css增加底線的方法是,給文字設定text-decoration屬性,並且設定屬性值為underline即可,例如【h3 {text-decoration:underline;}】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
要為一段文字新增底線,或是上劃線、刪除線等,只需在這段文字中加入text-decoration屬性。下面我們就來簡單介紹下text-decoration屬性。
text-decoration 屬性規定加入到文字的修飾,底線、上劃線、刪除線等。
常用屬性值如下:
none 預設。定義標準的文字。
underline 定義文字下的一條線。
overline 定義文字上的一條線。
line-through 定義穿過文字下方的一條線。
blink 定義閃爍的文字。
inherit 規定應該從父元素繼承 text-decoration 屬性的值。
程式碼範例:
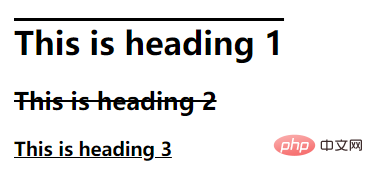
運行結果如下圖所示:

相關推薦:css影片教學
#以上是css如何增加底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


