
本文主要記錄如何在 VSCode 關聯 Laradock 容器,配置和使用容器的 PHP 環境和一些插件,如:phpcs。
由於 VSCode 已經繼承了很多工具,所以不用我們怎麼設置,就可以達到我們的目標。
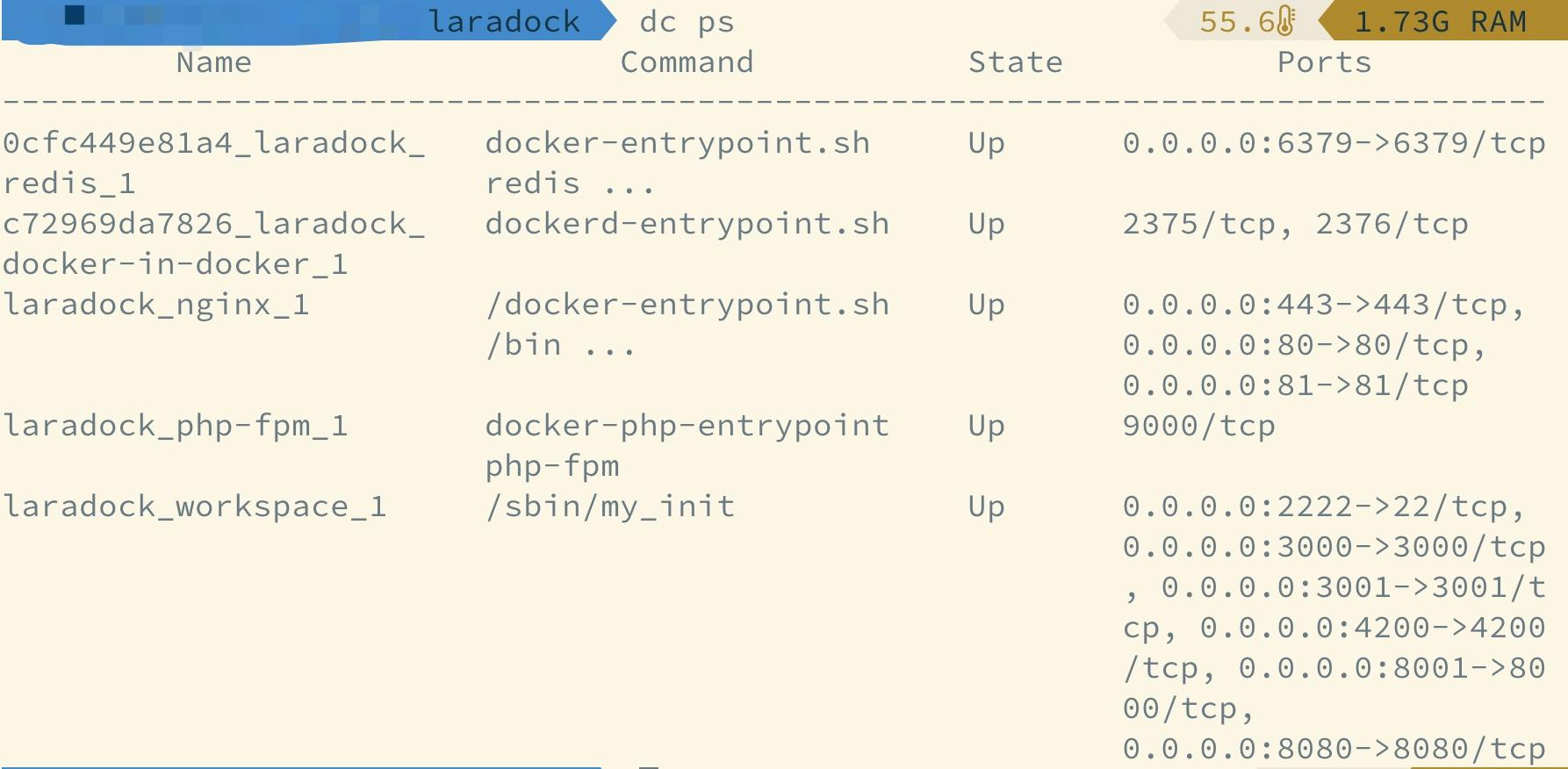
首先必須保證我們已經啟動我們的容器了:

然後啟動VSCode,使用指令F1,選擇Remote Explorer: Focus on Containers View:
workspace 容器:
OK 後即可開啟程式碼,和從本機路徑選擇效果一樣:
squizlabs/php_codesniffer,進入workspace 容器:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
phpcs 外掛程式:
setting.json 增加:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"phpcs 路徑:

function 和方法名稱之間多一個空格。改完之後,提示就消失了:
PHP影片教學》
以上是一起看看VSCode配置Laradock容器和PHPCS插件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




