在css中,可以利用border-color、border-top-color、border-bottom-color、border-left-color、border-right-color屬性來設定元素的邊框顏色。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定邊框顏色的屬性
| #屬性 | 描述 |
|---|---|
| #border-bottom-color | 設定一個元素的底部邊框顏色。 |
| border-left-color | 設定一個元素象的左邊邊框顏色。 |
| border-right-color | 設定一個元素的右邊邊框顏色。 |
| border-top-color | 設定一個元素的頂部邊框顏色 |
| border-color | 設定一個元素的四個邊框顏色。 |
border-color屬性是一個簡寫屬性,可以在一個宣告中設定四個邊框顏色,可設定 1 到 4 種顏色。
此屬性可設定一個元素的所有邊框中可見部分的顏色,或為 4 個邊分別設定不同的顏色。
實例:
border-color:red green blue pink;
上邊框是紅色
右邊框是綠色
下邊框是藍色
左邊框是粉紅色
border-color:red green blue;
上邊框是紅色
右邊框與左邊框是綠色
下邊框是藍色
border-color:dotted red green;
上邊框和下邊框是紅色
右邊框和左邊框是綠色
border-color:red;
所有4 個邊框都是紅色
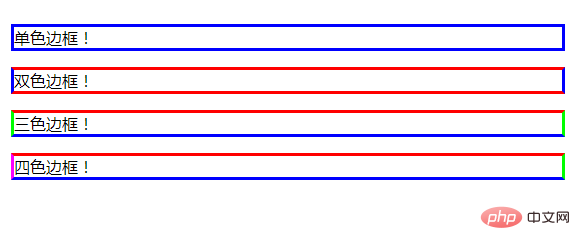
範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html>
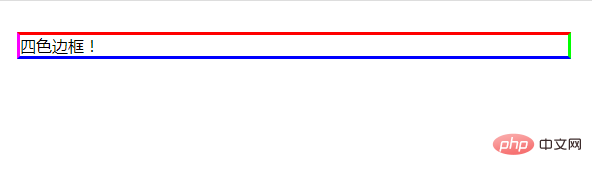
範例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html>
##CSS顏色
在css中,顏色值可以使用顏色名稱、百分比、數字和十六進位數值,共有四種寫法。
1) 使用顏色名稱
雖然目前已經命名的顏色約有184 種,但真正被各種瀏覽器支持,並且作為CSS 規範建議的顏色名稱只有16 種,如下表所示。| 顏 色 | ##顏 色 | 名稱呼 | 顏 色 | 名 稱 | |
|---|---|---|---|---|---|
| black | 純黑 | #silver | 淺灰 | navy | |
| blue | 淺藍色 | green | 深綠色 | lime | |
| #teal | ##靛青 | aqua | 天藍 | maroon | |
| red | 大紅 | purple | 深紫色 | fuchsia | |
| olive | ##褐色黃色|||||
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%);
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
color: #RRGGBB;
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程)
以上是邊框顏色css怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




