JavaScript設定圖片大小的方法:先建立一個HTML範例檔案;然後透過img引入圖片;最後透過「setInterval(function warp(){...}」方法動態改變圖片大小即可。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦
JavaScript怎麼設定圖片大小?
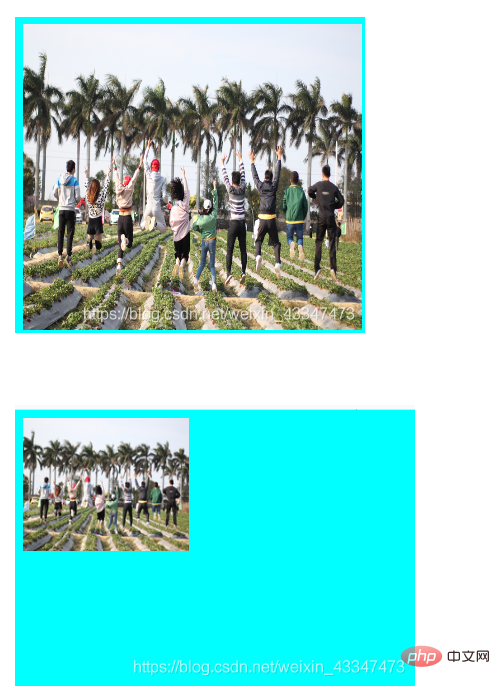
JavaScript改變圖片大小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态改变图片大小</title>
<script language="JavaScript">
window.function () {
var n=2;
var r=1;
var control=true;
setInterval(function warp(){
if(control==true){
n++;
}
else{
n--;
}
if(n==300)control=false;//
if(n==1)control=true;
if(control==true){
oPic.width+=1;
oPic.height+=1;
}
else{
oPic.width-=1;
oPic.height-=1;
}
},30);//每隔30毫秒调用一次warp函数
}
</script>
</head>
<body bgcolor="aqua">
<img src="myImages/5.jpg" name="oPic" style="max-width:90%" alt="JavaScript怎麼設定圖片大小" >
<!--放在当前目录下的图片-->
</body>
</html>
推薦學習:《javascript高級教學》
以上是JavaScript怎麼設定圖片大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!

