在html中,可以利用css column屬性來實現文字分欄效果,該屬性可以指定某個元素應分為的列數和列的寬度,只需要給文字元素添加「columns:欄寬度3;”即可將文字分三欄。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中將文字分成三欄
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
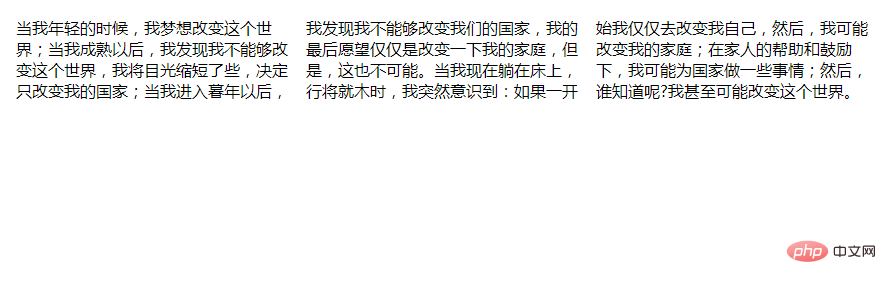
</html>效果圖:

##說明:
columns 屬性是一個速記屬性,可以在一個宣告中指定某個元素應分成的列數和列的寬度。 語法columns: column-width column-count;
| #描述 | |
|---|---|
| column-width | 列的寬度|
| column-count | 列數
html影片教學》
以上是html中如何將文字分三欄的詳細內容。更多資訊請關注PHP中文網其他相關文章!



