Qt是一個由Qt Company開發的跨平台C 圖形使用者介面應用程式開發框架,本篇文章為大家介紹一下將Qt的bin目錄加入環境變數、安裝VSCode擴充功能、使用VS Code進行Qt開發、建置並執行專案的方法。

【推薦學習:《淺談VSCode配置並進行Qt開發的方法教學》】
Qt Creator介面不美觀,而VS Code比較美。
因為Qt5支援使用CMake進行構建,而VS Code也可以支援CMake構建系統,因此是完全可以的。
C:\Qt,那麼將C:\Qt\5.15.0\msvc2019_64\bin加入到環境變數。
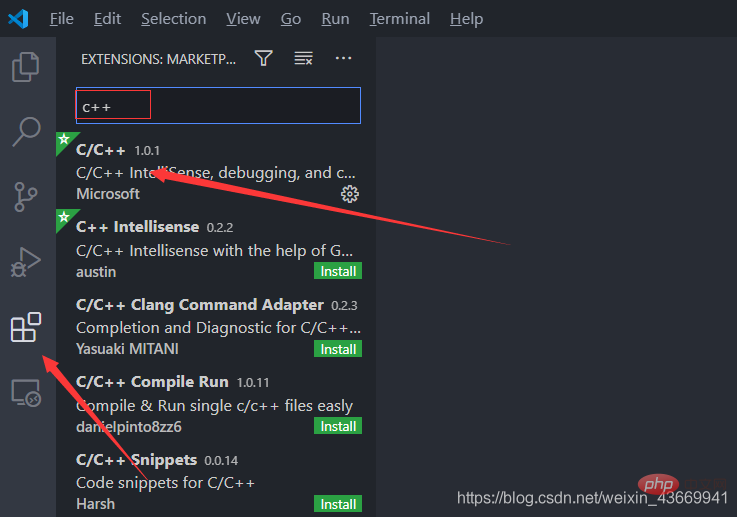
c ,安裝微軟發行的C/C 擴充功能。

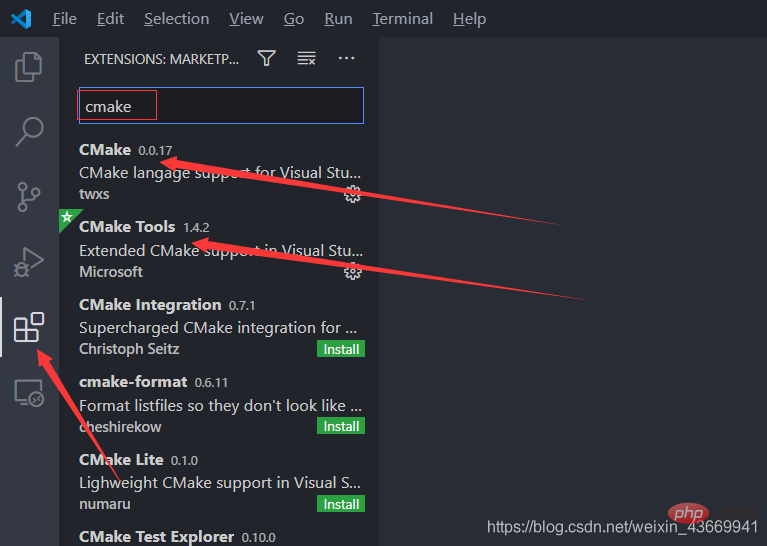
淺談VSCode配置並進行Qt開發的方法,安裝前兩個擴展,分別為CMake、CMake Tools。


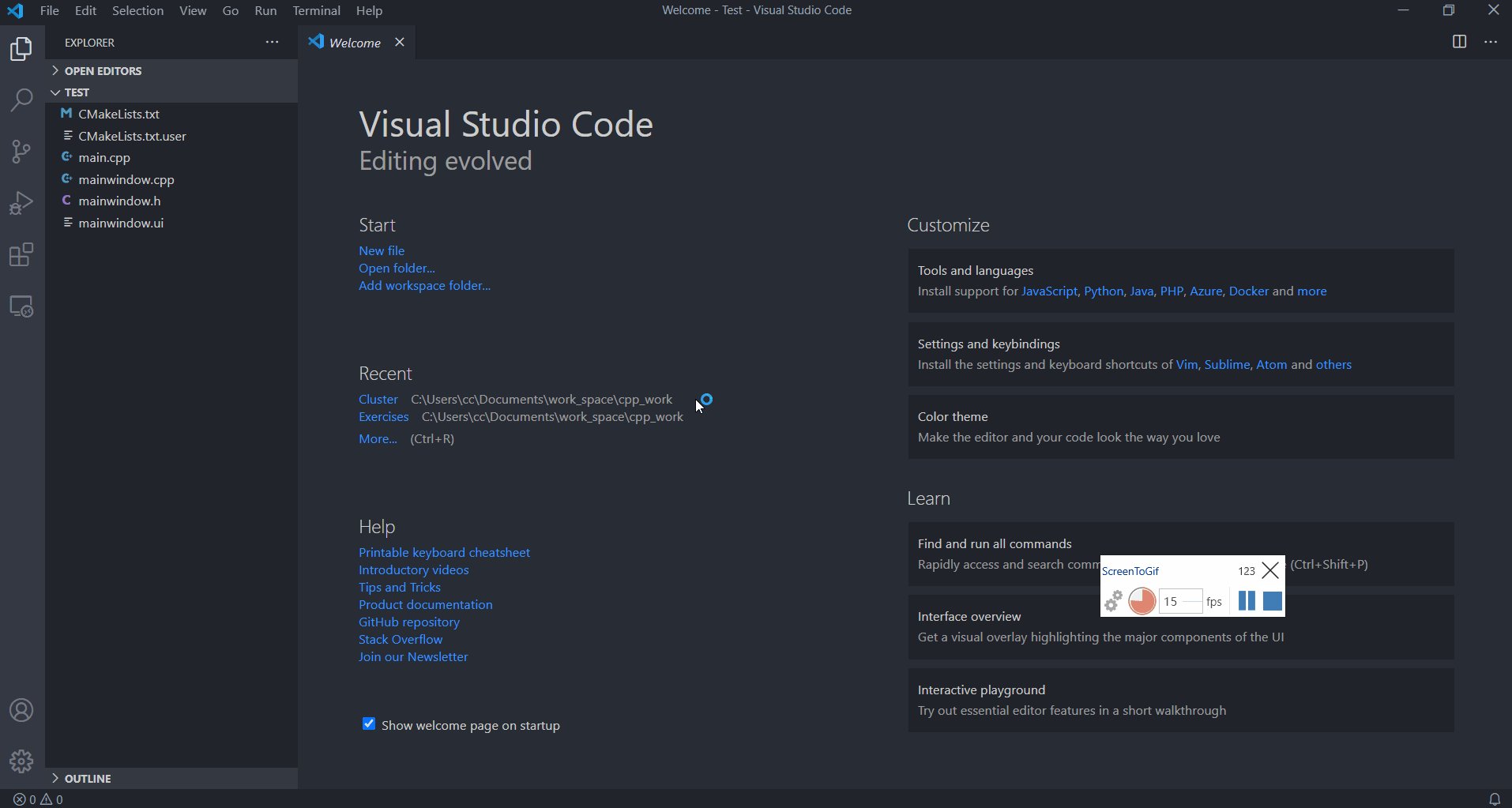
CMakeLists.txt檔案所在目錄,如圖:

kit,我是用的是VS 2019的工具包,也可以用MinGW,具體請參考CMake擴充的官方文件。
智慧感知,選擇是。
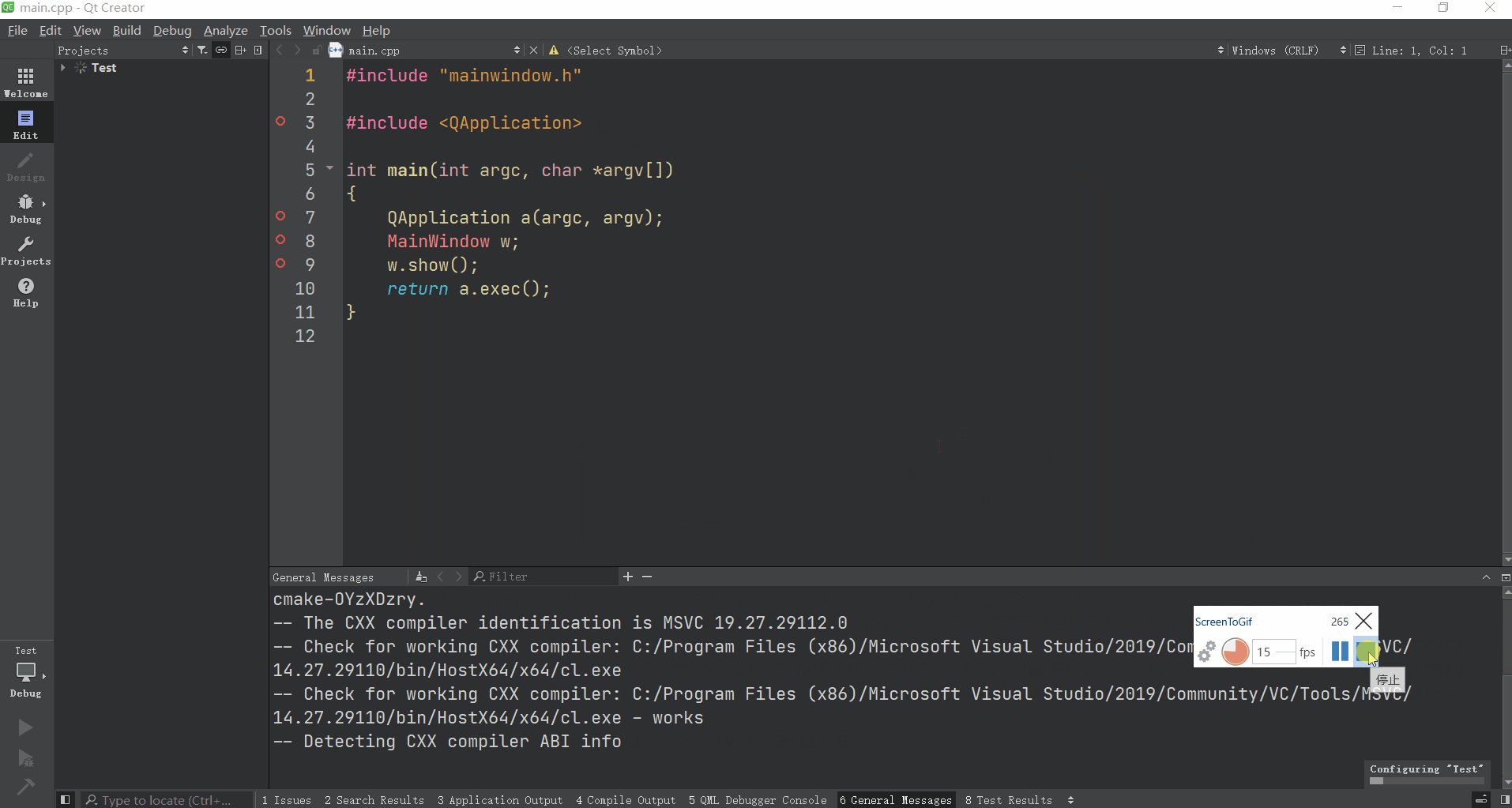
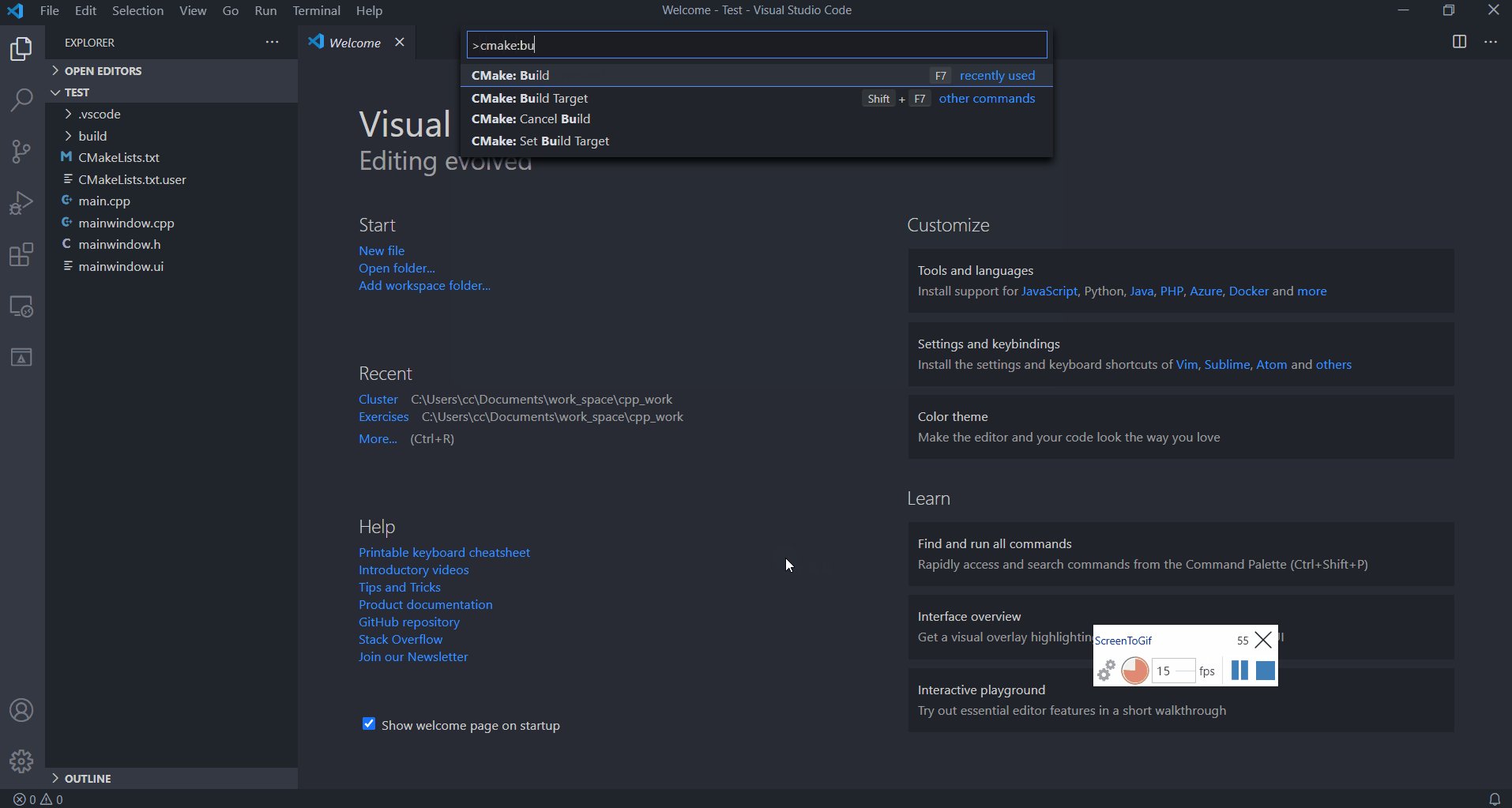
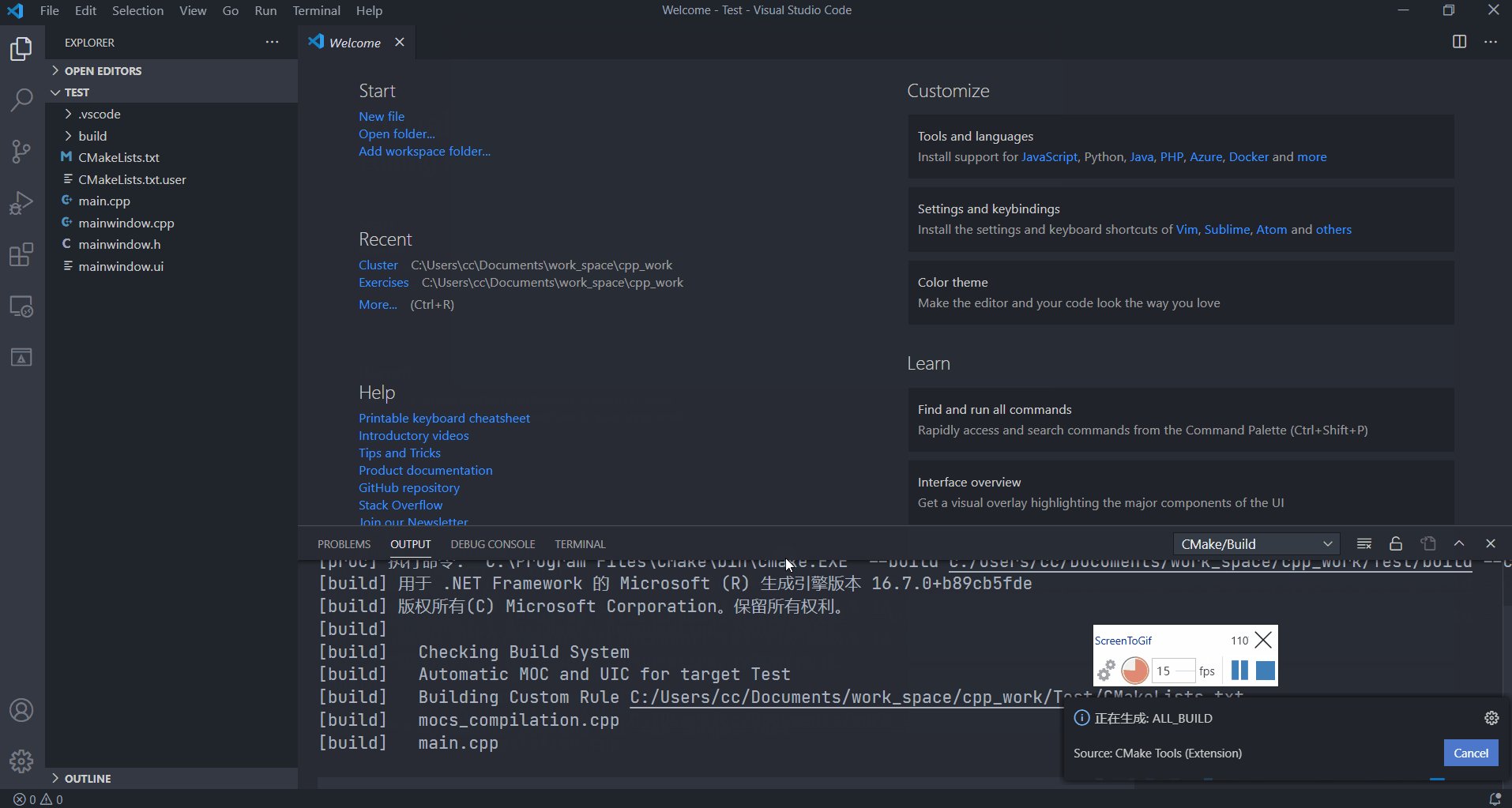
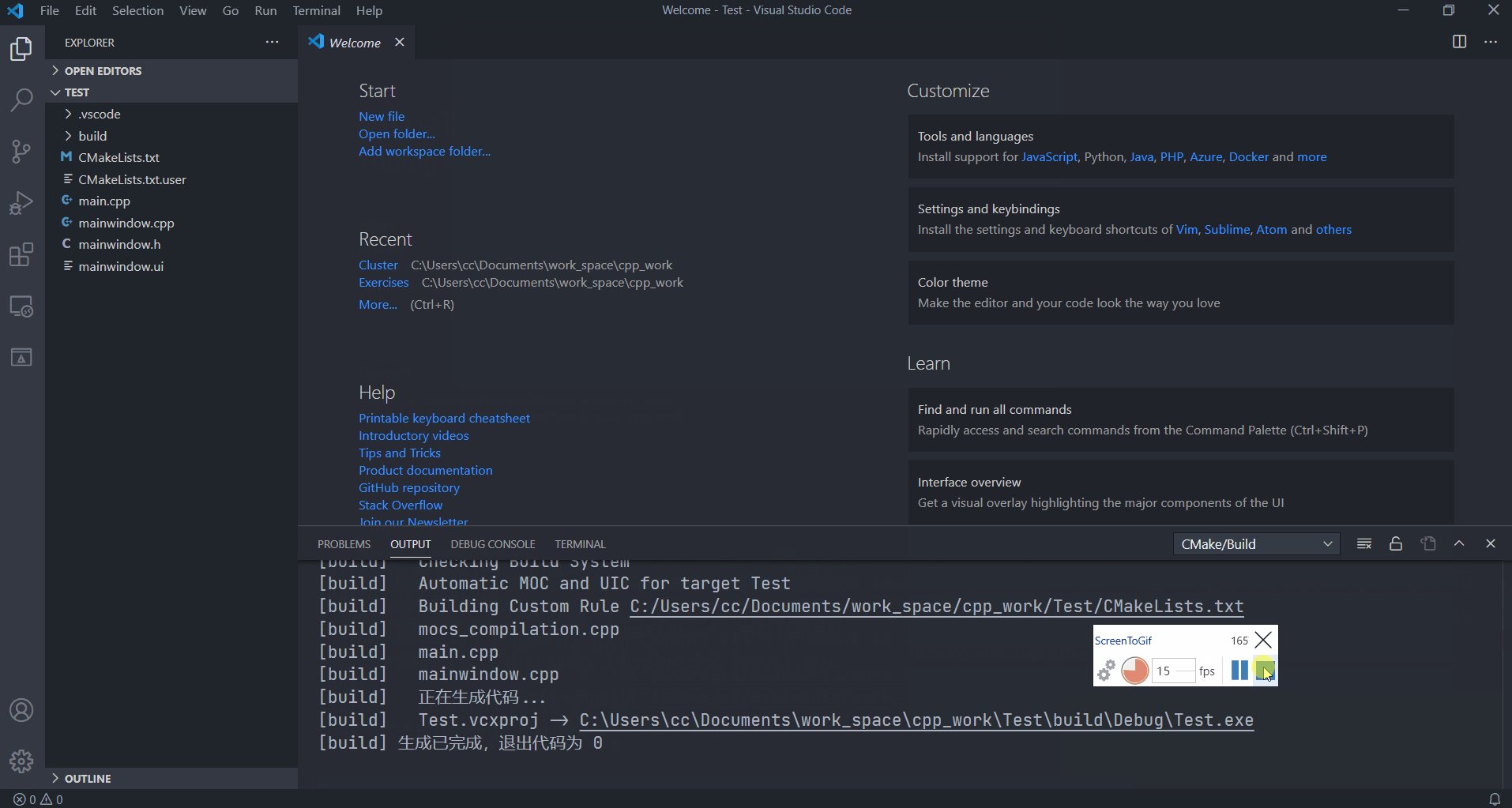
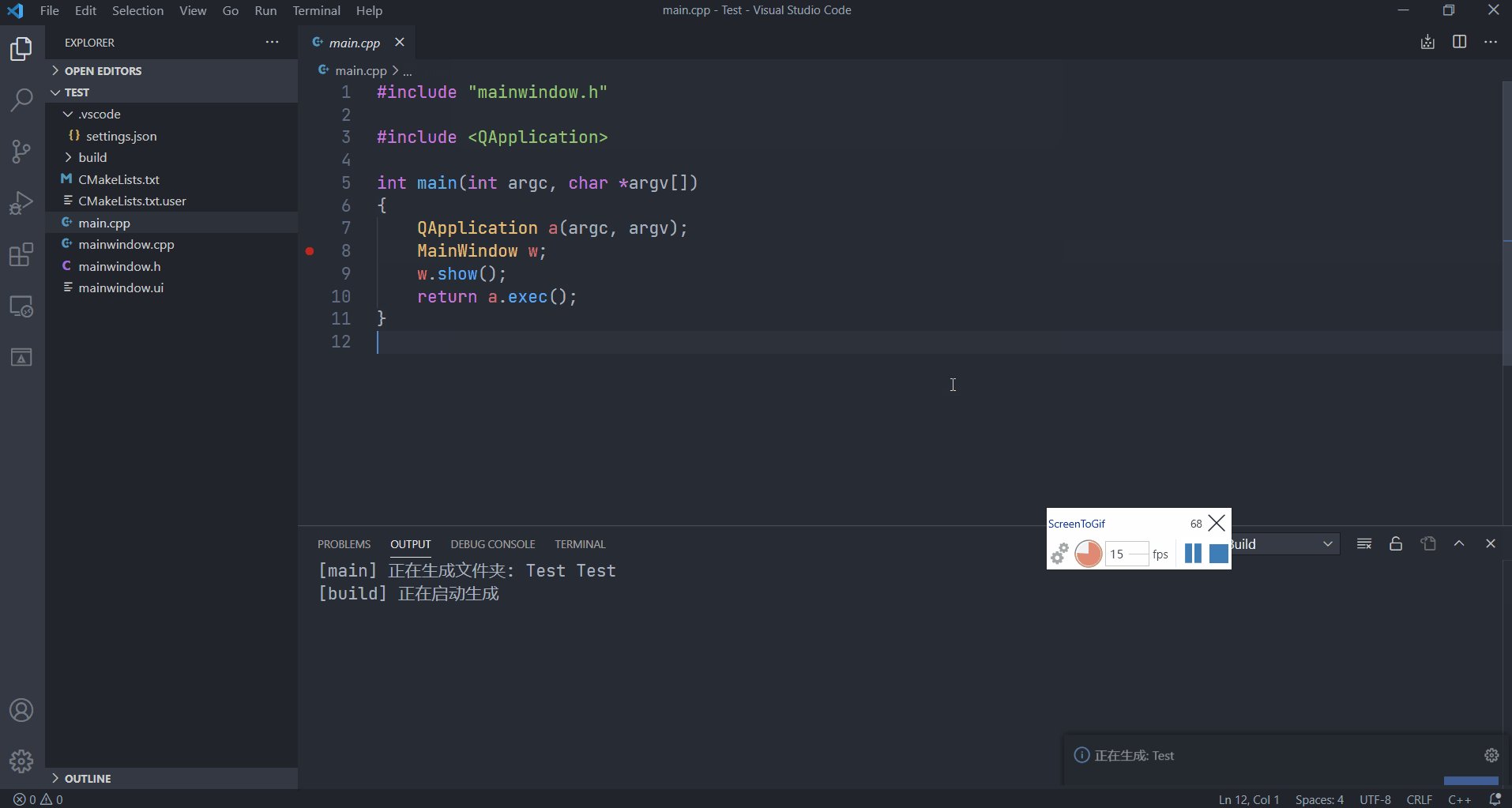
F7建置:

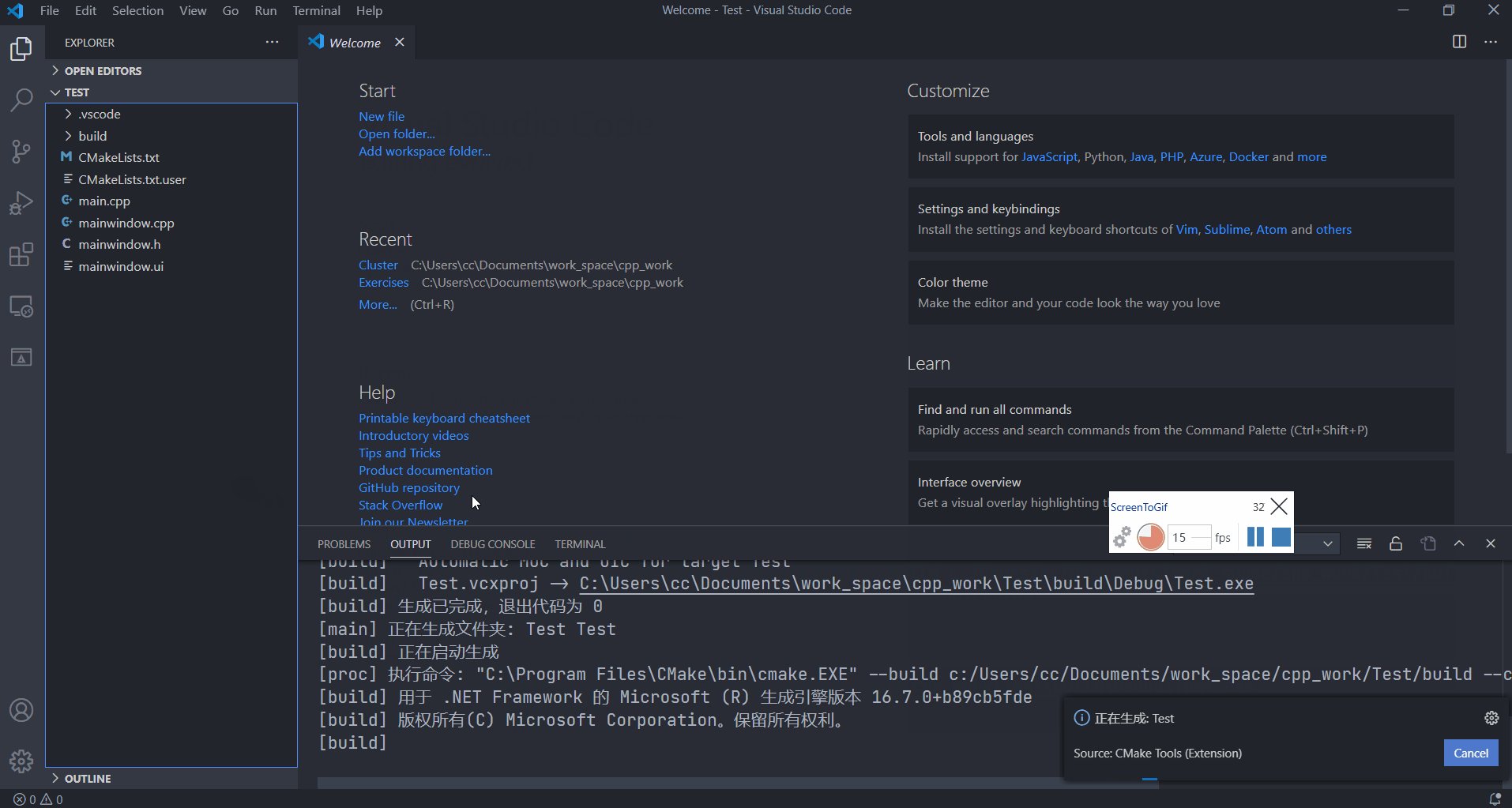
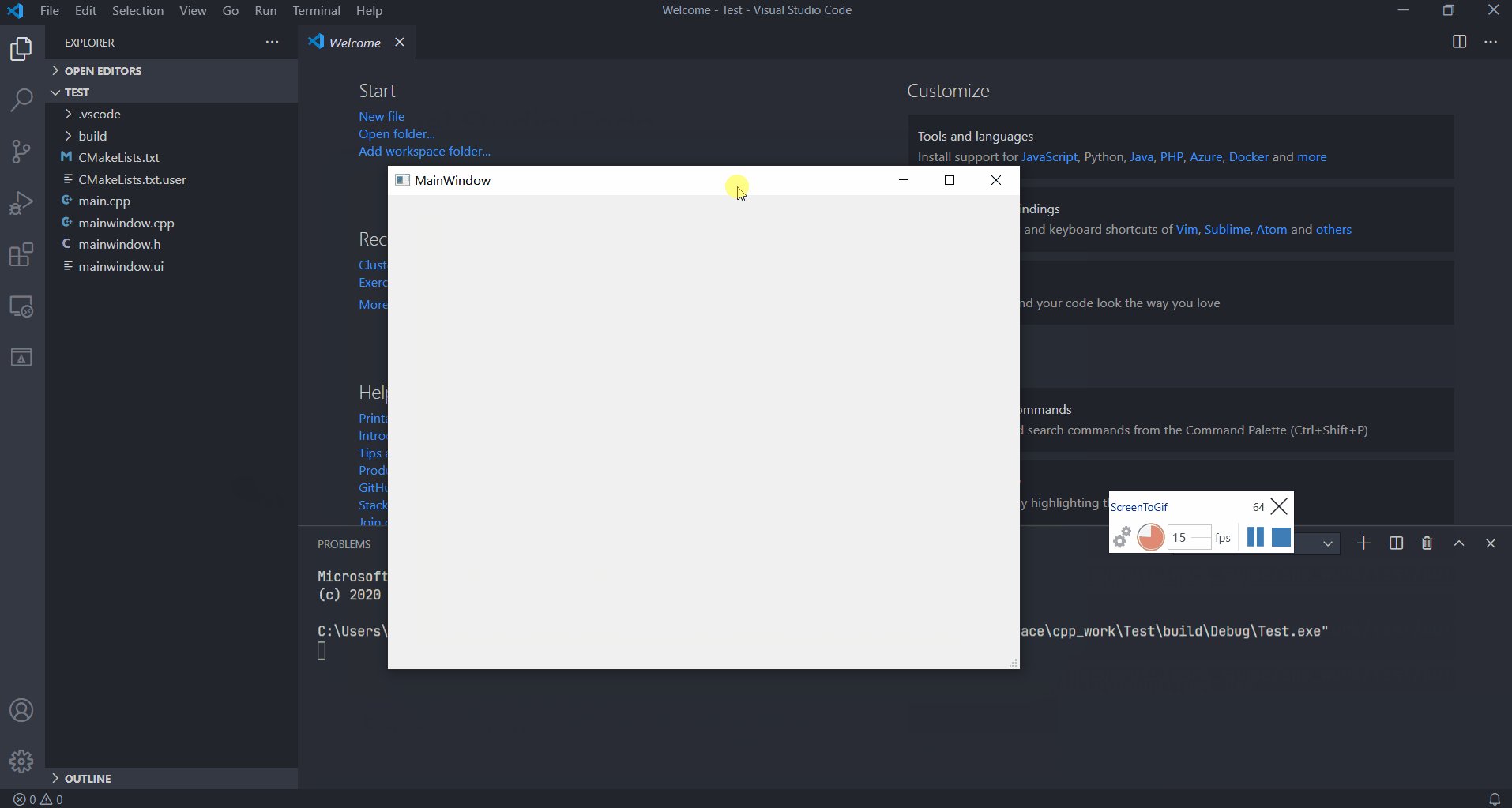
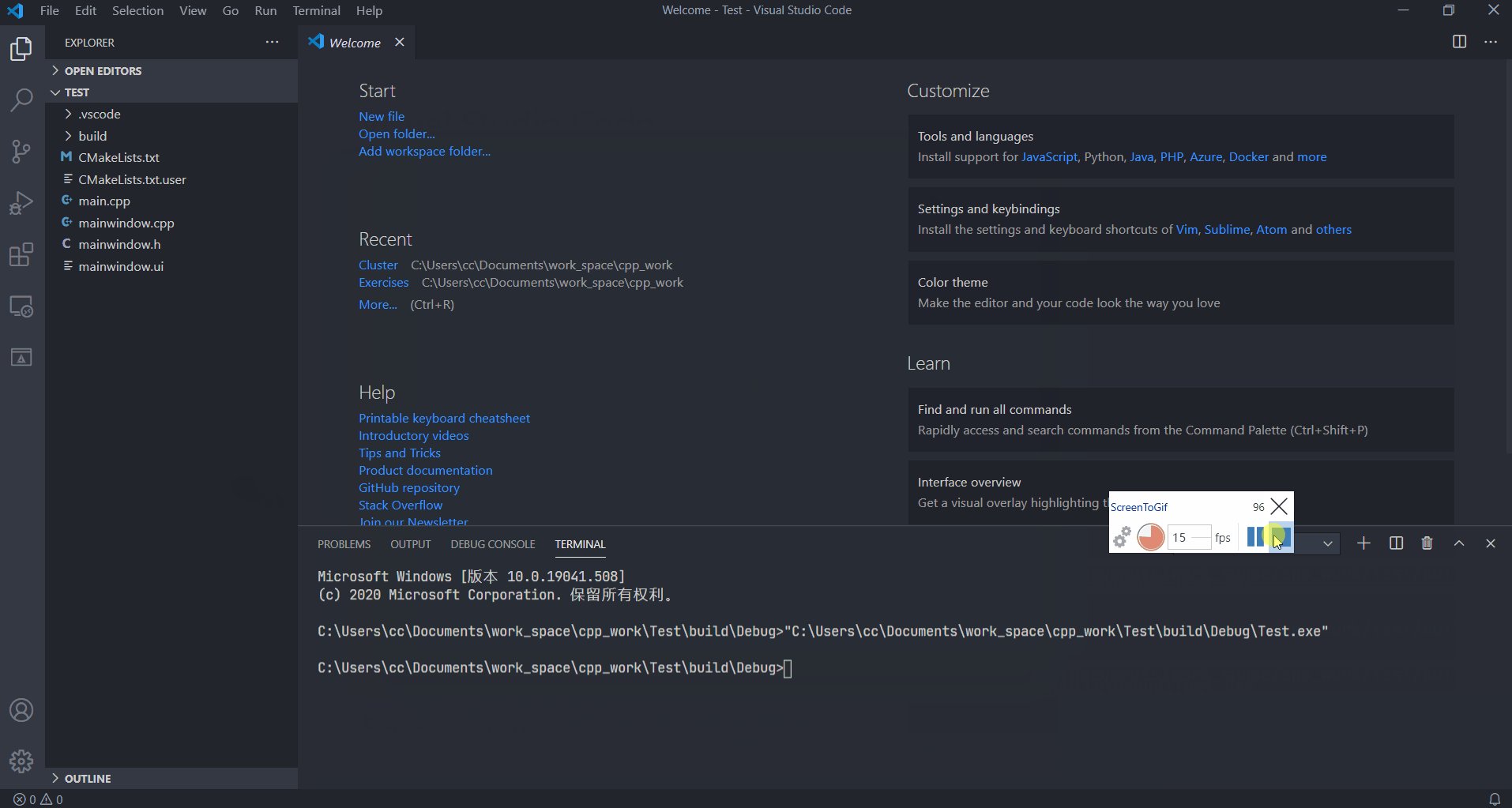
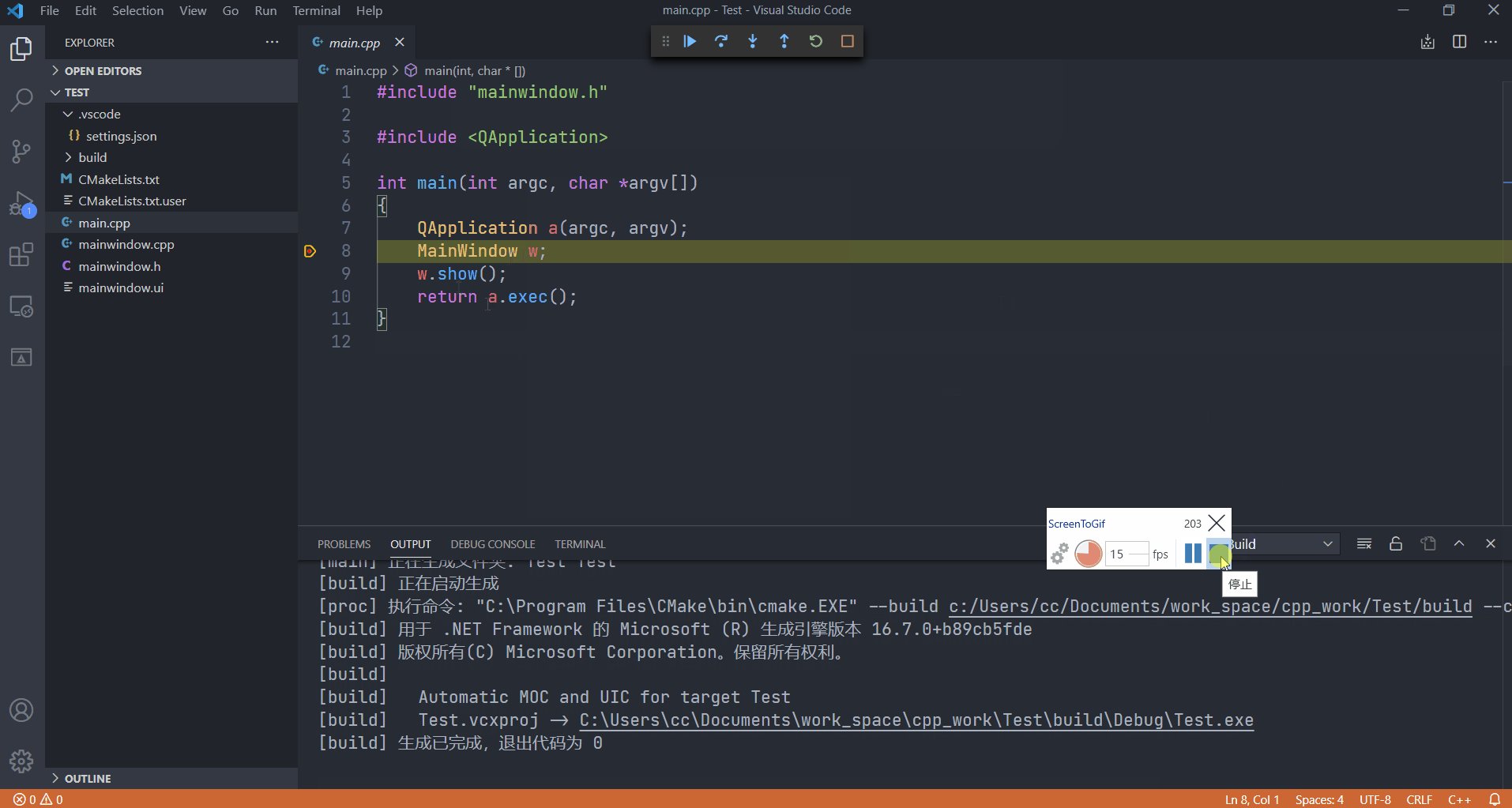
Shift F5運行:

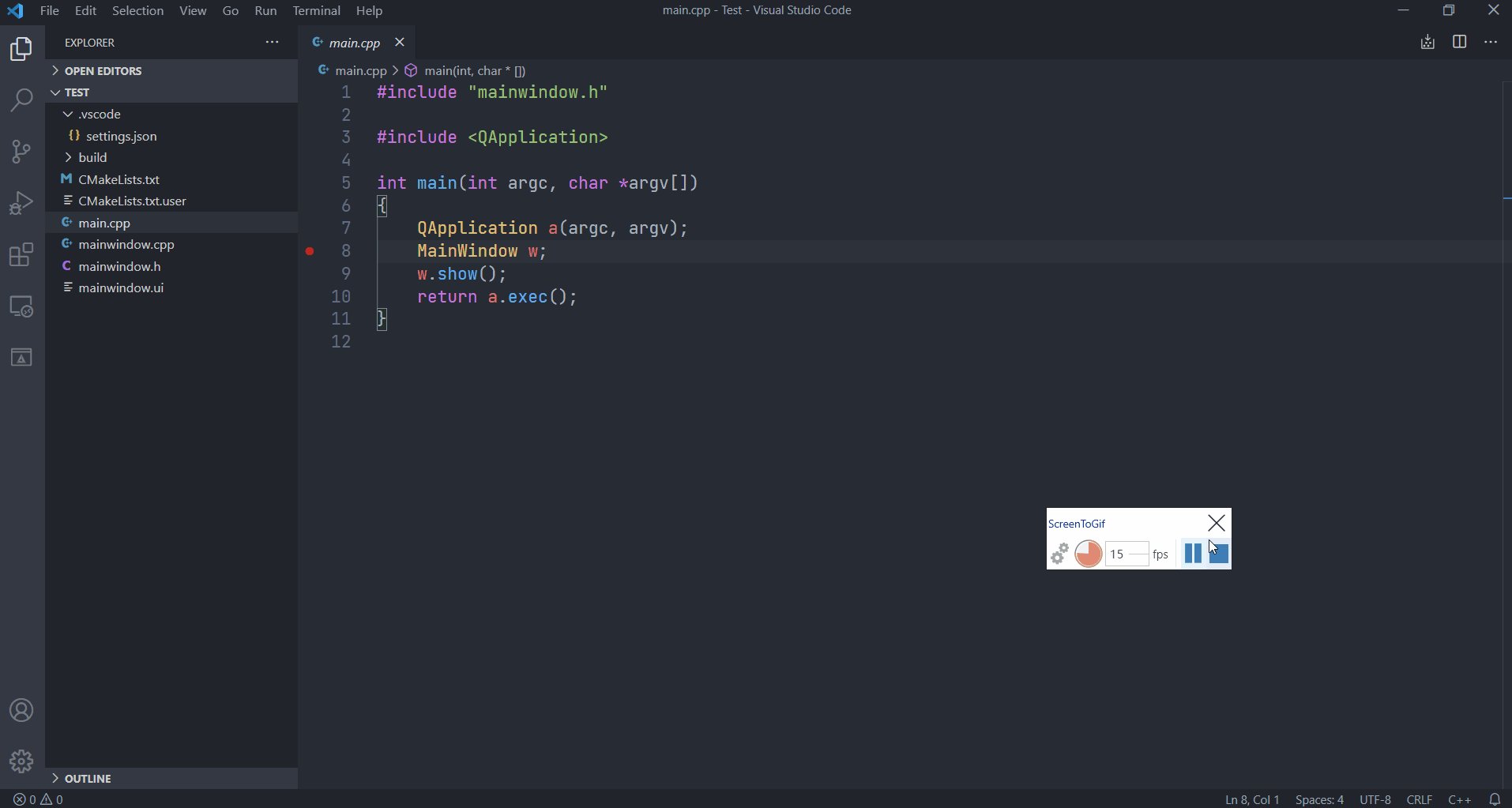
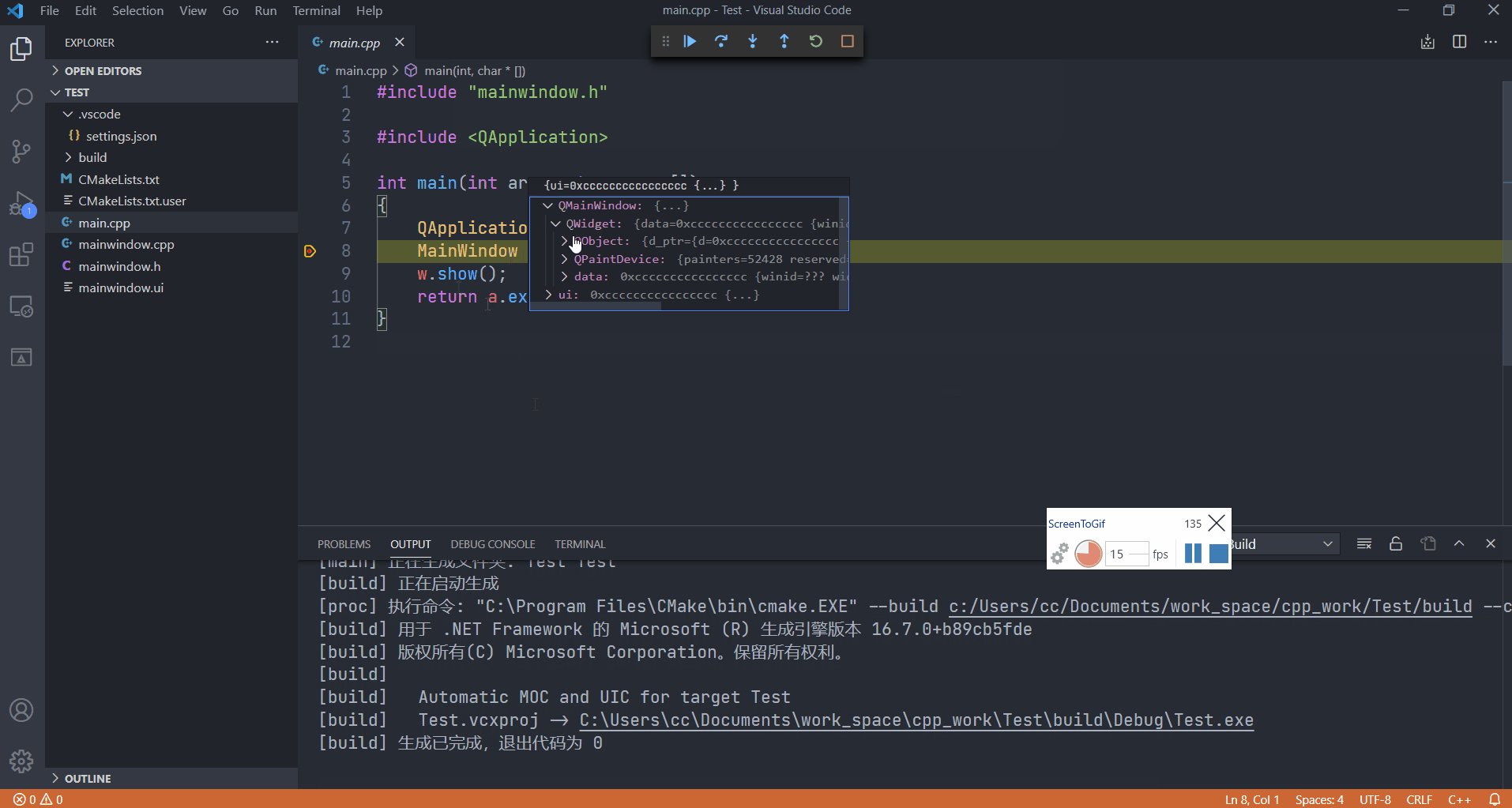
Ctrl F5進行偵錯:

測試後發現如果使用MinGW建置則不會出現下面的問題,而使用Visual C 建置則會出現。
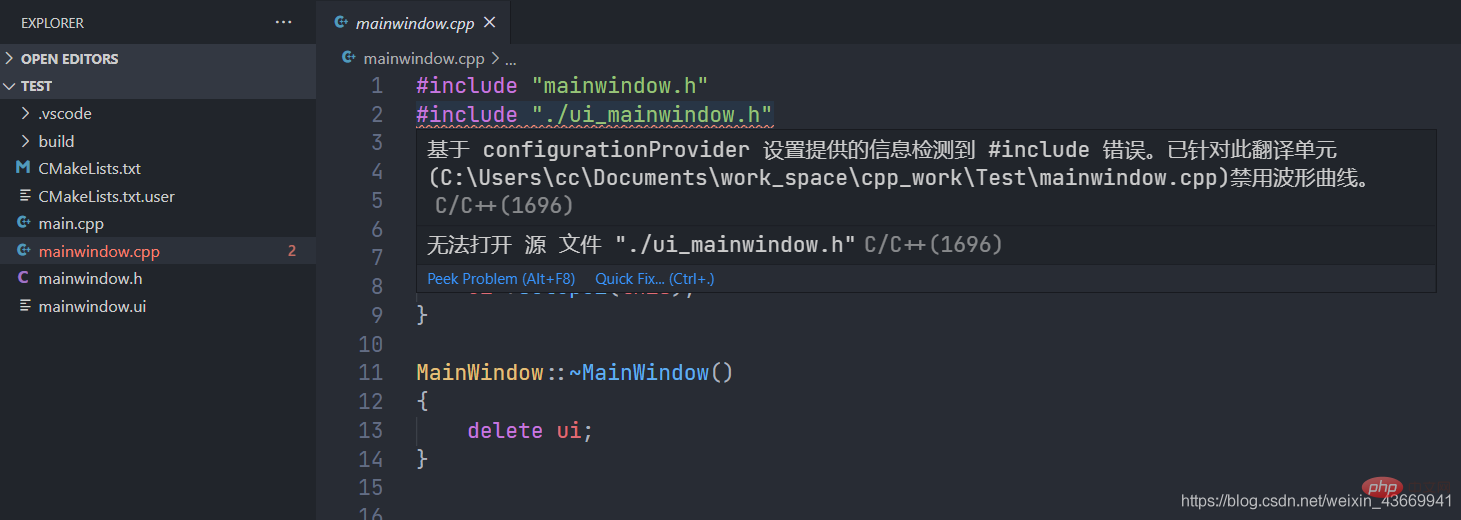
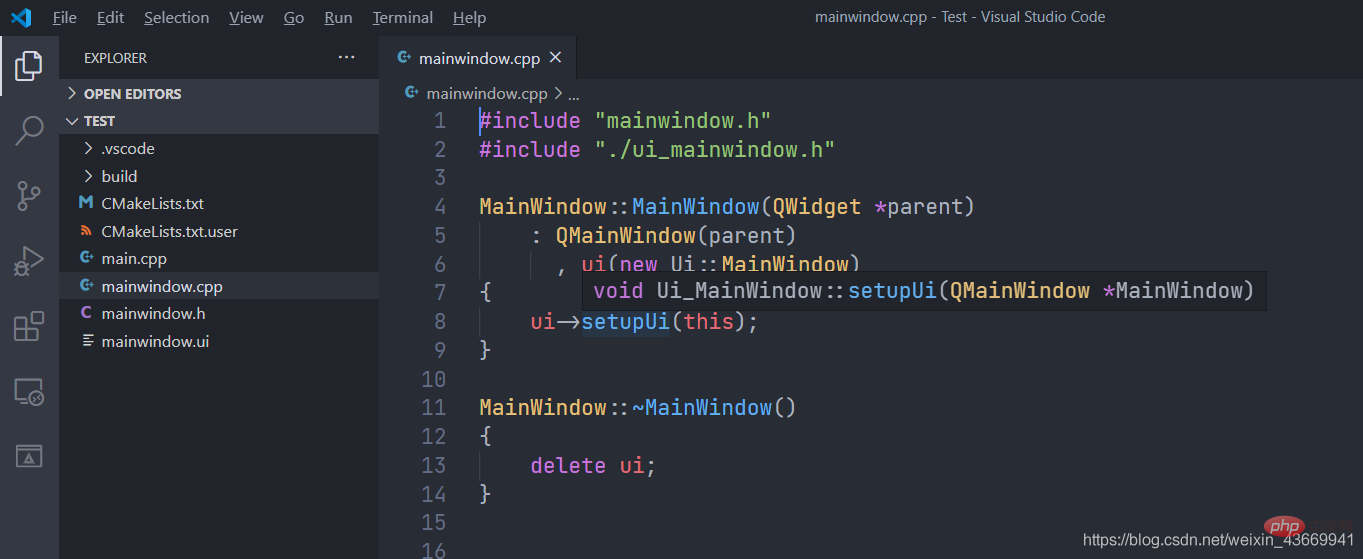
上述所有步驟完成後,已經可以正常編碼和運行,但智能感知有一點問題,如圖:

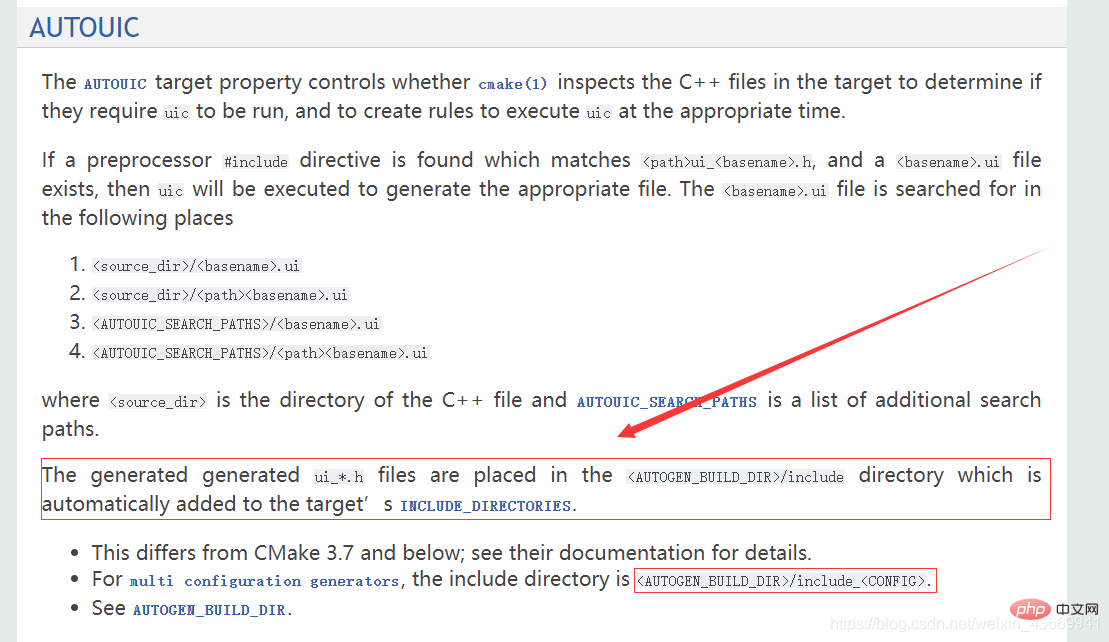
 ##但實際驗證發現並沒有,所以我們還需要手動新增這個屬性。
##但實際驗證發現並沒有,所以我們還需要手動新增這個屬性。
假設產生的目標為
Test,在CMakeLists.txt檔案的最後一行新增:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")</pre><div class="contentsignin">登入後複製</div></div>最終的
檔案內容為:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>淺談VSCode配置並進行Qt開發的方法_minimum_required(VERSION 3.5)
project(Test LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
if(ANDROID)
add_library(Test SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(Test
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")</pre><div class="contentsignin">登入後複製</div></div>智慧感知正常運作:
 #更多程式相關知識,請造訪:
#更多程式相關知識,請造訪:
以上是淺談VSCode配置並進行Qt開發的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

