javascript設定div邊框的方法:先使用「document.getElementById("ID值")」取得指定div標籤物件;然後使用「物件.style.border="邊框寬度樣式顏色"」語句設定div邊框。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設定div邊框的步驟:
#取得div元素物件
使用Style 對象的border屬性來設定邊框
border 屬性在一個宣告中設定所有邊框屬性。
語法:
Object.style.border=borderWidth borderStyle borderColor
| 值 | #描述 | 值 |
|---|---|---|
| borderWidth | 設定邊框的寬度。 |
|
| 設定邊框的樣式。 |
| |
| #設定邊框的顏色。 |
|
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
padding: 10px;
margin: 10px;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("div1").style.border="thin dotted #FF0000";
}
</script>
</head>
<body>
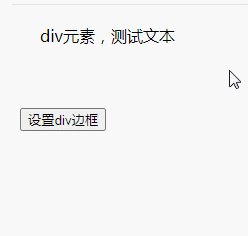
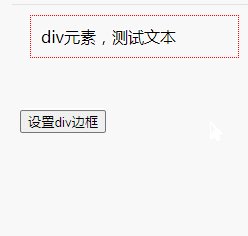
<div id="div1">div元素,测试文本</div><br /><br />
<input type="button" onclick="changeBorder()" value="设置div边框" />
</body>
</html>效果圖:
 #【相關推薦:
#【相關推薦:
以上是javascript怎麼設定div邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




