javascript取得並刪除元素的方法:首先使用“document.querySelector(元素名)”或“document.getElementById(id值)”語句取得元素物件;然後使用“元素物件.remove()”語句刪除元素。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript取得並刪除元素的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
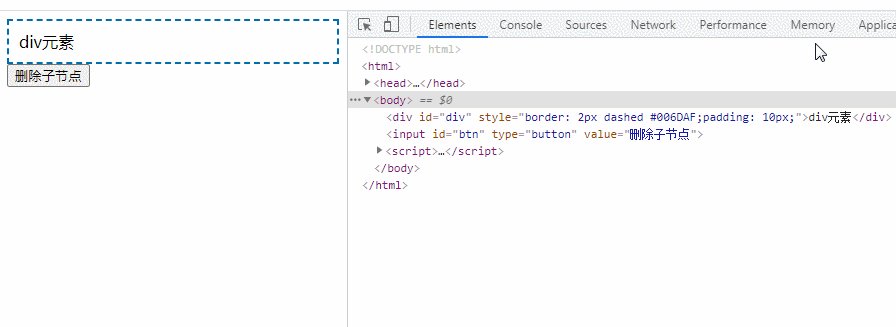
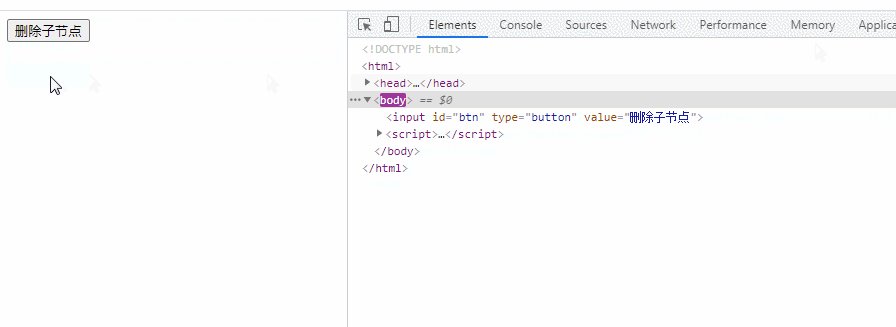
</html>效果圖:
 說明:
說明:
以上是javascript怎麼取得元素並刪除的詳細內容。更多資訊請關注PHP中文網其他相關文章!




