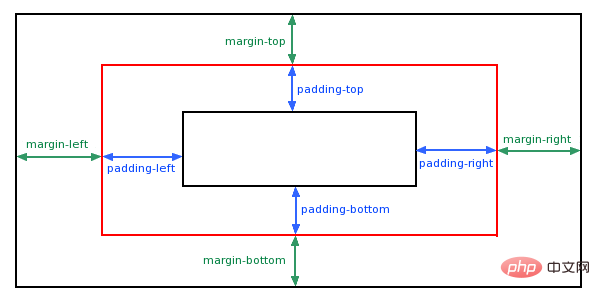
css內邊距是指元素邊框與元素內容之間的空白區域。控制該區域的是padding、padding-top、padding-right、padding-bottom、padding-left屬性;它們接受長度值或百分比值,但不允許使用負值。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
CSS內邊距(padding)即元素的內邊距,是指元素邊框與元素內容之間的空白區域。

透過 CSS,您可以完全控制內邊距(填滿)。有一些屬性可以為元素的每一側(上、右、下和左側)設定內邊距。
CSS 擁有用於為元素的每一側指定內邊距的屬性:
padding-top
padding-right
#padding-bottom
| padding | ,在一個屬性中指定以上所有內邊距屬性,縮減代碼。內邊距(padding)屬性接受長度值或百分比值,但不允許使用負值。 |
|---|---|
| #描述 | auto |
| length | |
| % |
inherit
padding:25px 50px 75px 100px;
padding:25px 50px 75px;
padding:25px 50px;
padding:25px;
以上是css內邊距是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



