css讓頁面整體居中的方法是,為整個網頁主體新增一個div盒子,並且對這個盒子設定【margin:0 auto】屬性即可,例如【#t-warp{margin:0 auto ;width:1000px}】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
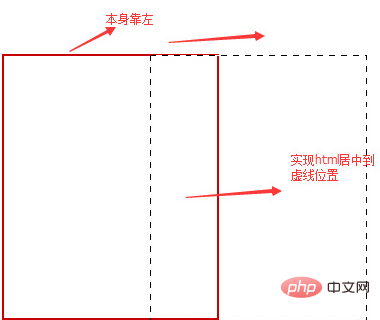
我們要讓整個頁面居中的話,可以給整個網頁主體(網頁最外層即
後加具體實作程式碼如:
#t-warp{margin:0 auto;width:1000px}
可能很多初學者並不了解margin屬性,下面我們來簡單介紹下。
margin簡寫屬性在一個宣告中設定所有外邊距屬性。
常用屬性值:
auto 瀏覽器計算外邊距。
length 規定以特定單位計的外邊距值,例如像素、公分等。預設值是 0px。
% 規定基於父元素的寬度的百分比的外邊界。
inherit 規定應從父元素繼承外邊界。
相關影片分享:css影片教學
以上是css如何使頁面整體居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!


