這篇文章推薦給大家一個VSCode實用外掛---Run Code,讓人測試程式碼時可以即時在控制台看到結果。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

寫一個測試程式碼的時候 要想即時在控制台看到結果 又不想每次去瀏覽器查看結果的時候使用。 【推薦學習:《vscode教學》】
1、全域安裝ts-node -g npm install ts- node -g
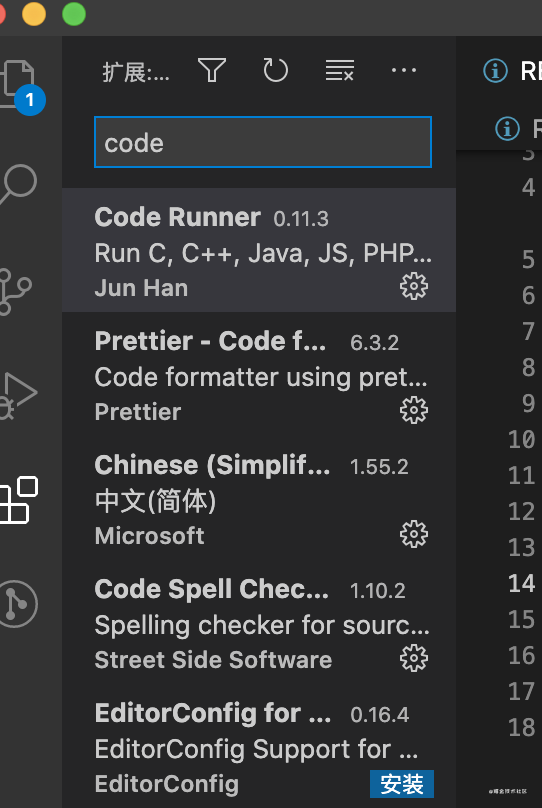
2、vs code 尋找外掛程式Run Code 是它!是它!就是它!

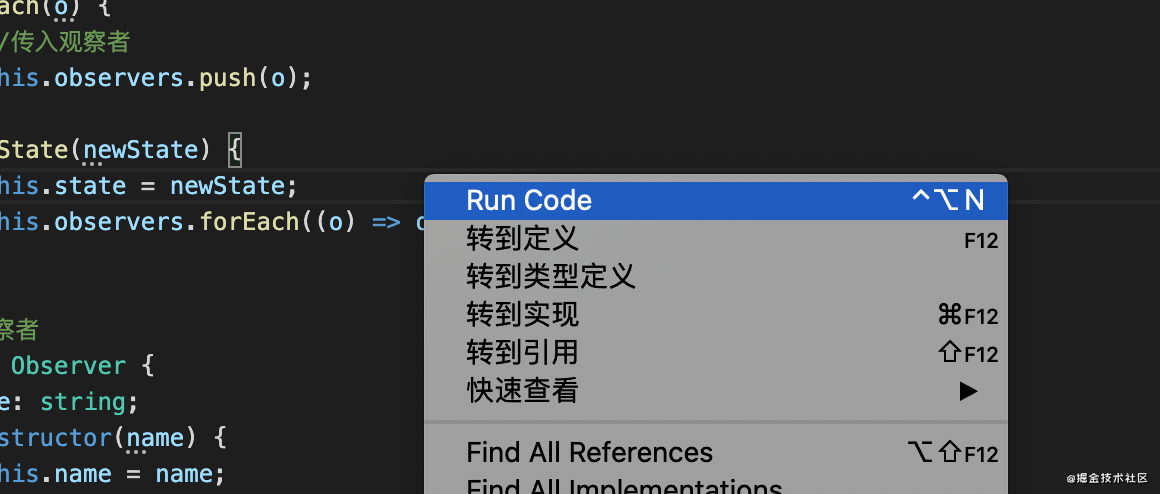
3、使用方法

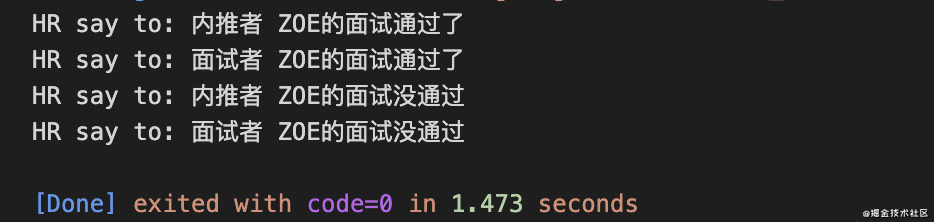
#4、控制台效果

#5、如果你們用的不是vscode 那我也母雞你需要裝什麼,今日份插件分享到此結束
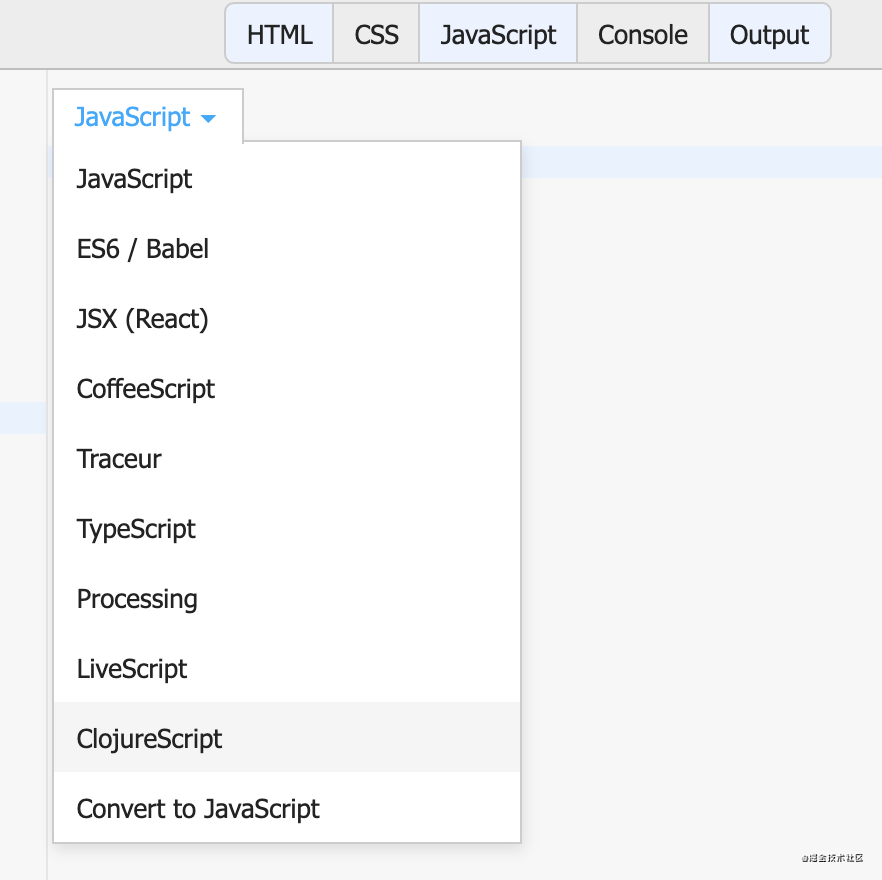
6、補充一個線上編輯器的分享 JS Bin 支援多種語法規格

更多程式相關知識,請造訪:程式設計影片! !
以上是VSCode實用外掛程式Run Code,讓你即時查看控制台資訊! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!

