
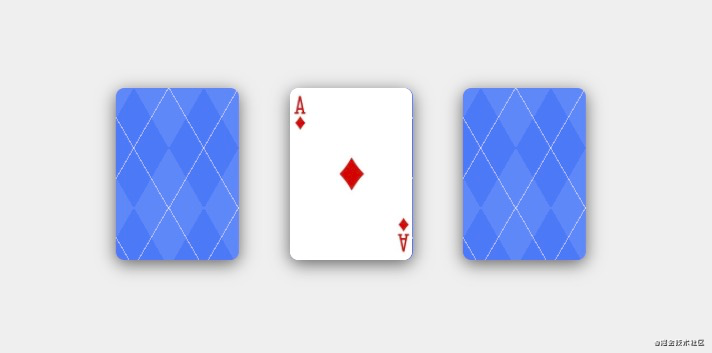
翻牌是大家很熟悉的互動效果,通常在抽獎活動中出現。那麼不借助 JavaScript 是否能夠實現隨機翻牌效果呢?翻牌效果肯定是沒有問題,CSS 沒有隨機函數,今天就來分享一個另類的互動實現想法。
CSS沒有內建的「隨機」函數,沒有像Javascript中的Math.random()函數,也根本無法產生隨機數或隨機顏色。
基於上面的問題,需要轉換思路,讓元素透過複雜的動畫實現出隨機的效果。實現的原理讓紙牌快速地呈現出不同的狀態,讓這些紙牌在1秒內循環通過所有52個狀態,用戶點擊每張紙牌就暫停動畫,並讓紙牌翻轉。

線上預覽:https://codepen.io/quintiontang/pen/OJmJRrV
此方案不足的地方就是無法避免三張牌出現相同的花色和牌面
#使用動畫讓元素看起來隨機行為的這個想法是不很有趣,有點出乎意料,大部分的使用者看到這個效果肯定意識不到時純CSS實現。
現在CSS遠不止我們現在看到的,它能夠帶來什麼取決於創造性,我一直堅信沒有實現不了的交互,只有想不到的交互。
效果主要用到CSS 中的動畫屬性animation,自訂一個動畫過程randomAnim,點擊透過經典的input checkbox label組合,動畫控制器animation-play-state: paused和animation-play-state: running;,以下是關鍵的steps()。
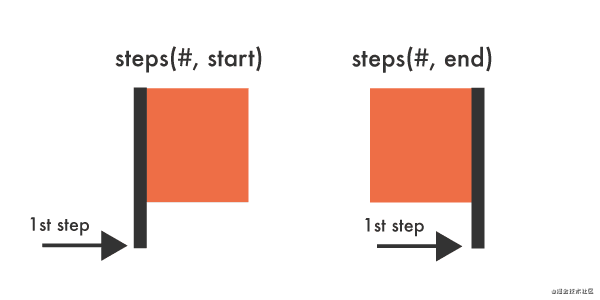
steps()是一個階躍函數(timing-function),允許將動畫或過渡效果分割成段,而不是從一種狀態持續到另一種狀態的過渡。這個函數有兩個參數:
start和end,表示在每個間隔的起點或是終點發生階躍變化,預設是end。例如steps(1,start),動畫分成1步,動畫執行時為左側端點的部分為開始;steps(1,end),動畫分成1步,動畫執行時為右側結尾端點的部分為開始。
階梯函數(
timing-function)是用於每兩個關鍵影格之間,而不是整個動畫。
更多程式相關知識,請造訪:程式設計入門! !
以上是巧用CSS steps()函數實現隨機翻牌效果!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



