在javascript中,可以使用字串的split()方法來將字串轉換為字串數組,該方法可以根據指定的分隔符號把字串分割成字串數組;語法格式「string .split(分隔符)”,分隔符號可以為空或空字元。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以使用字串的split()方法來將字串轉換為字串陣列。
split() 方法用來把一個字串分割成字串陣列。
語法
string.split(separator,limit)
| 參數 | #描述 |
|---|---|
| separator | 可選。字串或正規表示式,從該參數指定的地方分割 string Object。 |
| limit | 可選。此參數可指定傳回的陣列的最大長度。如果設定了該參數,則傳回的子字串不會多於這個參數指定的陣列。如果沒有設定該參數,整個字串都會被分割,不考慮它的長度。 |
如果將空字串 ("") 當作 separator,那麼 string中的每個字元之間都會被分割。
傳回值:一個字串陣列。
範例:將字串轉換為字串陣列
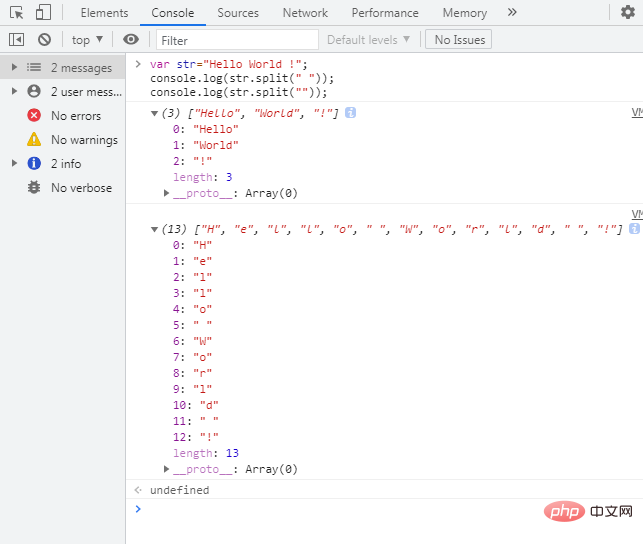
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));輸出:

範例:若參數為正規表示式,則 split() 方法能夠以符合文字作為分隔符號進行切分。
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));var s = "a2b3c4d5e678f12g";
var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串
console.log(a); //返回数组[a,b,c,d,e,f,g]
console.log(a.length); //返回数组长度为7範例:
##如果正規表示式符合的文字位於字串的邊緣,則 split() 方法也執行切分操作,並且為陣列新增一個空數組。var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
範例:
var s = "JavaScript";
var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组
console.log(a); //返回数组[J,a,v,a]
console.log(a.length); //返回值为4以上是javascript中怎麼將字串轉換為字串數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!



