html設定邊框為虛線的方法是,給邊框添加border-style屬性,並且設定屬性值為dashed就可以了,例如【p.dashed {border-style:dashed;}】。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
我們可以利用border-style屬性來設定邊框的樣式,使用此屬性你會發現設定邊框為虛線是非常簡單的。
可能有不少同學不太熟悉border-style屬性,下面我們來一起看看該屬性吧。
border-style屬性設定一個元素的四個邊框的樣式。
常用的屬性值有:
none 定義無邊框
hidden 與 "none" 相同。不過應用於表格時除外,對於表,hidden 用來解決邊框衝突
dotted 定義點狀邊框。在大多數瀏覽器中呈現為實線
dashed 定義虛線。在大多數瀏覽器中呈現為實線
solid 定義實線
程式碼範例:
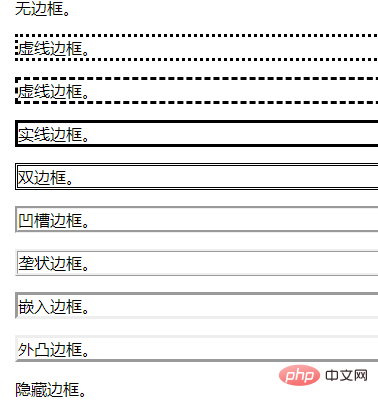
執行結果如下圖所示:

相關推薦:html影片教學
以上是html如何設定邊框為虛線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


