本篇文章帶大家了解一下Node.js中的內建模組,看看Node.js內建模組運作機制,透過範例簡單介紹一下EventEmitter (觀察者模式)。

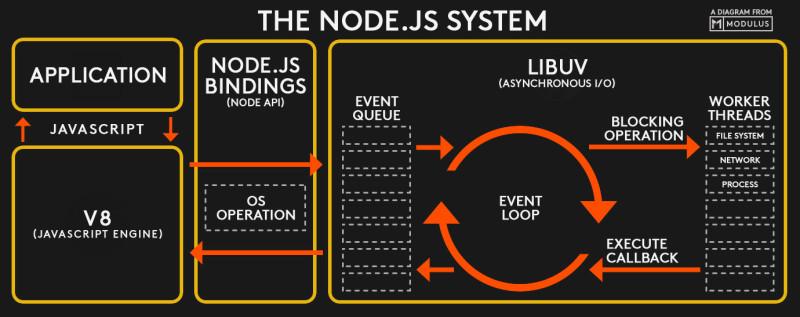
Node.js 架構圖

一些栗子
【推薦學習:《nodejs 教學》】
透過Node.js 原始碼分析
應用程式碼呼叫Node.js 模組
Node.js 模組透過internalBinding 呼叫底層C 模組
lib 資料夾下存放Node 的內建模組
內建模組透過呼叫internalBinding V8 層面的方法
#internalBinding 在src 目錄下的C 程式碼中
C 程式碼定義了一些底層方法,透過V8 的介面導出供Node 層面呼叫
最後Node 層回傳給應用層
有些情況下資料不是透過Node.js 原始碼呼叫的, 而是直接透過作業系統底層通知到Node.js 程式碼去做一些事情,例如: EventEmitter
process.stdin.on("data", (e) => {
const playerAction = e.toString().trim();
});Class: EventEmitter############################################################### ##EventEmitter 就可以把底層發生的一些變化, 例如接收一個滑鼠事件,傳遞到應用層來,讓開發者可以做對應的操作######事件監聽器應用場景######用觀察者模式來解決多個模組物件之間通訊的問題###
// index.js
const EventEmitter = require("events").EventEmitter;
class GeekTime extends EventEmitter {
constructor() {
super();
setInterval(() => {
this.emit("newLesson", { price: Math.random() * 100 });
}, 3000);
}
}
const geekTime = new GeekTime();
module.exports = geekTime;// buy.js
const geekTime = require("./index.js");
geekTime.addListener("newLesson", (res) => {
console.log("有新课了!!", res.price);
if (res.price < 80) {
console.log("价格小于80,买买买!");
}
});以上是深入淺析Node.js中的內建模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!


