javascript刪除目前節點的方法:1、新建一個html文件並寫入基本的結構;2、在script標籤寫綁定事件的函數;3、取得div的父節點,然後用removeChild函數刪除節點即可。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦
javascript怎麼刪除目前節點?
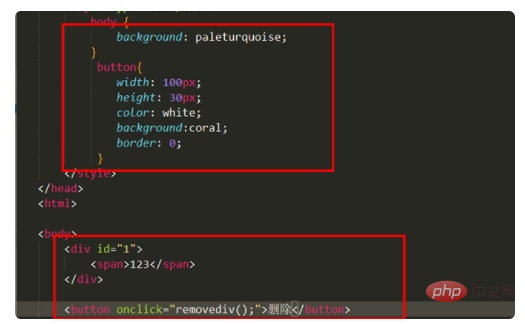
1、先新建一個html文檔,寫入基本的結構,並加入一個按鈕,給按鈕綁定一個點擊事件,用於方便演示:

2、然後寫入一些樣式美化一下介面,在script標籤寫綁定事件的函數,這裡先取得div的dom節點,然後取得div的父節點,最後用removeChild函數刪除節點即可:

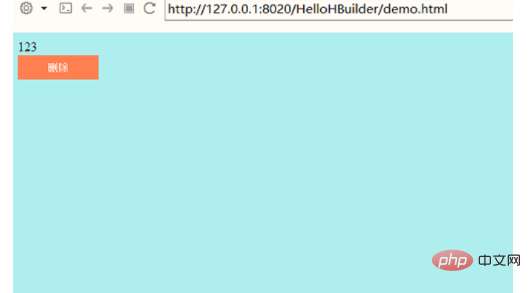
3、來到瀏覽器首先可以看到div的內容和一個按鈕:


javascript進階教學》
以上是javascript怎麼刪除目前節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

