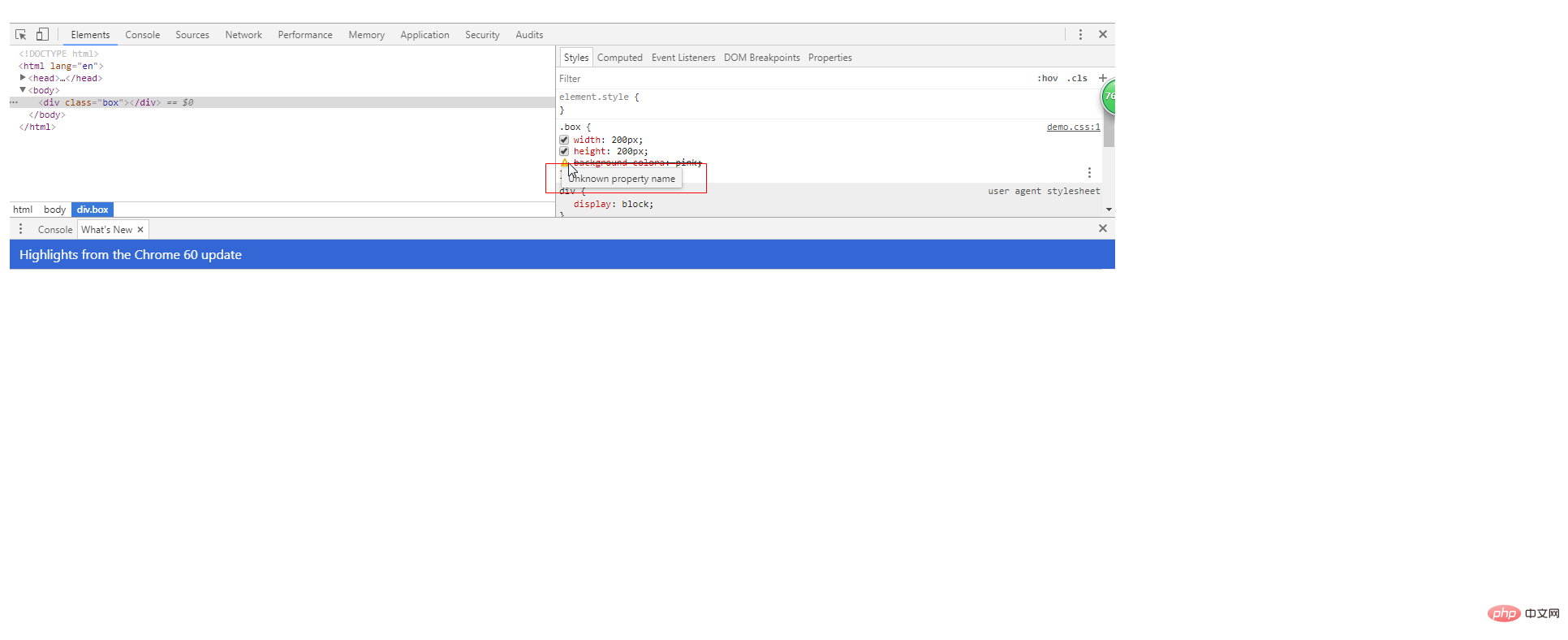
以Google瀏覽器的開發者工具為例,一般語法錯誤會顯示為該樣式被劃去,樣式左側有圖示提示,滑鼠移入會顯示英文提示。如下圖所示:
一般語法錯誤有:
1)、寫錯屬性名,屬性值不符合規範;
#2)、以下符號使用了中文或全角符號:
,;{}:
3)、html標籤沒寫完整,漏了“"等
(學習視頻分享:css影片教學)
以上是css樣式常見錯誤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



