
Muffins Recipe
Servings: 3
圖片和響應式元素的寬高間有一個一致的比例是很重要的,以下文章帶大家了解一下高寬比,aspect-ratio屬性,透過範例詳細介紹CSS中實現寬高比的方法。

#根據維基百科的說法:
在數學上,比率表示一個數字包含另一個數字的多少倍。例如,如果一碗水果中有八個橘子和六個檸檬,那麼橘子和檸檬的比例是八比六(即8∶6,相當於比值4∶3)。
在網頁設計中,高寬比的概念是用來描述圖像的寬度和高度應按比例調整。
考慮下圖
比比是4:3,這表示蘋果和葡萄的比例是4:3。
換句話說,我們可以為寬高比為4:3的最小框是4px * 3px框。當此盒式高度按比例調整為其寬度時,我們將有一個緻寬尺寸的框。
考慮下圖。
盒子被按比例調整大小,其寬度和高度之間的比例是一致的。現在,讓我們想像一下,這個盒子裡有一張重要的圖片,我們關心它的所有細節。
請注意,無論大小如何,影像細節都會保留。透過擁有一致的高寬比,我們可以獲得以下好處
為了測量寬高比,我們需要將寬度除以如下圖的高度。
寬度和高度之間的比例是1.33。這意味著這個比例應該要遵守。請考慮

注意右邊的圖片,寬度÷高度的值是1.02,這不是原來的長寬比(1.33或4:3) 。
你可能在想,如何得到4:3這個數值?嗯,這被稱為最接近的正常長寬比,有一些工具可以幫助我們找到它。在進行UI設計時,強烈建議你確切地知道你所使用的影像的寬高比是多少。使用這個網址可以幫我們快速計算。
網址位址:http://lawlesscreation.github.io/nearest-aspect-ratio/
我們過去是透過在CSS中使用百分比padding來實現寬高比的。好消息是,最近,我們在所有主要的瀏覽器中都得到了aspect-ratio的原生支援。在深入了解原生方式之前,我們先解釋一下好的老方法。
當一個元素有一個垂直百分比的padding時,它將基於它的父級寬度。請看下圖。
當標題有padding-top: 50%時,該值是根據其父元素的寬度來計算的。因為父元素的寬度是200px,所以padding-top會變成100px。
為了找出要使用的百分比值,我們需要將圖像的高度除以寬度。得到的數字就是我們要用的百分比。
假設影像寬度為260px,高度為195px。
Percentage padding = height / width
195/260的結果為0.75(或75%)。
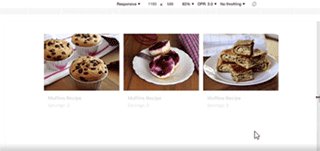
我們假設有一個卡片的網格,每張卡片都有一個縮圖。這些縮圖的寬度和高度應該是相等的。
由於某些原因,營運上傳了一張與其他圖片大小不一致的圖片。注意到中間那張卡片的高度與其他卡片的高度不一樣。
你可能會想,這還不容易解決?我們可以為圖片加個object-fit: cover。問題解決了,對嗎?不是這麼簡單滴。這個解決方案在多種視窗尺寸下都不會好看。

注意到在中等尺寸下,固定高度的图片从左边和右边被裁剪得太厉害,而在手机上,它们又太宽。所有这些都是由于使用了固定高度的原因。我们可以通过不同的媒体查询手动调整高度,但这不是一个实用的解决方案。
我们需要的是,无论视口大小如何,缩略图的尺寸都要一致。为了实现这一点,我们需要使用百分比padding来实现一个宽高比。
HTML

Muffins Recipe
Servings: 3
CSS
.card__thumb { position: relative; padding-top: 75%; } .card__thumb img { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; }
通过上述,我们定义了卡片缩略图包装器(.card__thumb)的高度取决于其宽度。另外,图片是绝对定位的,它有它的父元素的全部宽度和高度,有object-fit: cover,用于上传不同大小的图片的情况。请看下面的动图。

请注意,卡片大小的变化和缩略图的长宽比没有受到影响。
今年早些时候,Chrome、Safari TP和Firefox Nightly都支持aspect-ratioCSS 属性。最近,它在Safari 15的官方版本中得到支持。
我们回到前面的例子,我们可以这样改写它。
/* 上面的方式 */ .card__thumb { position: relative; padding-top: 75%; } /* 使用 aspect-ratio 属性 */ .card__thumb { position: relative; aspect-ratio: 4/3; }
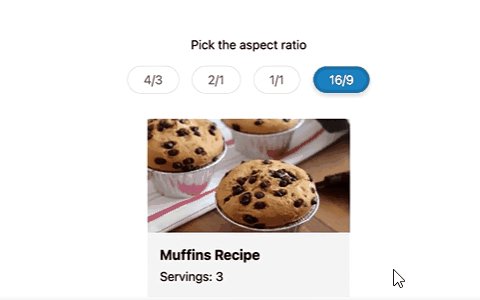
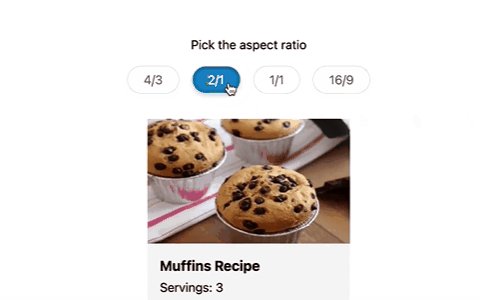
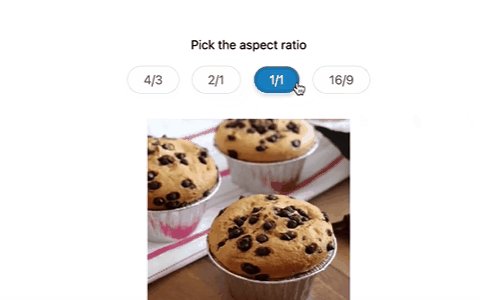
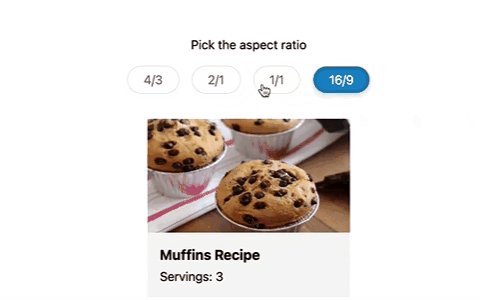
请看下面的动图,了解宽高比是如何变化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了这个,让我们探索原始纵横比可以有用的一些用例,以及如何以逐步增强的方法使用它。
我们可以通过使用CSS@supports和CSS变量来使用CSSaspect-ratio。
.card { --aspect-ratio: 16/9; padding-top: calc((1 / (var(--aspect-ratio))) * 100%); } @supports (aspect-ratio: 1) { .card { aspect-ratio: var(--aspect-ratio); padding-top: initial; } }
来看看下面的 logo

你是否注意到它们的尺寸是一致的,而且它们是对齐的?来看看幕后的情况。
.brands__item a { padding: 1rem; } .brands__item img { width: 130px; object-fit: contain; aspect-ratio: 2/1; }
我添加了一个130px的基本宽度,以便有一个最小的尺寸,而aspect-ratio会照顾到高度。
蓝色区域是图像的大小,object-fit: contain是重要的,避免扭曲图像。
你是否曾经需要创建一个应该是响应式的圆形元素?CSSaspect-ratio是这种使用情况的最佳选择。
.person { width: 180px; aspect-ratio: 1; }
如果宽高比的两个值相同,我们可以写成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid,宽度将是可选的,它可以被添加作为一个最小值。
原文地址:https://ishadeed.com/article/css-aspect-ratio/
作者:Ahmad Shadeed
更多编程相关知识,请访问:编程视频!!
以上是什麼是高寬比? CSS中如何實現寬高比?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




