在javascript中,focus的意思為“焦點”,是DOM 元素物件的內建函數,用於為元素設定焦點,語法格式為“HTMLElementObject.focus()”。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。

在javascript中,focus的意思為“焦點”,就是關注的區域,即當前遊標被激活的位置,在頁面屏幕中閃動的小豎線,表示網頁某個控制項被選中,可以被操作。滑鼠點擊可獲得遊標,Tab鍵可依照設定的Tabindex切換焦點。
例如一個文字方塊獲得焦點,你在鍵盤上敲進的字元就直接進入了文字方塊;也例如一個下拉式列錶框獲得焦點,你按下鍵盤上的向下箭頭,它就會把清單列出來。程式中還有獲得焦點發生的事件(gotfocus())和失去焦點發生的事件(lostfocus())以及為控制項設定焦點方法(setfocus())。利用好焦點,能使你的程式顯得非常人性化。
取得了焦點,能夠作用的區域,,包括Activity介面和視覺化控制項等等,並使該區域能自動執行某個動作(例如滾動和動畫)或者是發生某個邏輯的事件;另外也能手動執行點擊事件和操作獲取焦點的區域.該區域(Activity界面,控件等等)有沒有作用和響應,決定於其有沒有獲取焦點.
JavaScript可以通過focus()方法取得焦點,透過blur()方法移開焦點。
focus() 方法用於為元素設定焦點(如果可以設定)。
focus()方法的語法格式
HTMLElementObject.focus()
實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
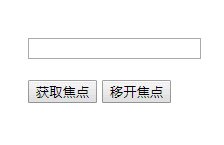
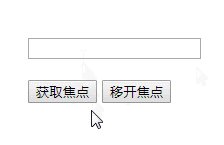
</html>效果圖:

以上是javascript的fcous什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




