這篇文章跟大家分享5款實用CSS 3D特效,有的是網站開發中常用的、實用的功能,可以讓你的頁面更驚艷。下面我們就來一起看看吧!

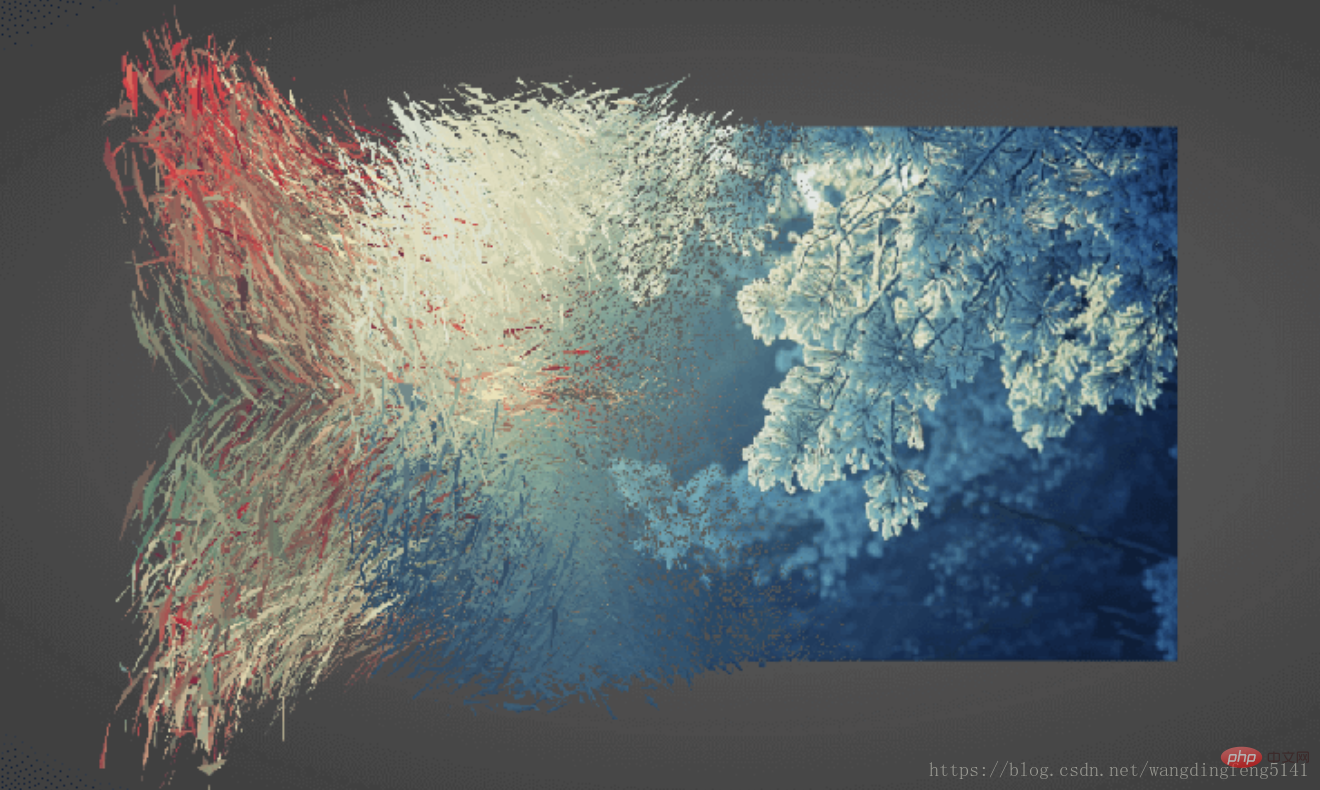
#與THREE.js 結合使用- 此圖片幻燈片將讓您的訪客驚呆了。你不能錯過這一個,相信我!

示範網址:https://codepen.io/zadvorsky/pen/PNXbGo
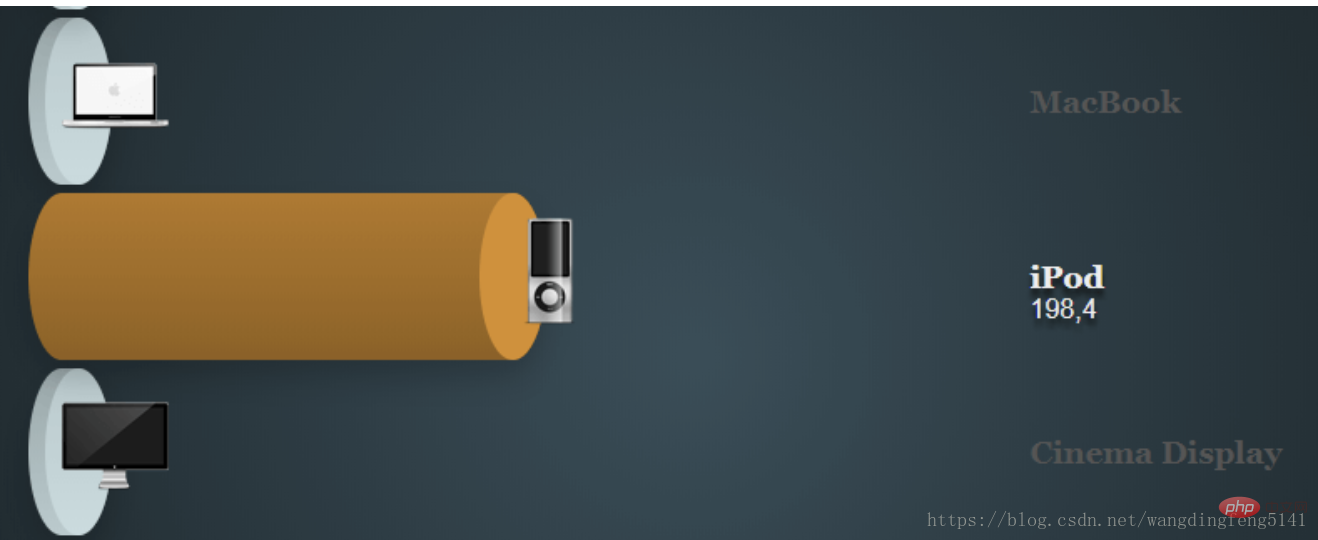
將無聊的平面2D圖表轉換為3D圖表。查看現場演示,點擊下面的圖片以取得原始程式碼。

示範網址:https://marcofolio.net/animated-css3-3d-bar-chart/
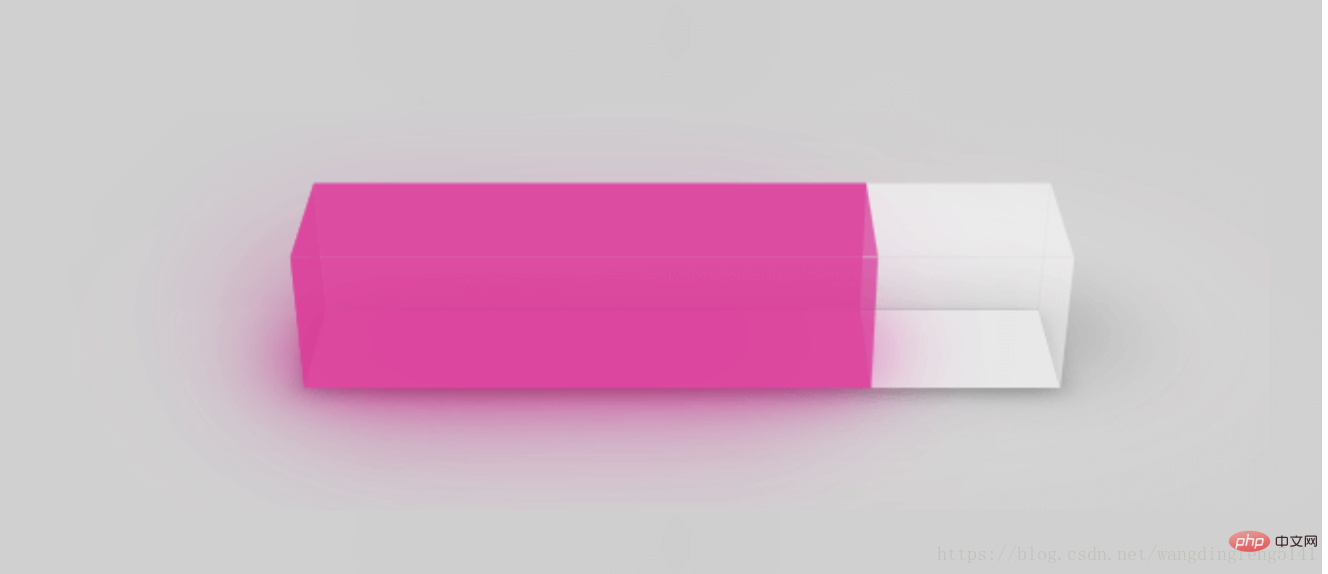
忘記舊的普通2D進度條並檢查這個純CSS 3D進度條。

示範網址:https://codepen.io/rgg/pen/QbRyOq
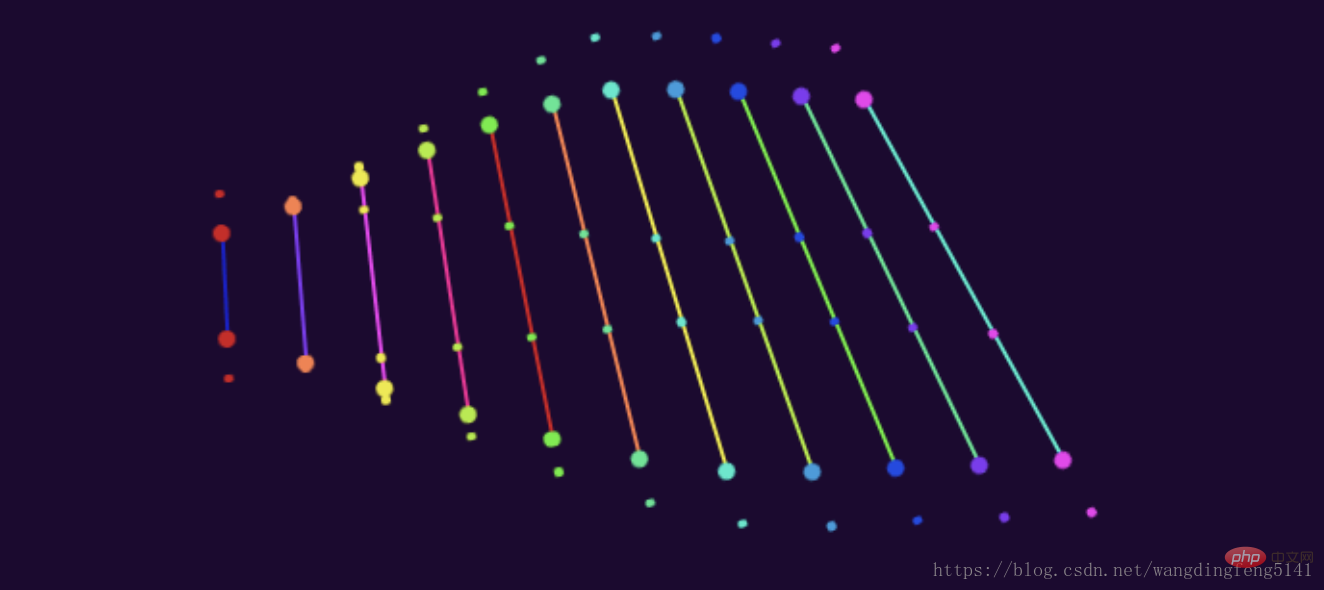
適合您網站的載入動畫,可以讓使用者長時間保持關注。查看示範

示範網址:https://codepen.io/Maseone/pen/rGapf
為您的元素添加懸停效果的完美匹配。查看示範

示範網址:https://codepen.io/akhil_001/pen/zoQdaO
更多程式設計相關知識,請造訪:程式設計入門! !
以上是5款實用CSS 3D特效,讓你的頁面更驚艷!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


