html讓表格居中的方法是,為表格新增margin屬性,並且將屬性值設為【0 auto】就可以了,例如【table{margin: 0 auto}】。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
新建一個測試文件,在test.html檔案內,使用table標籤建立一個兩行兩列的表格,用於測試。
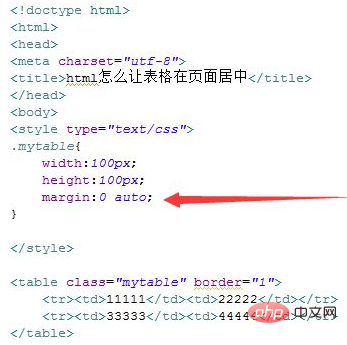
在test.html檔案內,為table標籤新增一個class屬性,用於下面設定css樣式。
在css標籤內,透過class設定table表格的樣式,定義table表格的寬度為100px,高度為100px。
在css標籤內,再將margin屬性設定為0 auto,從而實現表格居中顯示。

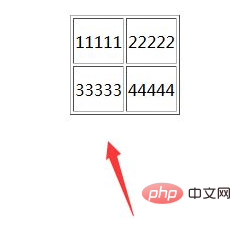
在瀏覽器中開啟test.html文件,查看實現的效果。

相關推薦:html影片教學
以上是html如何讓表格居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!



