html設定文字居中對齊的方法是,為段落文字新增text-align屬性,並且設定屬性值為center即可,例如【h1 {text-align:center}】。 text-align屬性指定了元素文字的水平對齊方式。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
要把文字設定成居中對齊,只需要藉助於text-align屬性即可。也許有些剛接觸程式設計的夥伴還不太了解text-algin屬性,不明白它有什麼用處,下面我就來為大家簡單介紹下該屬性。
text-align屬性指定元素文字的水平對齊方式。
常用屬性值如下:
left 把文字排列到左邊。預設值:由瀏覽器決定。
right 把文字排列到右邊。
center 把文字排列到中間。
justify 實現兩端對齊文字效果。
inherit 規定應該從父元素繼承 text-align 屬性的值。
程式碼示範:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
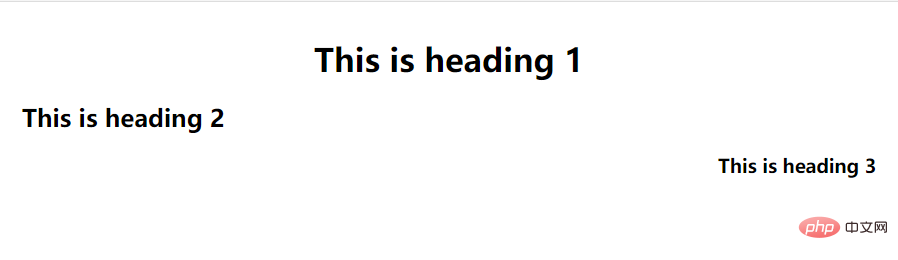
</html>運行結果如下顯示:

相關影片分享:html影片教學
以上是html怎麼設定文字居中對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!


